Upload file
Upload file
I have two problems with the upload, where I'm pretty at a loss now. It's a simple upload. Upload file, when all ok close window done.
I use my own server file that does the filehandling. The file is uploaded and can be found in the intended directory, but I always get an error message that the file was not uploaded.

My server script sends the correct answer, as you can read in your documentation. I am at a loss as to what is going wrong here.
{"files":{
"tticket":{
"MEMBERSo.xlsx":{
"id":0
}
}
},
"upload":{
"filename": "MEMBERSo.xlsx"
}}
The second problem, once something has been done with the frame, it won't work again. So if I get the error message back at the first call, wrong file format and I close the from and start again, then the error message remains. If you ignore the message and try to upload another file, nothing works anymore. In the browser debugger you can see that the ajax is not called. An ajax is then sent when I reload the page.
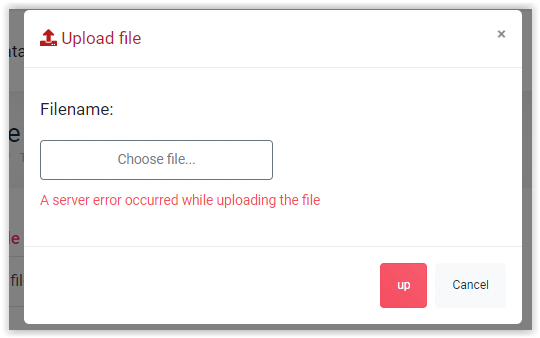
Enclosed my js script and a screenshot of the error message and the json that comes from the script
Can you help me in my problem?
Andreas
Link to test case: is local on my PC, not external.
Debugger code (debug.datatables.net): I tried to generate the debugger code, but the given link did not work,
https://debug.datatables.net/izodiy
Error messages shown: see above
var editor;
$( document ).ready( function() {
var dtButtons = [];
editor = new $.fn.dataTable.Editor( {
ajax: 'php/atw-core/server-process.php?tt=2',
table: '#file-tbl',
display: 'bootstrap',
/*template: '#fileForm',*/
fields: [
{
label: 'Filename:',
name: 'filename',
type: 'upload',
dragDrop: false
}
]
} );
dtButtons.push( {
extend: 'create',
editor: editor,
text: '<i class="fas fa-upload text-red-900"></i>',
titleAttr: 'Upload file',
className: 'btn-atw btn-dt',
formButtons: [
{ text: 'up', action: function() { this.submit(); }, className: 'btn-danger btn-dt' },
{ text: 'Cancel', action: function() { this.close(); }, className: 'btn-light btn-dt' }
],
formTitle: '<i class="fas fa-upload text-red-900"></i> <span class="text-red-900">Upload file</span>'
} );
dtButtons.push( {
extend: 'remove',
editor: editor,
text: '<i class="fas fa-trash text-red-900"></i>',
titleAttr: 'delete selected file',
className: 'btn-atw btn-dt',
formButtons: [
{ text: 'Remove', action: function() { this.submit(); }, className: 'btn-danger btn-dt' },
{ text: 'Cancel', action: function() { this.close(); }, className: 'btn-light btn-dt' }
],
formTitle: '<i class="fas fa-trash text-red-900"></i> <span class="text-red-900">remove selected file</span>'
} );
var tticket = $( '#file-tbl' ).DataTable( {
ajax: {
url: 'php/atw-core/server-process.php?tt=1',
type: 'POST'
},
autoWidth: false,
select: true,
serverSide: true,
processing: true,
ordering: false,
pagingType: 'numbers',
pageLength: 15,
dom: "<'row'<'col-sm-4 DT_Buttons_Style'B><'col-sm-4'><'col-sm-4'>>rt<'row'<'col-sm-6'i><'col-sm-6'p>>",
columnDefs: [
{ targets: 0, visible: true, className: 'text-right w--30' },
{ targets: 1, visible: true, className: 'text-left' },
{ targets: 2, visible: true, className: 'text-left' },
{ targets: 3, visible: true, className: 'text-right' },
{ targets: 4, visible: true, className: 'text-right w--180' },
{ targets: '_all', visible: false, searchable: false, orderable: false }
],
columns: [
{
data: '_index'
},{
data: 'filename'
},{
data: 'fileext'
},{
data: 'filesize', render: function( data ) {
return formatBytes( data );
}
},{
data: 'filedate'
}
],
buttons: {
dom: {
container: {
className: 'dt-buttons btn-group flex-wrap'
}
},
buttons: dtButtons
},
initComplete: function( data ) {
$( '#file-tbl' ).removeClass( 'd-none' );
}
} );
editor.on( 'uploadXhrSuccess uploadXhrError', function( e, b, json ) {
console.log( json );
//editor.close();
//tticket.ajax.reload( null, false );
} );
} );
$.extend( true, $.fn.dataTable.Editor.classes, {
field: {
label: 'col-md-12 col-form-label pa-label',
input: 'col-md-12 pa-form'
}
} );
function formatBytes( bytes, decimals = 2 ) {
if ( 0 === bytes ) return '0 Bytes';
const k = 1024;
const dm = decimals < 0 ? 0 : decimals;
const sizes = ['Bytes', 'KB', 'MB', 'GB', 'TB', 'PB', 'EB', 'ZB', 'YB'];
const i = Math.floor( Math.log( bytes ) / Math.log( k ) );
return parseFloat( (bytes / Math.pow( k, i ) ).toFixed( dm ) ) + ' ' + sizes[i];
}
Answers
What is your Ajax response to the upload action? It needs to use the structure described here.
My guess, from the error message, is that invalid JSON or an error message is being returned by the server?
Allan
I send you an link to my problem
Andreas