OnTheClock Loves DataTables
Here at OnTheClock, we run an online employee time tracking system. Over 9000 small business trust their time clock needs to OnTheClock.
The Problem
In our application, there are many tables of data like manager and employee lists. OnTheClock customers use these lists thousands of times per day to manage their time clock. One popular request we have had over the years is the ability to sort and filter tables, for OnTheClock customers, they wanted the employee list done first.
OnTheClock Looks For Solutions
We started implementing our own javascript table search and filter functionality but quickly realized that there must be a tool out there for us. After a bit of searching and some recommendations from colleagues, we decided to try DataTables.
DataTables To The Rescue
We downloaded DataTables default package then copied the css and js files into our project. Next, we added references to 2 files - datatables.min.js & datatables.min.css. The final step was to initialize our employee table...
$('#tblEmployeeList').DataTable();
Instantly we had sorting and filtering! Amazing!
So Many Options
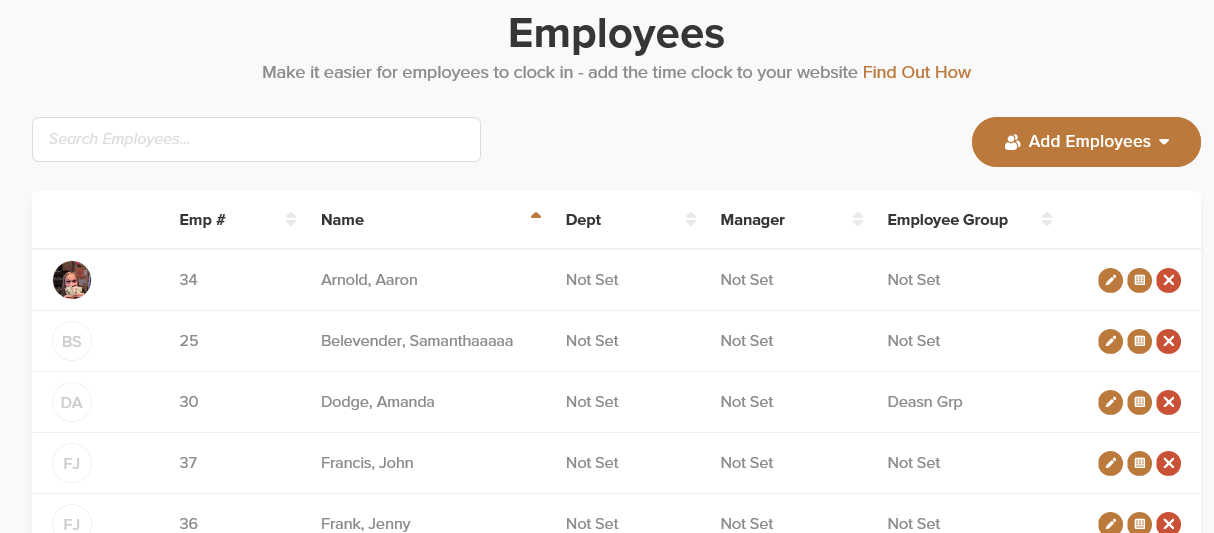
While the basic functionality was great, we looked into advanced features like stateSave and only allowing some columns to be sortable. Here is the end result...

OnTheClock Customers Respond
Once we added DataTables, our customers loved us even more. The feedback we received was fantastic, looking at click data, we could see that people were definitely using the filter and sort functions.
OnTheClock Next Steps
Next steps will be to incorporate DataTables into more places in our site. The most used page is our time cards page, here customers view and correct employee hours worked. Most likely, the time cards page will be the next implementation of DataTables. After this, we will continue to other table displayed lists.
Hats Off to DataTables, you have made OnTheClock easier and faster for thousands of users!