Ajax - if, else (Help)
Ajax - if, else (Help)
 TurksEmperor
Posts: 9Questions: 3Answers: 0
TurksEmperor
Posts: 9Questions: 3Answers: 0
in General

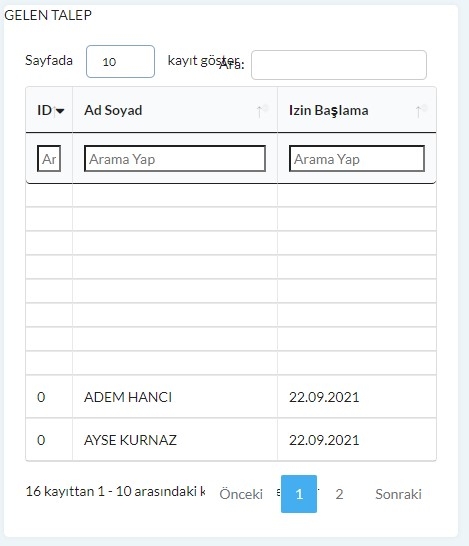
I want to hide the blank rows in my table, is there a way around this?
like my code. You have your help.
var table;
$(document).ready(function () {
// DataTable
table = $('#TabloBeklemede').DataTable({
"processing": true,
"serverSide": true,
"ajax": {
"url": "/Personelizin/DynamicTable/",
"type": "POST"
},
"columns": [
{
"data": "IZIN_ONAY_DURUM",
"render": function (data, type, row) {
if (row.IZIN_ONAY_DURUM === 0) { return row.IZIN_ONAY_DURUM; }
else { return ""; }
}
},
{
"data": "AD_SOYAD",
"render": function (data, type, row) {
if (row.IZIN_ONAY_DURUM === 0) { return row.AD_SOYAD; }
else { return ""; }
}
},
{
"data": "IZIN_BASLAMA_TARIHI",
"render": function (data, type, row) {
if (row.IZIN_ONAY_DURUM === 0) { return moment(row.IZIN_BASLAMA_TARIHI).format('DD.MM.YYYY'); }
else { return ""; }
}
}
]
});
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Why not have your server-side not return blank rows? I don't understand how you are seeing blanks.
As @tangerine said, it would be best to tackle this in the server-side script to reduce the traffic being sent. If you can't, this example may help, it's showing how to remove duplicate rows, so the same principles would apply for your empty rows,
Colin
The example worked. Thank you for your help.
@colin @mandalina