How to group child rows in Datatables
How to group child rows in Datatables
I have a table that makes use of child rows where each row is expandable / collapsible, but my parent rows will have duplicate data.
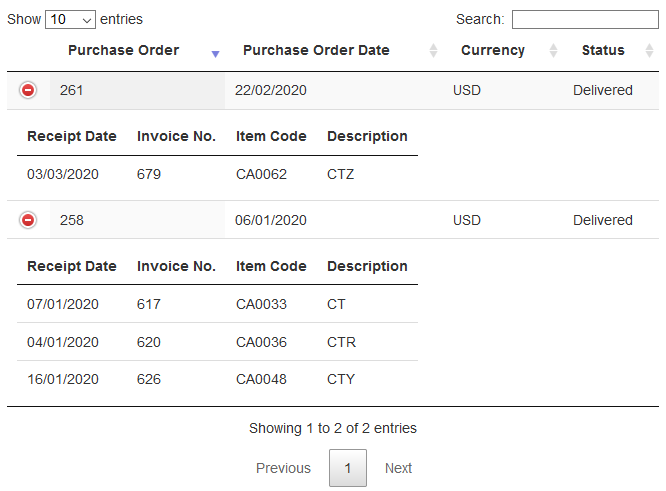
I would like to group my child rows or child row, as they are called in the official Datatables documentation , I have the following table where in the parent row there are the Purchase Order, Purchase Order Date, Currency and Status columns.
If you look, I have 3 purchase orders that correspond to the same identifier in this example is 258, but each purchase order contains a secondary row with different information, that information is Receipt Date, No. Invoice, Item Code and Description.
+-----------------------------------------------------------------------+
| | Purchase Order | Purchase Order Date |Currency| Status |
+----+------------------+--------------------------+--------+-----------+
| + | 258 | 06/01/2020 | USD | Delivered |
+------+---------+------------+--------------------+-------------+------+
| Receipt Date | No. Invoice | Code Item | Description |
+------+---------+-----------+---------------------+-------------+------+
| 07/01/2020 | 617 | CA0033 | CT |
+-----------------------------------------------------------------------+
| + | 258 | 06/01/2020 | USD | Delivered |
+-----------------------+--------------------------+--------+-----------+
| Receipt Date | No. Invoice | Code Item | Description |
+-----------------------+-------------+-----------------+---------------+
| 14/01/2020 | 620 | CA0036 | CTR |
+-----------------------+-------------+-----------------+---------------+
| + | 258 | 06/01/2020 | USD | Delivered |
+-----------------------+--------------------------+--------+-----------+
| Receipt Date | No. Invoice | Code Item | Description |
+-----------------------+-------------+-----------------+---------------+
| 16/01/2020 | 626 | CC0048 | CTY |
+-----------------------+-------------+-----------------+---------------+
What I would like to achieve without repeating the Purchase Order is to group the secondary rows as follows.
+-----------------------------------------------------------------------+
| | Purchase Order | Purchase Order Date |Currency| Status |
+----+------------------+--------------------------+--------+-----------+
| + | 258 | 06/01/2020 | USD | Delivered |
+------+---------+------------+-------------------+-------------+-------+
| Receipt Date | No. Invoice | Code Item | Description |
+------+---------+-----------+--------------------+-------------+-------+
| 07/01/2020 | 617 | CA0033 | CT |
+-----------------------+-------------+-----------------+---------------+
| 14/01/2020 | 620 | CA0036 | CTR |
+-----------------------+-------------+-----------------+---------------+
| 16/01/2020 | 626 | CC0048 | CTY |
+-----------------------+-------------+-----------------+---------------+
If you look at the Purchase Order now it contains the information of the same 3 orders grouped together, this is what I want to get to.
The following is the code of my AJAX call which I use to build my tables.
/* Formatting function for row details - modify as you need */
function format(d) {
// `d` is the original data object for the row
console.log(d);
return '<table cellpadding="5" cellspacing="0" style="border-collapse: separate; border-spacing: 40px 5px;">' +
'<tr>' +
'<td><strong>Receipt Date: </strong></td>' + '<td><strong>No. Invoice:<strong></td>' + '<td><strong>Code Item:<strong></td>' + '<td><strong>Description:</strong></td>' +
'</tr>' +
'<tr>' +
'<td>' + d.ReceiptDate + '</td>' + '<td>' + d.Invoice+ '</td>' + '<td>' + d.CodeItem+ '</td>' + '<td>' + d.Description + '</td>' +
'</tr>' +
'</table>';
}
$(document).ready(function () {
$('#example').dataTable( {
responsive : true,
ajax : {
"type": 'POST',
"url" : './test.php',
"dataType": 'JSON',
"cache": false,
"data": {
'param' : 1,
},
},
language : {
"lengthMenu": "Mostrar _MENU_ registros",
"zeroRecords": "No se encontró nada",
"info": "Mostrando del _START_ al _END_ de un total de _TOTAL_",
"infoEmpty": "No hay registros",
"emptyTable": "No hay datos para mostrar",
"loadingRecords": "Cargando...",
"processing": "Procesando...",
"search": "Buscar:",
"infoFiltered": "(filtrado de un total de _MAX_ registros)",
"paginate": {
"first": "Primera",
"last": "Última",
"next": "Siguiente",
"previous": "Anterior"
}
},
columns: [
{
"className": 'details-control',
"orderable": false,
"data": null,
"defaultContent": ''
},
{ "data" : "PurchaseOrder" },
{ "data" : "PurcharOrderDate" },
{ "data" : "Currency" },
{ "data" : "Status" }
],
order : [[1, 'desc']]
} );
// Add event listener for opening and closing details
$('#example').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = $('#example').DataTable().row(tr);
if (row.child.isShown()) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
}
else {
// Open this row
row.child(format(row.data())).show();
tr.addClass('shown');
}
});
});
It is important to remember that as parent row I require Purchase Order, Purchase Order Date, Currency and Status and as child row I require to locate Receipt Date, No. Invoice, Code Item and Description.
I attach a handmade example of what I want to build with my table:

Answers
This example may help. It shows how the original data set can be manipulated and presented in different ways. You would need to do something similar - to avoid showing the duplication of the purchase orders, and to extract the data for the invoices.
Colin
Another option is to use the RowGroup Extension. This thread shows examples of collapsing groups with a click - similar to child details. Start with the example Colin links to in his first response.
Kevin