Place custom inputs inline with length and search input
Place custom inputs inline with length and search input
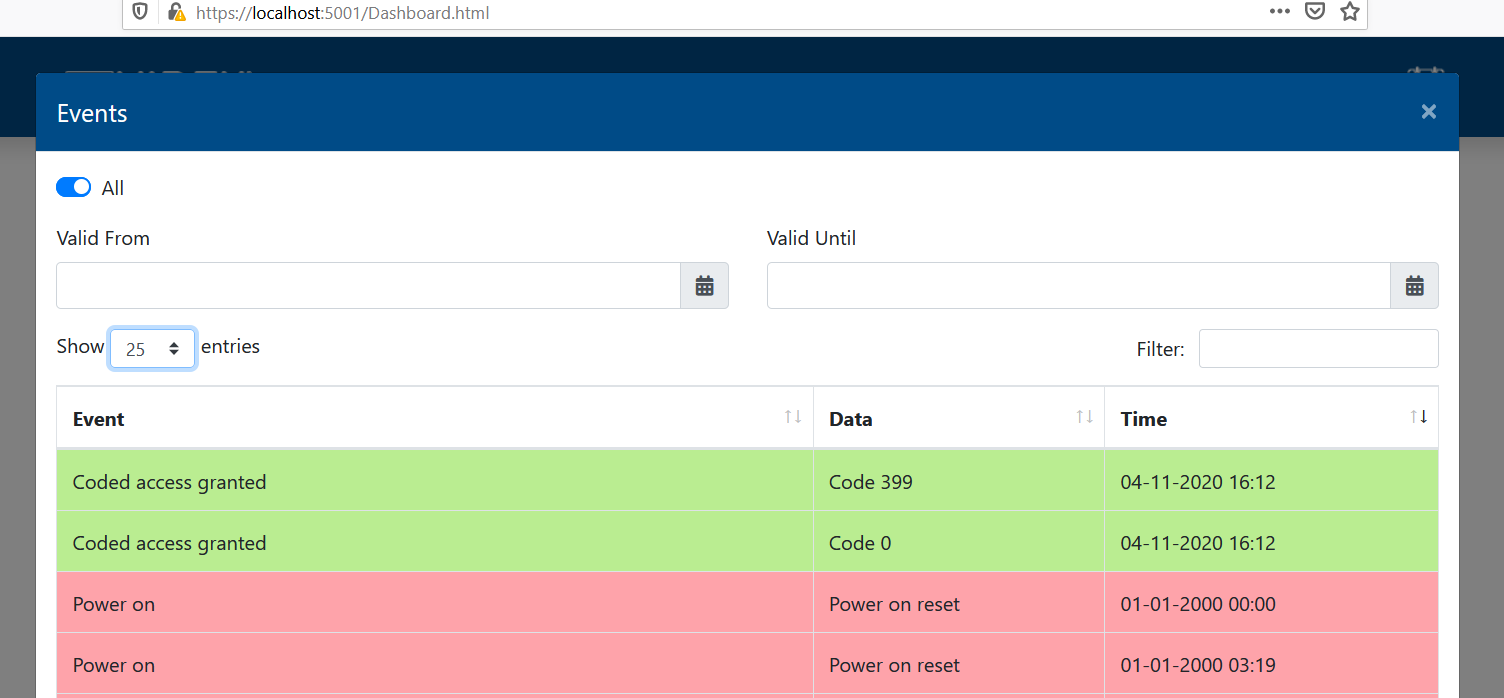
Hi, is it possible to insert two inputs between the length and search inputs?
I'v attached a picture to give you a better idea. I've seen the 'dom' command but havent got a clue where to start
Thanks

$("#event-table").DataTable({
"processing": true,
"serverSide": true,
"filter": true,
"ajax": {
"url": "https://localhost:5001/api/v1/gsmevents/" + ids,
"type": "POST",
'data': function (data) {
data.Filters = getEventFilters()
return data;
},
"datatype": "json",
'beforeSend': function (request) {
request.setRequestHeader("Authorization", 'Bearer ' + localStorage.getItem('eventsToken'));
},
"statusCode": {
401: function (xhr, error, thrown) {
window.location.href = "Login.html";
return false;
}
}
},
"iDisplayLength": 25,
"order": [[2, "desc"]],
"oLanguage": {
"sSearch": "Filter: "
},
"columnDefs": [{
targets: 2,
render: $.fn.dataTable.render.moment('YYYY-MM-DDTHH:mm:ss', 'DD-MM-YYYY HH:mm')
}
],
"createdRow": function (row, data, dataIndex) {
$(row).css('background-color', data.eventColour);
},
"destroy": true,
"columns": [
{ data: 'event' },
{ data: 'data' },
{ data: 'created' },
]
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
You can create Custom toolbar elements and place them where you want with the
domoption.Kevin