How to solve length error when no data
How to solve length error when no data
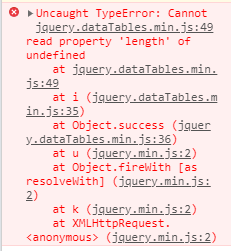
I got this error when no data in the row.


$('#projectTable').DataTable({
processing: false,
dom: 'Bfltip',
destroy: true,
ajax: {
url: api_url,
crossDomain : true,
type : "POST",
cache : false,
dataType : "json",
contentType: "application/json",
dataSrc : "service",
data: function(d) {
return JSON.stringify({"uid": uid, "tokenid": token_id});
}
},
columns: [
{ data : "name" },
{ data : "ncd_id" },
{ data : "user_label" },
{ data : "created_by" },
{ data : "modified_by" },
{ data : "type_name" },
{ data : "speed" },
{ data : "node_a" },
{ data : "node_b" },
{ data : "id" },
],
});
This discussion has been closed.
Answers
What does your JSON response look like when there is no data?
Datatables expects and empty array. You have
dataSrc : "service",so your empty response should look something like this:{"service": []}.Kevin
Backend return like this when there is no data
{"result":"no-data","msg":"No services information for specified project folder found."}
Hi how to apply from my code above
like this?
It should be the top one,
"server": [].Colin