Desktop/Mobile Formatting
Desktop/Mobile Formatting
I'd like to be able to have the same layout on each Device.
My layout
<table id="PagedTable" class="table table-striped table-bordered display dt-responsive" style="width: 100%"></table>
```
function Table() {
var table = $("#PagedTable").DataTable({
filter: true,
// Design Assets
stateSave: true,
autoWidth: true,
// ServerSide Setups
processing: true,
serverSide: true,
// Paging Setups
paging: true,
// Searching Setups
searching: { regex: true },
// Ajax Filter
ajax: {
url: '@Url.Action("DataList", "Product", new { Area = "Media-Pro", id = Model.Id })',
type: "Post",
contentType: "application/json",
dataType: "json",
data: function (d) {
return JSON.stringify(d);
}
},
columns: [
{
targets: 0,
data: 'productTypeId',
className: "text-center",
width: "5px",
render: function (data, type, row, meta) {
return js.utils.GetIcon(parseInt(data));
}
},
{
data: 'title',
title: 'Title',
render: function (data, type, row, meta) {
var url = '@Url.Action("Edit", "Product")?id=' + row.id;
return '<a href=' + url + '>' + data + '</a>';
}
},
{
data: 'timestamp',
title: 'Timestamp',
render: function (data, type, row, meta) {
return js.utils.toShortDateTime(data);
}
},
{
targets: 3,
data: 'content',
className: 'details-control',
render: function () {
return '<i class="fa fa-plus-square" aria-hidden="true"></i>';
},
width: "15px"
}
]
});
/* Formatting function for row details - modify as you need */
function format(d) {
var container = '';
container += '<div class="card m-4"> ';
container += ' <div class="card-header"> ';
container += ' <h3 class="card-title my-3">' + d.summary + '</h3> ';
container += ' ';
container += ' </div> ';
container += ' <!-- /.card-header --> ';
container += ' <div class="card-body p-2"> ';
container += $("<span/>").html(decodeEntities(d.content)).html();
return container;
}
// Add event listener for opening and closing details
$('#PagedTable tbody').on('click', 'tr td.details-control', function () {
var tr = $(this).closest('tr');
var tdi = tr.find("i.fa");
var row = table.row(tr);
if (row.child.isShown()) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
tdi.last().removeClass('fa-minus-square');
tdi.last().addClass('fa-plus-square');
} else {
// Open this row
row.child(format(row.data())).show();
tr.addClass('shown');
tdi.last().removeClass('fa-plus-square');
tdi.last().addClass('fa-minus-square');
}
});
}
js.utils.GetIcon = function GetIcon(productType) {
var icon = "";
switch (productType) {
//Twitter
case 5:
icon = "<i class=\"fab fa-twitter-square fa-lg\"></i>";
break;
}
return icon;
}
```
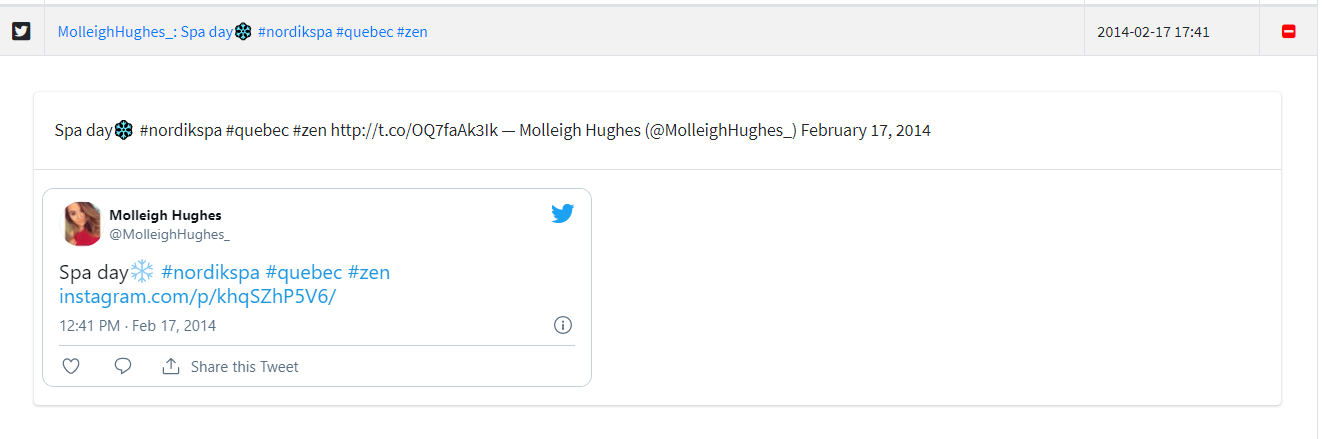
The issue I have is that I want the Table to always look exactly the same. I manually set a button to Expand the 3rd column, which has the main content.
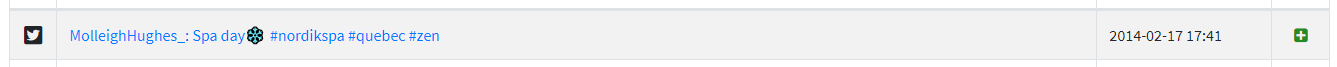
This works fine on desktop


, however on mobile, the breakpoint seems to be automatic and a few things are happening.
- The expand button ends up in Column 0, which kind of ruins the look with the Icon.
- The Timestamp column ends up in the child row and the Manual Expand button I've made is visible but no longer clickable
Mobile - https://dropbox.com/s/gsjwczq9zqpndg4/Mobile-Capture.png?dl=0
Mobile Expanded - https://dropbox.com/s/kpaahfthfi0k5b4/Mobile-Capture-Expanded.png?dl=0
Answers
You can use the Responsive class logic to control how responsive behaves for each column. See this example.
One problem is that using Child Row Details and the default Responsive mode of showing the collapsed columns in the child row are not supported together. The Compatibility Matrix shows this incompatibility when both are used together:
In this case it is recommended to use the Responsive modal display.
Kevin