Child rows doesn't work
Child rows doesn't work
Hello! recently i started to develop a new application using Jquery DataTables plugin. Everything was going well but now i encountered a problem and i don't know how to solve it. I want to display some extra informations about movie so i decided to use a Child row functionality. I initialize DataTable, my data shows up but when i click plus button, nothing happens.
$(document).ready(() => {
initializeDataTable();
});
function initializeDataTable() {
let table = $("#movieTable").DataTable({
language: {
url: "//cdn.datatables.net/plug-ins/1.10.21/i18n/Polish.json"
},
ajax: '/movie',
serverSide: true,
columns: [
{
className: 'details-control',
orderable: false,
searchable: false,
data: null,
defaultContent: '',
render: () => {
return '<i class="fa fa-plus-square" aria-hidden="true"></i>';
},
},
{
data: 'movieName'
},
{
data: 'genre.genreName'
},
{
data: 'averageRate',
}
],
order: [[2, "desc"]]
});
$('#movieTable tbody').on('click', 'td.details-control', () => {
let tr = $(this).closest("tr");
let tdi = tr.find("i.fa");
let row = table.row(tr);
if (row.child.isShown()) {
row.child.hide();
tr.removeClass('shown');
tdi.first().removeClass('fa-minus-square');
tdi.first().addClass('fa-plus-square');
} else {
row.child(format(row.data())).show();
tr.addClass('shown');
tdi.first().removeClass('fa-plus-square');
tdi.first().addClass('fa-minus-square');
}
});
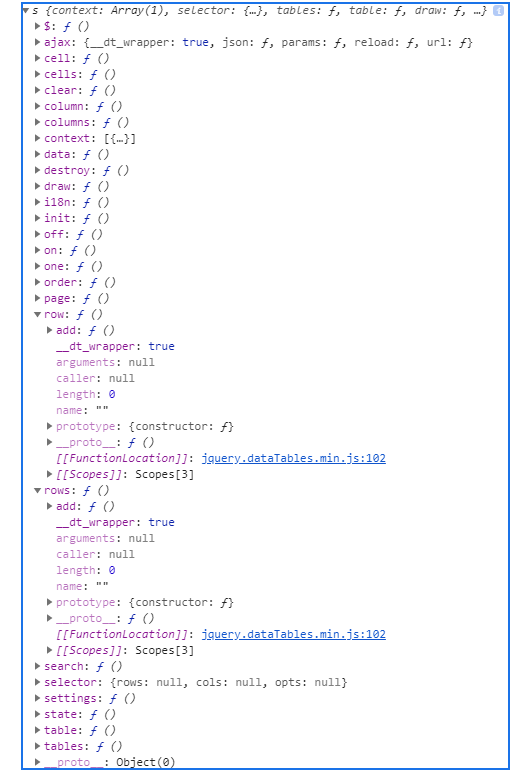
Here is my table object:

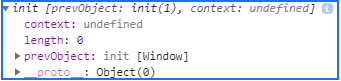
Here is my tr object when i click plus button:

This question has an accepted answers - jump to answer
Answers
You are using an arrow function (() =>) which doesn't bind it's own
this. I copied your code into this test case to show one way you can useeventwith the arrow function to achieve the same effect:http://live.datatables.net/qefemoda/1/edit
Kevin