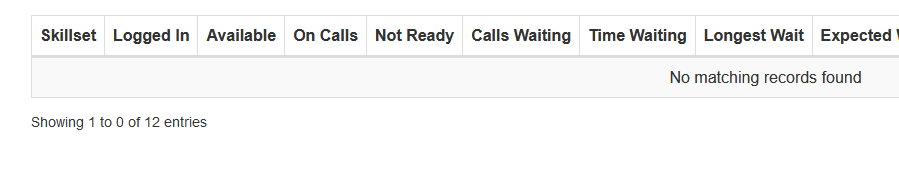
Paging set to false and no records shown
Paging set to false and no records shown
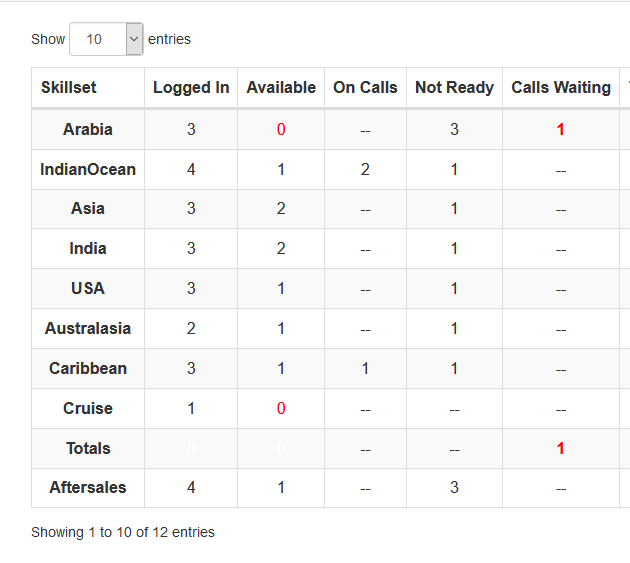
I have a very small recordset to display of 12 records.
All works fine when I have "paging":true but I have to page the last two rows which I do not want to do (I also want to get rid of all the paging buttons etc)

But if I turn paging off I get this - No Records Shown

I am working in VS2019 and using datatables 1.10.21. The setup of the table is as below
$("#skillsets").DataTable({
"processing": false, // for show progress bar
"serverSide": true, // for process server side
"paging": false, // for disable paging
//"pagelength": 15, // paging size of page
//"lengthMenu": true, // Table length
//"info": false, // for disable information display
"filter": false, // this is for disable filter (search box)
"ordering": false, // this is for disable sort order
"orderMulti": false, // for disable multiple column at once
"ajax": {
"url": "/DemoGrid/LoadDataSkillset",
"type": "POST",
"datatype": "json"
},
As you can see I have tried several combinations of page length etc but still no joy. If I could set the page length and remove the pagination controls I would be happy with that
I saw that someone else had the saame issue in November 2014 but the discussion was closed without anything more than the intitial request("Paging set to false => no more data")
Cheers,
David
Answers
You have enabled server side processing,
"serverSide": true,, which means that Datatables expects the server script to handle the paging, searching and sorting processes. Depending on the number of records you have you may not need server side processing. Take a look at this FAQ. However if you are turning of paging then there is no need for server side processing. Try removing or commenting out"serverSide": true,.Kevin
Hi Kevin,
Thanks for your prompt reply.
I had to redo the controller that creates the Ajax request as it was server side centric but all is working now
Cheers,
David