Editor; Edit not showing selected values when using a dependent field
Editor; Edit not showing selected values when using a dependent field
Hi,
I am having an issue using editor with a dependent single field, which once selected presents to the user the appropriate options. This works as designed, the user can tick all the relevant options and the IDs are stored in single field in SQL using implode.
My issue comes on edit. When a user selects a row and Editor opens the correct options are shown but none are selected. If the form is closed and the same row is opened again for editing the correct options are ticked.
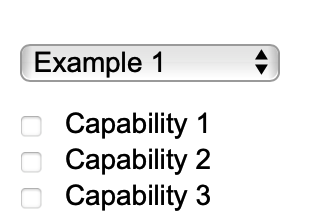
First Edit

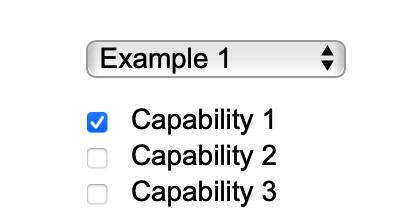
Second Edit

Using Debugging, on both First and Second edit the options are correctly returned:
{"options":{"blogPosts.outageCapabilityId":[{"value":"27","label":"Capability 1"},{"value":"31","label":"Capability 2"},{"value":"2","label":"Capability 3"}]}}
The request data shows that the values aren’t present until the second execution.
Any assistance would be greatly appreciated.
First Request Data
rows[0][DT_RowId]: row_119
rows[0][blogPosts][postID]: 119
rows[0][blogPosts][postTitle]: Outage 1
rows[0][blogPosts][outageSystemId]: 1
rows[0][blogPosts][outageCapabilityId][]: 27
row[DT_RowId]: row_119
row[blogPosts][postID]: 119
row[blogPosts][postTitle]: Outage 1
row[blogPosts][outageSystemId]: 1
row[blogPosts][outageCapabilityId][]: 27
values[blogPosts.postTitle]: Outage 1
values[blogPosts.outageSystemId]: 1
Second Request Data
rows[0][DT_RowId]: row_119
rows[0][blogPosts][postID]: 119
rows[0][blogPosts][postTitle]: Outage 1
rows[0][blogPosts][outageSystemId]: 1
rows[0][blogPosts][outageCapabilityId][]: 27
row[DT_RowId]: row_119
row[blogPosts][postID]: 119
row[blogPosts][postTitle]: Outage 1
row[blogPosts][outageSystemId]: 1
row[blogPosts][outageCapabilityId][]: 27
values[blogPosts.postTitle]: Outage 1
values[blogPosts.outageSystemId]: 1
values[blogPosts.outageCapabilityId][]: 27
var editor = new $.fn.dataTable.Editor( {
ajax: "./inc/blog/blogOutagePosts_edit.php",
table: tableId,
fields: [ {
label: "Title:",
name: "blogPosts.postTitle",
type: "text"
},{
label: “System:”,
name: "blogPosts.outageSystemId",
type: "select",
placeholder: "--Select--"
},{
label: "Capabilities:",
name: "blogPosts.outageCapabilityId",
type: "checkbox",
labelInfo: "Tick all applicable."
} ]
} );
**editor.dependent('blogPosts.outageSystemId', ‘./inc/blog/getCapabilitiesQuery.php' );**
var tableName = $(tableId).DataTable(
{
select: true,
dom: "Bfrtip",
columns:
[
{data : "blogPosts.postID"},
{data : "blogPosts.postTitle"}
],
ajax:
{
url : "./inc/blog/blogOutagePosts_edit.php",
type: 'POST'
},
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor }
]
});
Main
$editor = Editor::inst( $db, 'blogPosts', 'blogPosts.postID' )
->field(
Field::inst( 'blogPosts.postID'),
Field::inst( 'blogPosts.postTitle'),
Field::inst( 'blogPosts.outageSystemId')
->options( Options::inst()
->table( 'blogOutageConfig' )
->value( 'blogOutageConfig.id' )
->label( 'blogOutageConfig.displayText' )
),
Field::inst( 'blogPosts.outageCapabilityId')
->getFormatter( 'Format::explode' )
->setFormatter( 'Format::implode' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->allowEmpty( false )
->optional( false )
->message( 'Please tick all that apply' )
) )
)
->process( $_POST )
->json();
Option Query
include_once( "../../php/Editor-PHP-1.9.6/lib/DataTables.php" );
$capabilities = $db
->query( 'select' )
->get( ['Id as value', 'displayText as label'] )
->table('blogOutageConfig' )
->order( 'displayText ASC' )
->where( 'systemId', $_REQUEST['values']['blogPosts.outageSystemId'] )
->and_where( function ( $q ) {
$q->where( 'enabled', 'true', '=' );
} )
->exec()
->fetchAll();
echo json_encode( [
'options' => [
'blogPosts.outageCapabilityId' => $capabilities
]
] );
Answers
Hi,
Thanks for the question - sorry it's taken me a few days to reply. I think I might know what is going wrong here. As a little test, could you change your
checkboxfield into aselectwithmultiple: trueset please? Does it work if you do that? If so, it will confirm my suspicion and I can work on a fix.Regards,
Allan
Allan,
Thank you for the suggestion, yes, changing from checkbox to a multi select does resolve the issue. On first edit it does present the correct selections.