Nested Collapsible/Expandable Rows
Nested Collapsible/Expandable Rows
Sorry for another post, I wish I knew how to close/end a discussion but I do not see any options to do that anywhere. So Kevin has helped me a lot figure out the Collapsible/Expandable Rows. Now I need to nest another expandable row inside of the first one, is that possible?
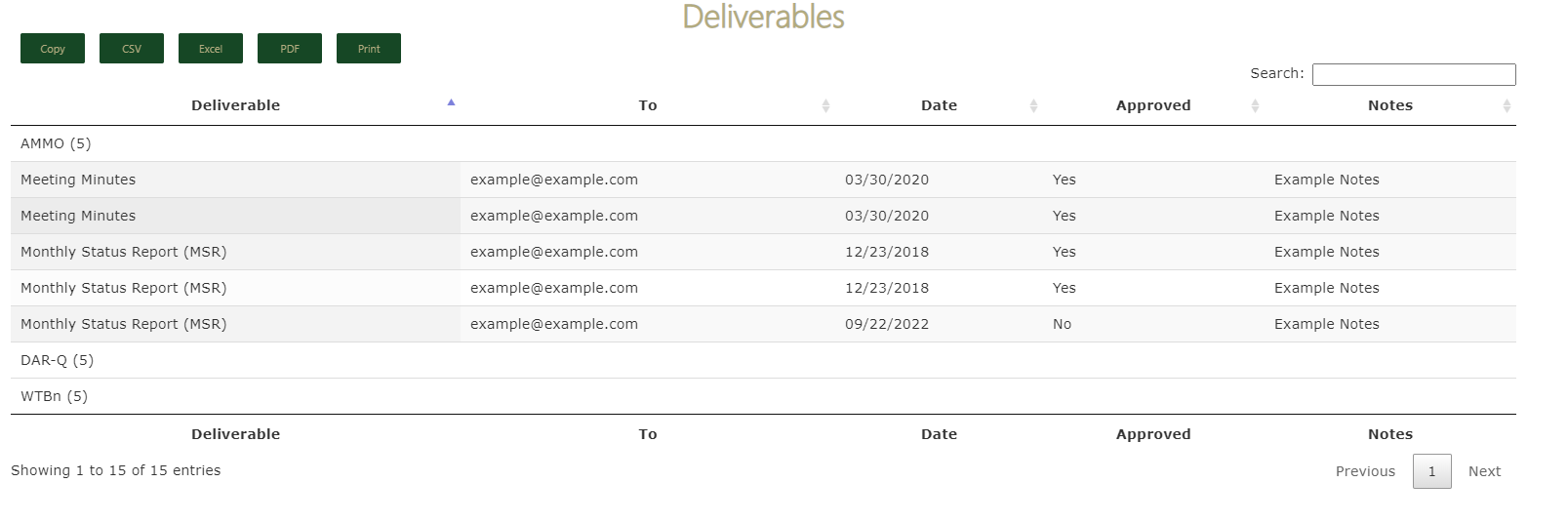
Here is what I currently have:

So that is what I have right now, is it possible to rowgroup more than one row? I want/need to sort through the Deliverables under the Program, and make two more clickable rows as Monthly Status Report & Meeting minutes, under each different Program, that lists all the Monthly Status Reports under one clickable row, and same for the Meeting minutes.
Here is my JS code:
function loadData() { //Initializing the AJAX Request function to load in the external list data from different subsites
//create an array of urls to run through the ajax request instead of having to do multiple AJAX Requests
var urls = ["url1","url2","url3"];
for (i=0; i < urls.length; i++) { //for loop to run through the AJAX until all URLs have been reached
$.ajax({
url: urls[i],
'headers': { 'Accept': 'application/json;odata=nometadata' },
success: function (data) { // success function which will then execute "GETTING" the data to post it to a object array (data.value)
data = data;
var table = $('#myTable').DataTable();
table.rows.add( data.value ).draw();
}
});
} // missing bracket
}
$(document).ready(function() {
var collapsedGroups = {};
var table = $('#myTable').DataTable( {
"pageLength": 50,
"columns": [
{ "data": "Program", visible: false },
{ "data": "Deliverable" },
{ "data": "To" },
{ "data": "Date" },
{ "data": "Approved" },
{ "data": "Notes" }
],
dom: 'Bfrtip',
buttons: [
'copy','csv','excel','pdf','print'
],
orderFixed: [0, 'asc'],
rowGroup: {
dataSrc: 'Program',
startRender: function (rows,group){
var collapsed = !!collapsedGroups[group];
rows.nodes().each(function(r) {
r.style.display = collapsed ? 'none' : '';
});
//Add category name to the <tr>.
return $('<tr/>')
.append('<td colspan="8">' + group + ' (' + rows.count() + ')</td>')
.attr('data-name', group)
.toggleClass('collapsed', collapsed);
}
}
} );
loadData();
$('#myTable tbody').on('click', 'tr.dtrg-start', function () {
var name = $(this).data('name');
collapsedGroups[name] = !collapsedGroups[name];
table.draw(false);
});
} );
Replies
I will add a test case once I know if it is possible or not, that is currently my main concern. Another concern that is somewhat related to this topic is my orderFixed plugin, how come it doesn't start on load?
Did you search the forum? See this thread.
Kevin
So I found the fix for it, but it interferes with my sorting of the rows aswell as the clickable option. Here is what I have in my table so far, aswell as the updated code.
Currently, the Program Parent rows stopped expanding/collapsing and now it is the deliverables row that does it, but I want both to be able to do it. How can I fix this?
@kthorngren I think we cross-posted again. Check my most recent comment on this discussion. I was able to figure out the nested rows here
From the thread you linked, I checked out this Test Case and in my previous comment you can see the code I implemented is nearly identical but it doesn't perform the same functionality. When I click one deliverable it expands all of them that are the same deliverable even if they are under a different program. And my Program rows still won't collapse/expand
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin