Cell borders in the header does not fit with cell borders in table body
Cell borders in the header does not fit with cell borders in table body
Hello,
Link to test case: I could not create a reproduceable example in http://live.datatables.net/, however, I can point you to a site where I am using this DataTable. Link is https://www.gestioncasinos.cl/Account/Login You can authenticate using username "datatable" and password "DataTable963#". You will get right into a page containing the DataTable.
Description of problem:
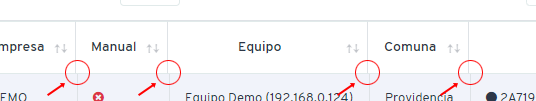
As you could see, the borders of the header cells does not fit with the body borders. This is more notorious for the right-most cells. As this picture shows:

Data table is configured this way:
tabla = $('#marcaciones').DataTable({
dom: "<'row'<'col-sm-12 col-md-4'<\"gridToolbar\">><'col-sm-12 col-md-5'l><'col-sm-12 col-md-3'<\"customSearch\">>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>",
ajax: {
url: "MyAjaxURL",
type: "POST",
data: {
__RequestVerificationToken: token
}
},
columns: [
{ data: "id", width: 70, orderable: false },
{ data: "nombres", width: 120 },
{ data: "apellidos", width: 120 },
{ data: "identificacion", width: 100 },
{ data: "codigo", width: 100 },
{ data: "fecha", width: 110 },
{ data: "servicio", width: 120 },
{ data: "empresa", width: 120 },
{
data: 'manual',
render: function (data, type, row, meta) {
if (data)
return '<i class="fa fa-check-circle text-success" title="Sí"></i>';
else
return '<i class="fa fa-times-circle text-danger" title="No"></i>';
},
width: 120
},
{ data: "monitor", width: 120 },
{ data: "ciudad", width: 120 },
{
data: 'hash',
render: function (data, type, row, meta) {
if (row)
return '<i class="fa fa-circle" role="button" title="Validar transacción" onclick="verifyTransaction($(this), \'' + data + '\', ' + row['id'] + ')"></i> ' + data;
},
width: 200
}
],
processing: true,
serverSide: true,
colReorder: false,
orderMulti: false,
responsive: false,
autoWidth: true,
order: [6, "desc"],
rowId: 'id',
scrollX: true,
columnDefs: [
{
targets: 1,
render: function(data, type, row, meta) {
return data;
}
},
{
targets: 5,
render: $.fn.dataTable.render.moment('', 'DD/MM/YYYY HH:mm:ss')
}
]
});
I was playing with autoWidth property and column widths, but nothing works. By the way, if autoWidth is false and I set columns widths, they are not taken into account. DataTable is still calculating column widths.
This is the HTML of the table:
<table id="marcaciones" class="table table-striped dt-responsive w-100 table-bordered display nowrap table-hover mb-0">
<thead>
<tr>
<th class="text-center">ID</th>
<th class="text-center">Nombres</th>
<th class="text-center">Apellidos</th>
<th class="text-center">Identificación</th>
<th class="text-center">Código</th>
<th class="text-center">Fecha</th>
<th class="text-center">Servicio</th>
<th class="text-center">Empresa</th>
<th class="text-center">Manual</th>
<th class="text-center">Equipo</th>
<th class="text-center">Comuna</th>
<th class="text-center">Hash</th>
</tr>
</thead>
</table>
Could you lend me a hand, please?
Thanks
Jaime
Answers
You are loading the Datatables bootstrap4 integration fils, like
dataTables.bootstrap4.min.css, but it doesn't look like you are loading the BS4bootstrap.css. To make sure you have all the correct files use the Download Builder.Kevin
Hello... bootstrap CSS is loaded in https://www.gestioncasinos.cl/Content/site/style.css file. If you check it, you will see
@import url(css/bootstrap.min.css);Furthermore, when using Chrome developer tools, you could see this:
It's curious but I have had this same problem every time I use DataTable. It seems it is a very bad design to have the header and the body in different tables. That way it is very likely this problem to happen when there are several columns specially with horizontal scroll.
I have other DataTables in this same site but all columns fit without horizontal scroll. In such cases, the borders are exactly aligned.
Regards
Jaime
Yep, you are right.
Your
tabletag looks like this:Datatables uses
style="width:100%"on thetabletag to calculate the table width. Try addingstyle="width:100%"to see if it helps.Kevin
It did not fix it. Originally, table had w-100 style which adds the style 100%, however, by following your suggestion, I added style="100%" and removed w-100 class.
When seeing the generated tables, I found that the table header is reassigned the width to be width: 1649px;, while the width of the table body, kept the width = 100%,
And if you see, all columns header are setting the width in pixels. How can I avoid that? I prefered DataTable not to calculate the width but to use the width I set in columns definition.
Regards
Jaime
Hi Jamie,
That is required when you enable scrolling (
scrollXorscrollY). It is done in order to keep the header and body in alignment (or at least is meant to!) since they are technical separate<table>elements.I'm not actually seeing the misalignment in either Firefox or Chrome (both Linux). What browser are you using?
Also, there is a new version of DataTables - you are using 1.10.20, while 1.10.22 is the current release. I don't think it will fix what you are seeing, but it would be worth updating.
Allan
Hello again after a long time.
I have discovered something interesting.
That misalignment is amplified when Chrome is not showing the page at 100%.In my case it was at 110%. Can you check it using that zoom?
In some pages, that misalignment is not shown, apparently, when Chrome is at 100%, however, when zooming, the misalignment is more clearly shown.
Again, can you please connect to https://www.gestioncasinos.cl/Marcacion using user "datatable" and password "DataTable963#"? in this page is more notorious. Please play with different zooming levels.
This problem occurs in Chrome only. I have checked Firefox and alignment appears correctly. Unfortunately, most people use Chrome as the main Internet browsing application.
Regards
Jaime
Please see Allan's response in this thread - the bottom-line is that not much can be done with zoom, I'm afraid.
Colin