jquery data table export pdf, excel and csv col span with header and rows are not working
jquery data table export pdf, excel and csv col span with header and rows are not working
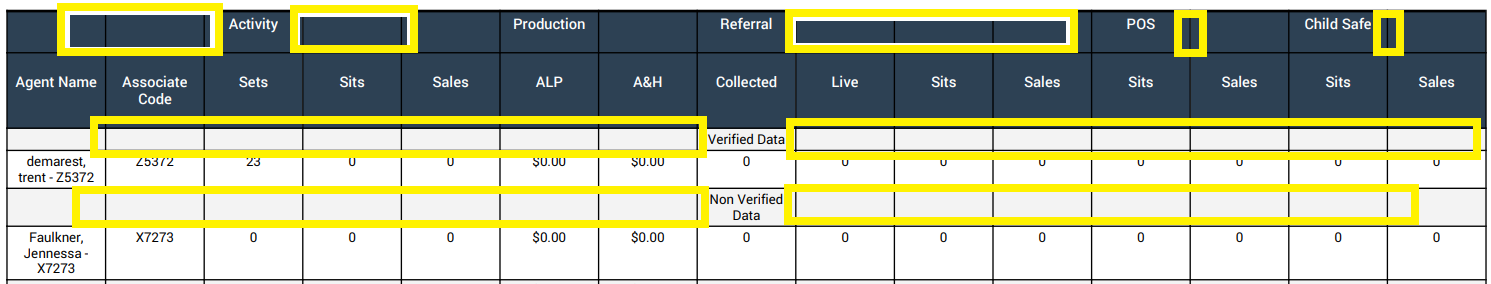
Hello Everyone i want to add colspan and row span in my exported pdf file. I generate mutliple header grid. but problem is something related to syling when i going to export this it's add line please check the snapshot i want to remove the line the vertical line and add text align in center

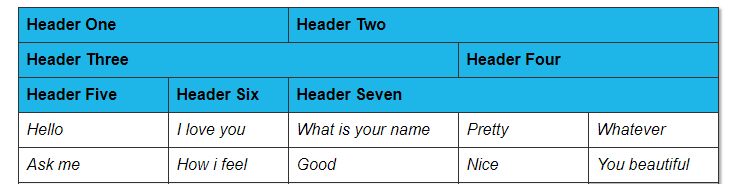
i want something like this

Hery is my jquery code
$('#example').DataTable({
searching: false, paging: false, info: false, ordering: false,
dom: 'Bfrtip',
buttons: [
{
extend: 'excelHtml5',
exportOptions: {
columns: "thead th:not(.noExport)",
rows: function (indx, rowData, domElement) {
return $(domElement).css("display") != "none";
}
},
customize: function (xlsx) {
var sheet = xlsx.xl.worksheets['sheet1.xml'];
$('row c[r^="C"]', sheet).attr('s', '2');
}
},
{
extend: 'csvHtml5',
exportOptions: {
columns: "thead th:not(.noExport)",
rows: function (indx, rowData, domElement) {
return $(domElement).css("display") != "none";
}
}
},
{
orientation : 'landscape',
pageSize: 'A3',
extend: 'pdfHtml5',
exportOptions: {
columns: "thead th:not(.noExport)",
rows: function (indx, rowData, domElement) {
return $(domElement).css("display") != "none";
}
}
,
customize: function (doc) {
doc.defaultStyle.alignment = 'center';
doc.content[1].table.widths = Array(doc.content[1].table.body[0].length + 1).join('*').split('');
var tblBody = doc.content[1].table.body;
doc.content[1].layout = {
hLineWidth: function (i, node) {
return (i === 0 || i === node.table.body.length) ? 2 : 1;
},
};
},
}, {
extend: 'print',
}
]
});
This discussion has been closed.
Answers
Hi @ArsalanQaiser ,
Multiple headers aren't supported in the export I'm afraid - there's a few threads on this, such as this one here.
Cheers,
Colin
Alguna novedad sobre este tema. o se sigue sin resolver?
como sigue este tema, ya se le dio alguna solucion?
No, that's still the case.
Chicos @Hbra2310 y Jose, en efecto datatable no posee funcion propia para multiple headers, pero en Stackoverflow hay una funcion que te devuelve una matrix del Header, y lo que haces con esa matrix es trabajarla en funcion a lo que necesites (excluir o fusionar)