Retrieve data from JSON object if there is no array
Retrieve data from JSON object if there is no array
Hi,
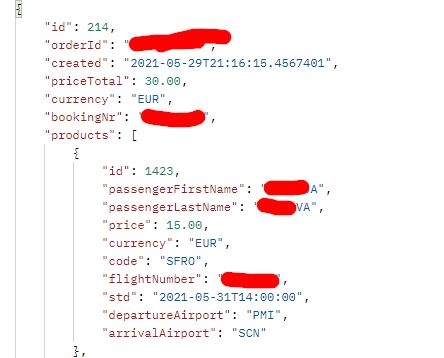
I want to retrieve data from objects like OrderId and bookingNr which dont have array's inside of it.
How can I access those data with Ajax GET and output to my datatable?

ajax: {
url: "https://apicheckintest.",
method: "GET",
timeout: 0,
headers: {
Authorization: "Bearer ",
Cookie:
"",
},
dataSrc: "products",
dataType: "JSON",
},
dom: "frtipB",
buttons: [
{
text: "My button",
action: function (e, dt, node, config) {
var test2 = test.rows({ selected: true }).data().toArray();
$.each(test2, function (index, item) {
table += `<tr><td>${test2[index].id}</td><td>${test2[index].passengerFirstName}</td><td>${test2[index].passengerLastName}</td><td>${test2[index].price}</td><td>${test2[index].currency}</td><td>${test2[index].code}</td><td>${test2[index].flightNumber}</td><td>${test2[index].std}</td><td>${test2[index].departureAirport}</td><td>${test2[index].arrivalAirport}</td></tr>`;
});
console.log(table);
console.log($('.productList').val());
$('.productList').val(table);
// console.log(productNames);
// $('.productList').val(productNames);
// NWF$('#CustomerRecordsTable').html(productNames);
},
},
],
columnDefs: [
{
orderable: false,
targets: 0,
className: "select-checkbox",
visible: true,
},
],
columns: [
{ data: null, defaultContent: "" },
{ data: "id" },
{ data: "passengerFirstName" },
{ data: "passengerLastName" },
{ data: "price" },
{ data: "currency" },
{ data: "code" },
{ data: "flightNumber" },
{ data: "std" },
{ data: "departureAirport" },
{ data: "arrivalAirport" },
],
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
This discussion has been closed.
Answers
I'm not clear what you want to do with this data but you can access the JSON response in
initComplete. You can also access the JSON response in thexhrevent. If this doesn't help then please provide more details of how you want to use this data so we can point you in the right direction.Kevin
I want retrieve root object data "bookingNr" and "orderId" and display in my datatables as I am doing it with product items.
You want to display "bookingNr" and "orderId" in each row with the product items? To do this you can fetch the values in
xhrand store them in global variables. then usecolumns.renderto render the global variables into the columns. Something like this example except line 9 will return the global variable.Kevin