initCollapsed not work
initCollapsed not work
 ER1KO
Posts: 1Questions: 0Answers: 0
ER1KO
Posts: 1Questions: 0Answers: 0
Debugger code (debug.datatables.net): https://debug.datatables.net/apebig
Description of problem:
Hi everyone,
when set initCollapsed on true it not work.
Html code:
<table id="DeviceTable">
<thead>
<tr>
<th>Tipo</th>
<th>Marca</th>
<th>Modello</th>
<th>GB</th>
<th>Colore</th>
<th>Imei</th>
<th>Fornitore</th>
<th>Data acquisto</th>
<th>Data vendita</th>
<th>Disponibile</th>
<th>Azioni</th>
</tr>
</thead>
<tbody>
{{#each device}}
<tr>
<td>{{tipo}}</td>
<td>{{marca}}</td>
<td>{{modello}}</td>
<td>{{gb}}</td>
<td>{{colore}}</td>
<td>{{imei}}</td>
<td>{{fornitore}}</td>
<td>{{data_a}}</td>
<td>{{data_v}}</td>
<td>{{#if disponibile}}<span class="disp-device disp-true"></span>{{else}}<span class="disp-device disp-false"></span>{{/if}}</td>
<td>
<a href="/device/edit-device/{{_id}}" title="Modifica" class="btn-floating waves-effect waves-light green">
<i class="material-icons">edit</i>
</a>
<form class="inline-element" action="/device/{{_id}}?_method=DELETE" method="post" onsubmit="return confirm('Cancellare il device?');">
<input type="hidden" name="_method" value="DELETE">
<button type="submit" class="btn-floating waves-effect waves-light red"><i class="material-icons">delete_forever</i></button>
</form>
</td>
</tr>
{{/each}}
</tbody>
<tfoot>
<tr>
<th>Tipo</th>
<th>Marca</th>
<th>Modello</th>
<th>GB</th>
<th>Colore</th>
<th>Imei</th>
<th>Fornitore</th>
<th>Data acquisto</th>
<th>Data vendita</th>
<th>Disponibile</th>
<th>Azioni</th>
</tr>
</tfoot>
</table>
Jquery:
$('#DeviceTable').DataTable( {
searchPanes: {
initCollapsed: true,
cascadePanes: true,
},
dom: 'Pfrtip',
columns: [
null,
null,
null,
null,
null,
null,
null,
null,
null,
null,
{ orderable: false },
],
columnDefs: [
{
searchPanes: {
show: true,
viewCount: false,
orderable: false,
initCollapsed: true,
},
targets: [0,1,2,3,4,5,6,7,8]
},
{
searchPanes: {
options: [
{
label: 'Disponibile',
value: function(rowData, rowIdx) {
return rowData[9] === '<span class="disp-device disp-true"></span>';
}
},
{
label: 'Non disponibile',
value: function(rowData, rowIdx) {
return rowData[9] === '<span class="disp-device disp-false"></span>';
}
}
],
show: true,
viewCount: false,
orderable: false,
initCollapsed: true,
},
targets: [9]
}
],
language: {
url: 'dt/it_it.json'
}
} );
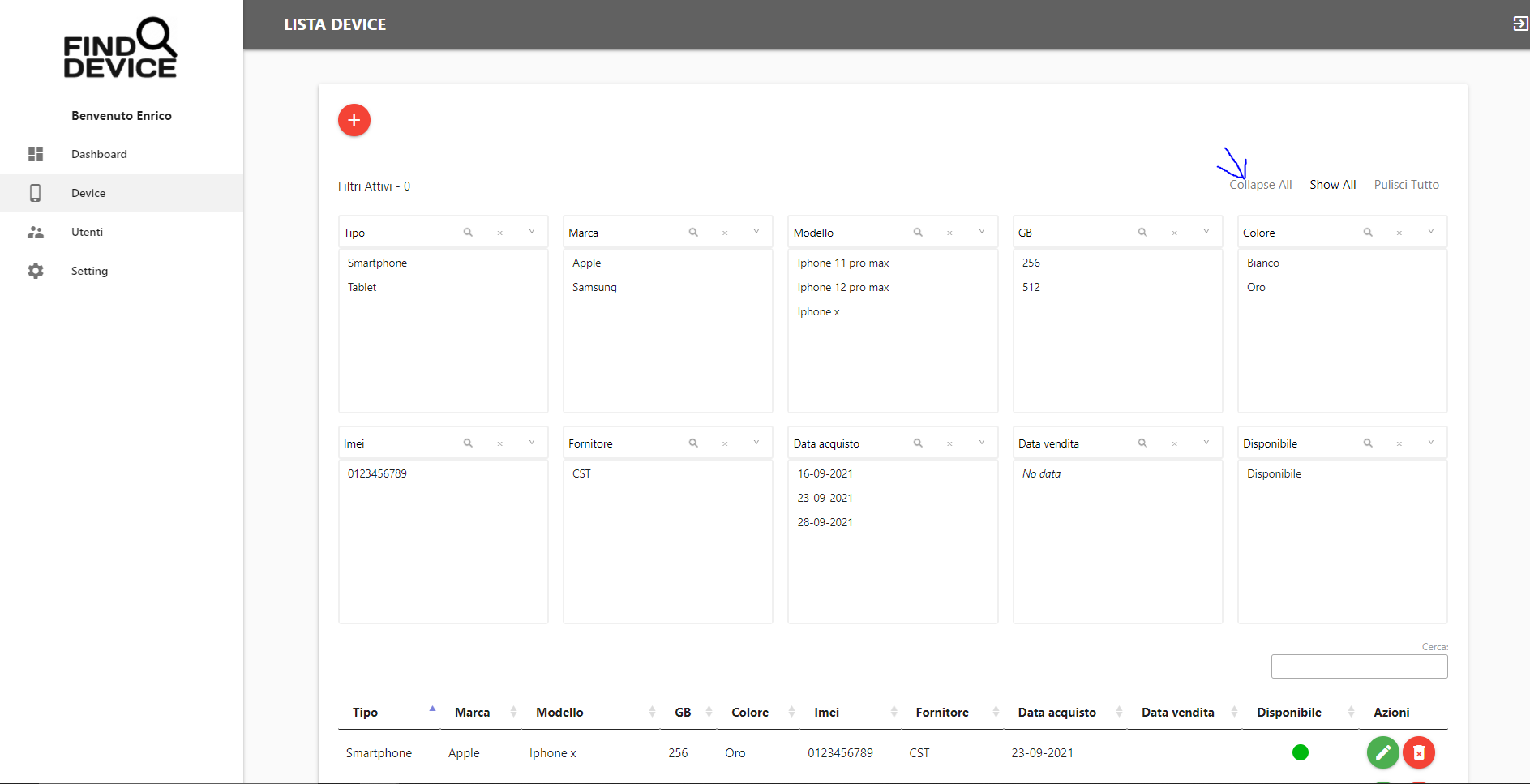
Screen:

Could you help me please?
Thanks
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Replies
It's working as expected here. The feature was added in the last release, so ensure you've got the most recent sources. Could you look at that, please, and see if it helps. If it's still not working for you, please can you update my example, or link to your page, so that we can see the problem.
Cheers,
Colin
Hi Colin,
I have the same problem as Er1ko.
In order for your example to reproduce the same situation as Er1ko, please include a language file as he did.
On my site, if I include a language file, the searchpanel always starts expanded. If not included, everything is as expected. Thanks.
Please see here.
Many thanks for the test case. We are seeing that as well and Sandy, the lead dev on SearchPanes, will be getting back to you about this on Friday.
Allan
I look forward to and am grateful for the very useful software development. Congratulations to all of you.
Hi @MarcosLeao ,
Thanks again for pointing this out and creating the test case! I've raised an issue internally (DD-2346 for my reference) and that should be the issue fixed now as you can see at this example.
This will be available in the next SearchPanes release which we hope will be in the next few weeks. Until then you can access the fix from the nightly builds.
Thanks,
Sandy
Very good! Thank you for your work. I really appreciate what you guys do.
Hello, any news about the new version with the fix?
I just checked and the last SearchPanes release was in August - so it's overdue a release. I've just made a note of that and hopefully we'll get it released in the next week or so. I'll report back here when it's made.
Colin
Hi guys,
Now ,Is there the latest SearchPane? Is "https://cdn.datatables.net/searchpanes/1.4.0/js/dataTables.searchPanes.js" overdue? initCollapsed can not work still.
Congratulations to all.
@xiaoyan It appears to be working here in the last released library. Could you look at that, please, and see if it helps. If it's still not working for you, please can you create a test case, or link to your page, so that we can see the problem.
Cheers,
Colin
Yes ,It can work,Very good! Thank you for your work. I really appreciate what you do.