ERR_INSUFFICIENT_RESOURCES error on making ajax calls
ERR_INSUFFICIENT_RESOURCES error on making ajax calls
Hey Everyone!
I've initialised my datatable as follows:
var top_level_table = $('#st_L1').DataTable({
serverSide: true,
"ajax": {
"url": "static/tableviewer/ajax/table_contents.json",
'dataSrc': 'data_root'
},
dom: 't',
searching: false,
paging: false,
bInfo: false,
fixedHeader: true,
columns: columns_datatable,
responsive: true
});
var summ_Table = $('#OPTCON').DataTable({
serverSide: true,
ajax: {
url: "static/tableviewer/ajax/table_contents.json",
dataSrc: summ_Table_source
},
searching: false,
paging: false,
ordering: false,
bInfo: false,
columns: columns_summation,
});
ServerSide is true for both tables.
I refresh the data of both tables every 3 seconds, using set interval
$('#Analyst_L1').DataTable().ajax.reload();
if(!summation_rows_open){
summ_Table.ajax.reload();
}
The page works fine for some time, but after that (say 3-4 hours), I get the error
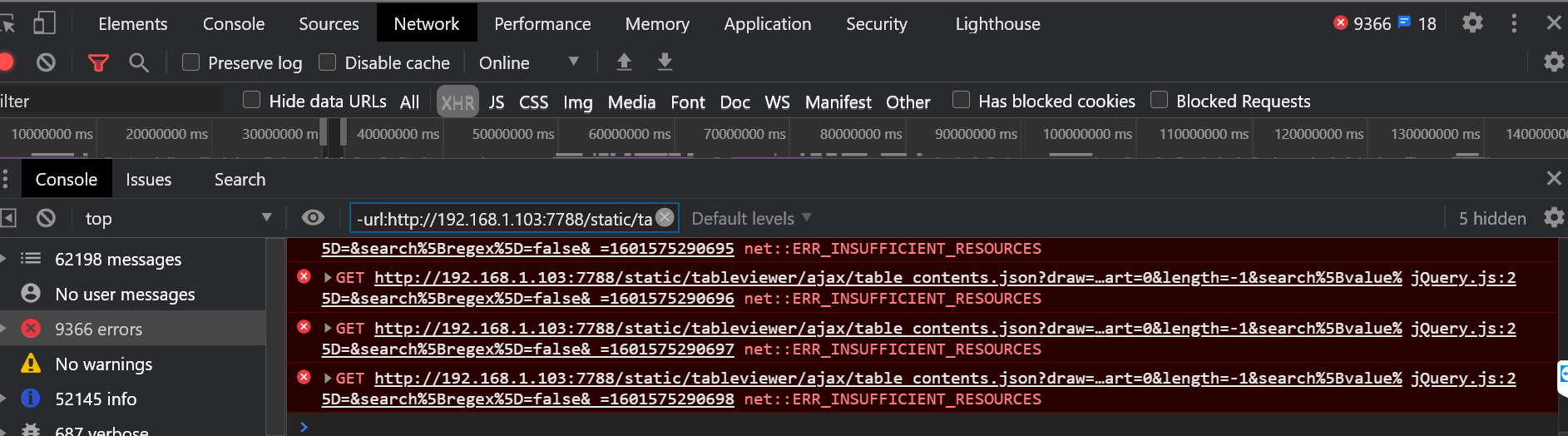
net::ERR_INSUFFICIENT_RESOURCES
and the data in the table stops refreshing.

Any idea why this might be happening?
Thanks for your time!
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
You'll need to check your server-side script and logs. I suspect the script is consuming resources (file handles, memory, etc) but not releasing them upon exit.
Colin
The statement is in a try catch block, hence this message is displayed in the console. Only get this message after page runs for some time
Doesn't seem like send two Ajax requests every 3 seconds should be a problem. Have you used the network inspector to validate that frequency?
Kevin
Also you will want to make sure your responses are received before the next fetch. Maybe you have outstanding requests while asking for more data.
Can post a link to your page so we can take a look?
Kevin
The webpage is hosted in LAN only. If there is a private message (DM) sort of thing then I can share the code if you're interested.
I checked the network tab and noticed the following:
The request is first in pending and then after 2-3 seconds changes to failed
When I stop the server and re-start it (using python manage.py runserver), the data in the page starts refreshing. It works fine for some time but then again comes to a standstill. Have to restart the server from time to time.
The problem is in your Python code then. In your other thread you mention something about periodically writing data to a text file. Is this the same code? Does the file grow? Suspect its a delay in appending to a text file.
Kevin
I read a couple of posts online where it was mentioned that it's a issue with chrome.
I've also noticed the same. The page works fine in firefox.
I also tried using
to abort the pending request, but this way all the requesting were first going to pending and then changing to cancelled
Why do you need to abort the pending request?
My understanding is you are send two ajax.reload() requests every 3 seconds. That shouldn't be a problem. I have lots of pages, using Chrome, doing similar request every few seconds and don't have this issue. Have you verified the timing?
If you have pending requests then you should look at why the responses are being delayed. Or maybe you need to use Javascript Promises, instead of ajax.reload(), to make sure you aren't sending new ajax requests until the previous are complete.
Kevin