Excel export button shifts menu length dropdown to line above
Excel export button shifts menu length dropdown to line above
 bbrindza
Posts: 329Questions: 78Answers: 1
bbrindza
Posts: 329Questions: 78Answers: 1
Hello fellow travelers,
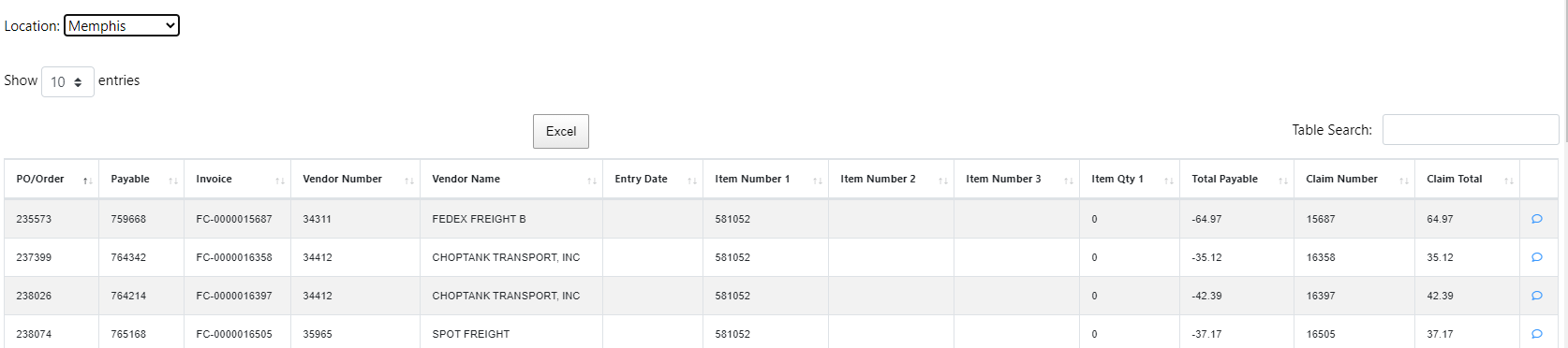
I added an Excel export button to my DataTable and when I did this it shifted the length dropdown (Show Entries) to line above.(image an code below).
Any thoughts?

if ($.fn.DataTable.isDataTable( '#' + tableID ) ) {
table.destroy();
}
table = $('#' + tableID).DataTable( {
rowCallback: function(row, data, index){
var totalPayableAmount = parseFloat(data['totalPayableAmount']);
var claimTotal = parseFloat(data['claimTotal']);
var differance = totalPayableAmount + claimTotal ;
if(differance != 0){
$('td', row).css('background-color', '#ff3232')
}
},
lengthMenu: [ [10, 25, 50, -1], [10, 25, 50, "All"] ],
dom: 'RlBfrtip',
buttons: [
'excelHtml5',
],
language: { sSearch: "Table Search: "},
ajax: {
type: 'POST',
url: "FreightClaims/AccountingReports/getAPAgingFreightClaimsData.php",
data: {locationCode: locationCode},
dataSrc: '',
cache: 'false',
},
columns: [
{ data: "PO_OrderNumber" },
{ data: "payableNumber" },
{ data: "invoiceNumber" },
{ data: "vendorNumber" },
{ data: "vendorName" },
{ data: "entryDate" },
{ data: "itemNumber1" },
{ data: "itemNumber2" },
{ data: "itemNumber3" },
{ data: "itemQuantity1" },
{ data: "totalPayableAmount" },
{ data: "claimNumber" },
{ data: "claimTotal" },
{
sortable: false,
"render": function ( data, type, full, meta ) {
if(full.comments == '' || full.comments == null) {
return '<a href="#" data-toggle="tooltip" data-placement="left" title="No Comments"><i class="fas fa-comment-medical"></i>></a>'
}else{
return '<a href="#" data-toggle="tooltip" data-placement="left" title="'+full.comments+'"><i class="far fa-comment"></i></a>'
}
}
},
{ data: "comments", visible: false },
]
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi Colin,
Sorry for the delayed response... duty called. Anyway here is my test case.
http://live.datatables.net/locoduwi/1/edit
You've got a real mix of Bootstrap and DataTables styling there - for example
buttons.dataTables.cssis being loaded - you probably wantbuttons.bootstrap4.css.You also have a JS file being loaded as CSS:
However, the real issue is that
dom: 'RlBfrtip',is being used, which isn't enough for Bootstrap. Seedomfor the Bootstrap 4 default.The other option is to make
div.dataTables_lengthadisplay: inline-block.Allan