Import CSV file
Import CSV file
I am trying to use the import CSV button but I am getting a google Chrome Aw, Snap! error code: Out of Memory.
I have tried using the example below but when I import my sample CSV file it makes it to the Confirm import screen but says a system error has occurred.
https://editor.datatables.net/examples/extensions/import.html
I have used this example below with the same file and it works.
http://live.datatables.net/yixobehu/1/edit
Here is a link to my site.
https://epsilonfab.com/software/epsilon/ordersmanager.php
Can anyone point me in the right direction? Is there a way I can attach the CSV file to this post? It is only 162 lines (1KB)
If I change the file to 10 rows it works but how do I make it work with more?
This is what I get with the debugger code "Resource interpreted as Document but transferred with MIME type application/vnd.ms-excel:"
Replies
How odd. Could you just post the csv into a comment? Use triple backticks to put it in a code comment.
Thanks,
Allan
Hello Allan,
Thanks for the reply.
I can't seem to post the code or screenshots.
The csv is just two columns with 250 rows. The data I was using for testing is just 1-249 in each column.
Thanks for the help,
Mark
You should just be able to cut&paste the code here - what's the problem that prevents you?
Colin
I was getting an error when trying to comment on this site. It was preventing it, I think it has something to do with my pc.
Here is the CSV file
Here is the code.
Can someone delete the one I forgot the ``` in. Thanks again for your help.
That is an interesting problem to track down.
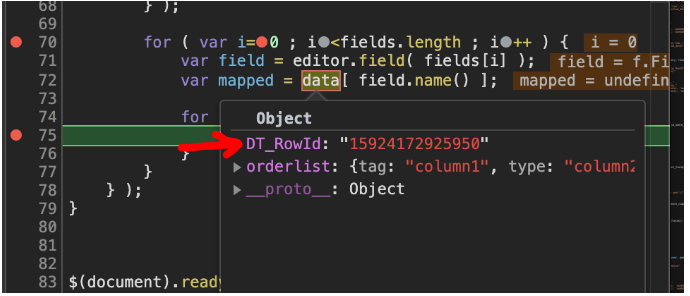
Using the debugger I see this:
The
field.name()API returns this:field.name(): "orderlist.tag"But its not the correct way to access a nested object which results in
mappedbeing undefined. This screenshot explains what I mean:In this section of code:
You will need to split out the
field().name()so you can do something like thisvar mapped = data[ "orderlist" ][ "tag" ];. There are various ways to do this and how you choose would be based on your real solution of nested objects.Kevin
Thanks for the reply I will look into that (I am new to this so I have to dig around a bit). Why would it work with only 10 rows though?

In this screenshot it has a large number for DT_RowId is this sequential or just a random number?
Its not really working with 10 rows. Take a look at the data inserted, its not the data from the CSV file.
@allan or @colin can answer that question. But its not part of the problem.
Kevin
Thanks a lot for showing me where the issue is and clearing up my questions, very helpful.
When I manually enter the field name it works for one field but I couldn't get it to work with multiple. Obviously I am missing something.
I played around a bit and changed the code to strip the decimal.
Is there any problems is proceeding this way, with initial testing it seems to work.
Thanks again,
Mark
Will work for your specific test case link. However if you have columns that are not nested objected then it will fail. In that case you will need to do some checks to handle the
dataobject appropriately.Kevin
Awesome thank you, I believe all of my columns are nested objects.
I tried a larger number of rows and it seems to max out at 249 rows. If I import 250 rows it doesn't work. I am using Netfirms and I know that when I manually import it does not like a lot of rows so maybe it is a limitation with their server. Is there a way to increase this limit? If not I will just limit the size of the import for now until we build a network server then we can allow what we want.
You have answered my initial question but I cannot mark as answered. If I need to start a new question please just let me know.
Thanks a million,
Mark.
If creating rows client-side and there is no ID given, then Editor uses a date stamp (Unix epoch in mS) concatenated with the row number of the set being created. So not random, but unique.
I suspect this is indeed a limitation with the server. What http server are you using? If Apache / PHP you might want to change the max_input_vars property to something much higher than it is by default. You can check what it is currently set to using
php_info();.Allan
p.s.: Kevin - cracking work tracking this one down!
I am using Apache, the max_input_vars is set to 1000. I'll bump it up when we switch to a network server.
Thanks,