Datatable is overflowing from the screen before it is full in mobile version
Datatable is overflowing from the screen before it is full in mobile version
Hello friends,
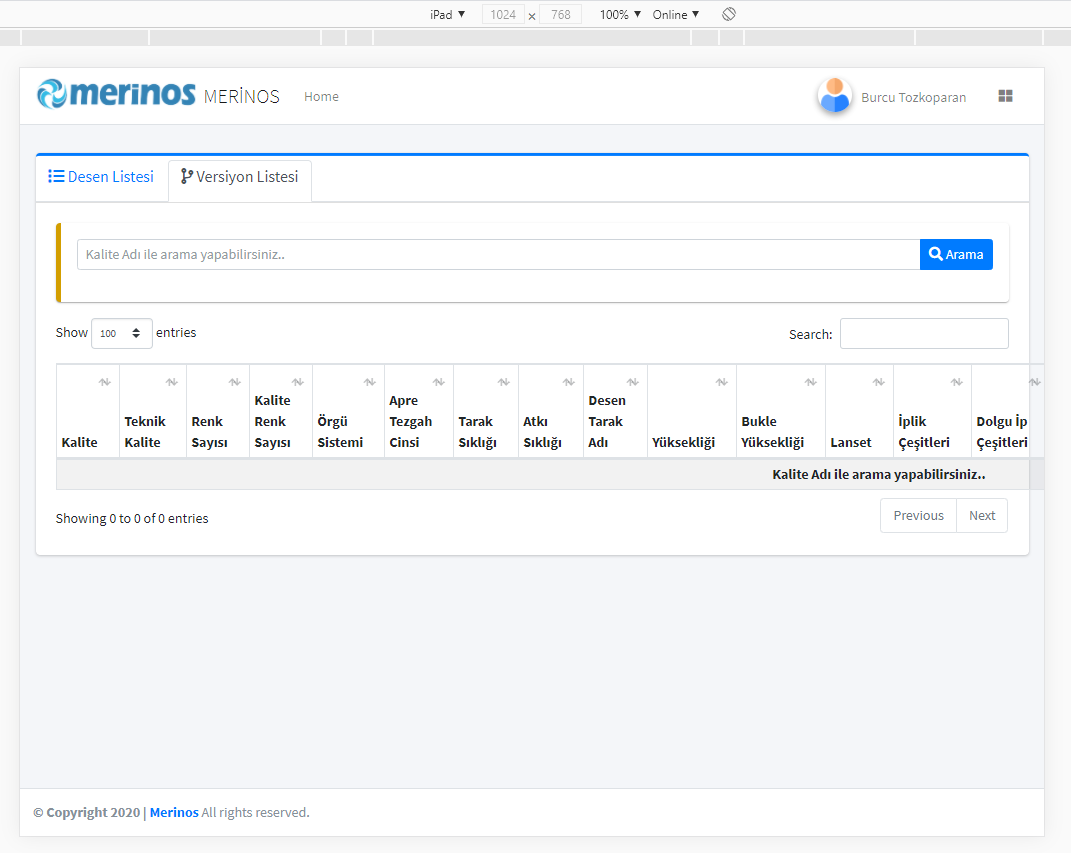
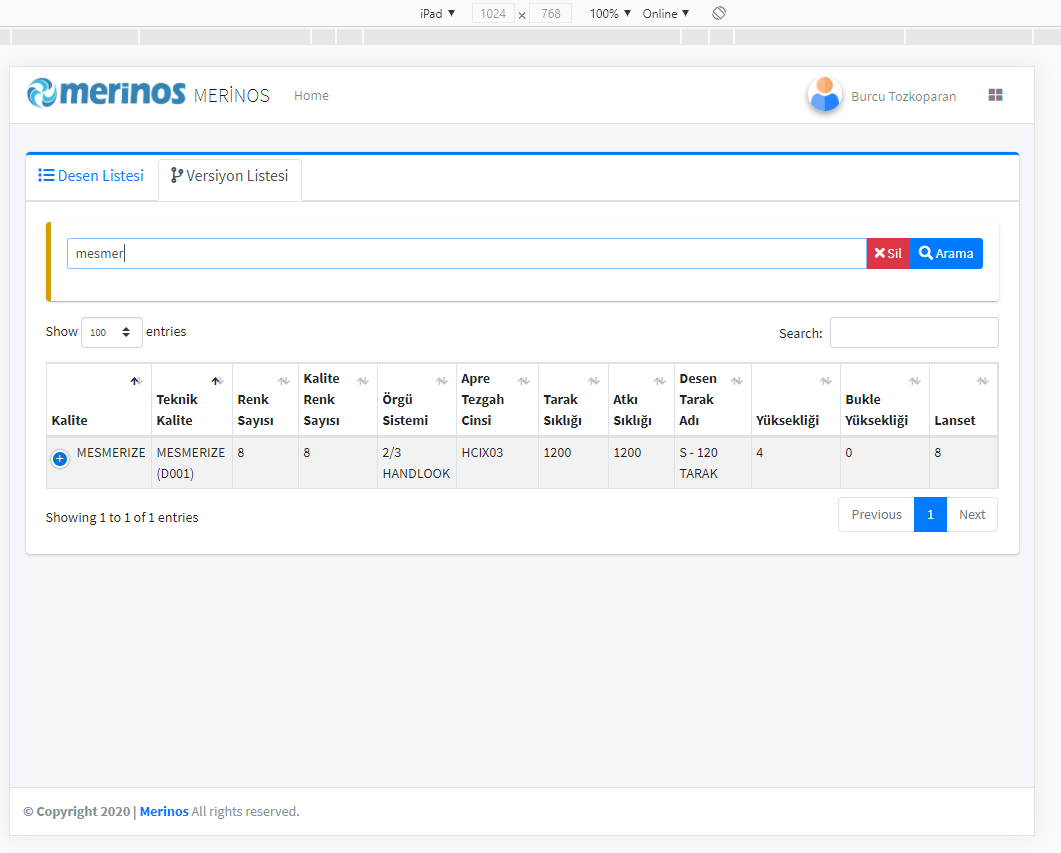
I have a problem with datatable in my project using asp.net mvc, bootstrap 4 and datatable. The screen consists of two bootstrap tabs. There are datatables in both tabs. While the datatble in the first tab works without any problem, the datatable in the second tab is overflowing the screen. After pressing the Search button on the second tab, when the existing datatble is destroyed and refreshed with the incoming data, the datatable responsive feature comes into play and the problem is corrected. In other words, why is it overflowing from the screen before data is called to the screen. I tried the test case live, I did not find the same problem. I attach the screenshot and code below. I would appreciate your help. thank you so much in advance.
Test case:http://live.datatables.net/dawoleto/3/edit


//Table
<table id="tblVersion" class="table table-sm table-striped table-bordered table-hover " style="width: 100% !important;">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Kalite</th>
<th scope="col">Teknik Kalite</th>
<th scope="col">Renk Sayısı</th>
<th scope="col">Kalite Renk Sayısı</th>
<th scope="col">Örgü Sistemi</th>
<th scope="col">Apre Tezgah Cinsi</th>
<th scope="col">Tarak Sıklığı</th>
<th scope="col">Atkı Sıklığı</th>
<th scope="col">Desen Tarak Adı</th>
<th scope="col">Yüksekliği</th>
<th scope="col">Bukle Yüksekliği</th>
<th scope="col">Lanset</th>
<th scope="col">İplik Çeşitleri</th>
<th scope="col">Dolgu İp Çeşitleri</th>
<th scope="col">Bağlantı İp Çeşitleri</th>
<th scope="col">Atki İp Çeşitleri</th>
<th scope="col">Tutkal Markası</th>
<th scope="col">Tutkal Cinsi</th>
<th scope="col">Toplam M2 ye Giden Miktar</th>
<th scope="col">Toplam Teorik İplik Ağırlığı</th>
<th scope="col">Toplam Teorik Halı Ağırliğı</th>
<th scope="col">Aylık Üretim Miktari 5m</th>
<th scope="col">Aylık Üretim Miktari</th>
</tr>
</thead>
</table>
//Javascript Part
<script type="text/javascript">
var datatableVersion;
//Document Ready
$(document).ready(function () {
datatableVersion = $('#tblVersion').DataTable({
"responsive": true,
'autoWidth': true,
"fixedHeader": {
header: true,
footer: true
},
"lengthMenu": [[10, 25, 50, 100, 500, 1000], [10, 25, 50, 100, 500, 1000]],
"columnDefs": [
{ "targets": 0, "visible": false, "searchable": false }
],
"pageLength": 100,
"language": {
"emptyTable": '<b>Kalite Adı ile arama yapabilirsiniz..</b>',
"processing": "Versiyon listesi getiriliyor. <br>Lütfen bekleyiniz."
}
});
});
//Search Button Click
function RetrieveVersion(form) {
var queryString = $("#searchBox2").val().trim();
var token = $('input[name="__RequestVerificationToken"]').val();
datatableVersion.destroy();
datatableVersion = $("#tblVersion").DataTable({
"ajax": {
"url": form.action,
"type": form.method,
"datatype": "json",
"data": {
"__RequestVerificationToken": token,
"queryString": queryString
}
},
"pageLength": 100,
"initComplete": function (settings, json) {
if (json.failure) {
toastr.error(json.message, "Uyarı");
} else if (json.success) {
toastr.success(queryString + " kriterine göre versiyonlar başarıyla listelendi.", "Bilgi");
}
},
//"orderCellsTop": true,
//"fixedHeader": true,
"bProcessing": true,
"mark": true,
"responsive": true,
'autoWidth': true,
"order": [[1, 'asc'], [2, 'asc']],
"orderCellsTop": true,
"fixedHeader": {
header: true,
footer: true
},
"lengthMenu": [[10, 25, 50, 100, 500, 1000], [10, 25, 50, 100, 500, 1000]],
"columnDefs": [
{ "targets": 0, "visible": false, "searchable": false }
],
"select": {
"style": 'single'
//"selector": 'td:nth-child(5)'
},
"columns": [
{ "data": "TeknikAnalizId" },
{ "data": "KaliteAdi" },
{ "data": "KaliteAdiVersiyonlu" },
{ "data": "TeknikAnalizRenkSayisi" },
{ "data": "KaliteRenkSayisi" },
{ "data": "OrguSistemi" },
{ "data": "TezgahCinsi" },
{ "data": "TarakSikligi" },
{ "data": "AtkiSikligi" },
{ "data": "DesenTarakAdi" },
{ "data": "Yuksekligi" },
{ "data": "BukleYuksekligi" },
{ "data": "Lanset" },
{ "data": "OzetKullanilanIplikCesitleri" },
{ "data": "OzetKullanilanDolguIpCesitleri" },
{ "data": "OzetKullanilanBaglantiIpCesitleri" },
{ "data": "OzetKullanilanAtkiIpCesitleri" },
{ "data": "ApreTutkalMarkasi" },
{ "data": "ApreTutkalCinsi" },
{ "data": "ApreToplamM2yeGidenMiktar" },
{ "data": "ToplamTeorikIplikAgirligi" },
{ "data": "ToplamTeorikHaliAgirligi" },
{ "data": "DigerAylikUretimMiktari5m" },
{ "data": "DigerAylikUretimMiktari" }
],
"language": {
"emptyTable": '<b>Aranılan Kalite Adına ait versiyon bilgisi bulunmamaktadır.</b>',
"processing":
"<div class ='text-primary'><i class='text-primary fas fa-sync fa-spin fa-3x fa-fw'></i><br> <br>Kaliteye ait versiyon listesi getiriliyor.<br>Lütfen bekleyiniz...</div>"
}
});
datatableVersion.select.info(true);
return false;
}
</script>
Answers
You'll probably need to call
responsive.recalc()and/orresponsive.rebuild(). This thread might help, I suspect you need to do the same as the code in my comment there,Colin