how to properly integrate server side, post method
how to properly integrate server side, post method
in DataTables
I am trying to integrate the .php files that Datatables offers for the serverside option.
but I can't know because it doesn't show me data.
this is my js table
table16=$('#enfriamiento').DataTable({
dom: 'Blftipr',
'processing': true,
'serverSide': true,
search: {search: respuesta},
"ajax": {
"url": "serverside/show.enfriamiento.php",
"type": "POST" ,
},
"order": [0, 'asc'],
"columns": [
{ data: 1 },
{ data: 2 },
{ data: 3 },
{ data: 4 },
{
"render": function ( data, type, row ) {
let dt1 = moment(row[5], ["HH:mm"]).format("hh:mm A");
return dt1;
}
},
{
"render": function ( data, type, row ) {
let dt1 = moment(row[6], ["HH:mm"]).format("hh:mm A");
return dt1;
}
},
{ data: 7 },
{ data: 8 },
{ data: 9 },
{ data: 10 },
{ data: 11 },
{ data: 12 },
{ data: 13 },
{ data: 14 },
{ data: 15 },
{ data: 16 },
{ data: 17 },
{ data: 18 },
{ data: 19 },
{ data: 20 },
{ data: 21 },
{ data: 22 },
{ data: 23 },
{ data: 24 },
{ data: 25 },
{ data: 26 },
{ data: 27 },
{ data: 28 },
{ data: 29 },
{ data: 30 },
{ data: 31 },
{ data: 32 },
{ data: 33 },
{ data: 34 },
{ data: 35 },
{ data: 36 },
{ data: 37 },
{ data: 38 },
{
"render": function ( data, type, row ) {
let dt1=null;
if (row[39]!=null || row[39]!='') {
dt1 = moment(row[39], ["HH:mm"]).format("hh:mm A");
}
return dt1;
}
},
{
"render": function ( data, type, row ) {
let dt2=null;
if (row[40]!=null && row[40]!='') {
dt2 = moment(row[40], ["HH:mm"]).format("hh:mm A");
}
return dt2;
}
},
{ data: null,
orderable: false,
"visible": TIPO_USER === 'ADMINISTRADOR' || USUARIO_LOGUEO==="ADRIANC" || USUARIO_LOGUEO==="STEFAB" || USUARIO_LOGUEO==="DANIP" || USUARIO_LOGUEO==="ABADIA" ? true : false,
"render": function ( data, type, row ) {
if (!row[40]) {
return false;
}else{
return row[40];
}
}
}
],
"lengthMenu": [[15, 25, 50], [15, 25, 50]],
/*activo la el scroll dentro de la tabla para poder depararme y obtener vista de todas las columnas-filas */
"scrollY": 300,
"scrollX": true,
"columnDefs": [
{ className: "dt-body-left", "targets": [ 0 ] }
],
/*aquí estoy filtrando las columnas de donde obtendré los datos cuando se escribe algo en el buscador*/
columnDefs: [
{ targets: [3, 5], searchable: true},
{ targets: '_all', searchable: false }
],
"rowCallback":function(row, data){
//console.log("hora ini: ",data[39]);
if(data[39] == "" || data[39] == null){
$('td:eq(38)', row).css("background-color","#DAA520");
$('td:eq(38)', row).html("<strong>FALTA HORA INICIO</strong>");
}
//console.log("hora FIN: ",data[40]);
if(data[40] == "" || data[40] == null){
$('td:eq(39)', row).css("background-color","#DAA520");
$('td:eq(39)', row).html("<strong>FALTA HORA FINAL</strong>");
}
},
"initComplete": function(){
//para evitar que el servidor y el renderizado colapse, haciendo llamadas ajax
$("#enfriamiento_filter input").unbind().bind("input", function(e) { // Bind our desired behavior
if(this.value.length == 6) {
// Call the API search function
table16.search(this.value).draw();
}
});
}
});
this is my file serverside/show.enfriamiento.php. coded with a Datatable example
<?php
/*
* DataTables example server-side processing script.
*
* Please note that this script is intentionally extremely simple to show how
* server-side processing can be implemented, and probably shouldn't be used as
* the basis for a large complex system. It is suitable for simple use cases as
* for learning.
*
* See http://datatables.net/usage/server-side for full details on the server-
* side processing requirements of DataTables.
*
* @license MIT - http://datatables.net/license_mit
*/
/* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
* Easy set variables
*/
// DB table to use
$table = 'view_control_etapa_enfri';
// Table's primary key
$primaryKey = 'cod_piku';
// Array of database columns which should be read and sent back to DataTables.
// The `db` parameter represents the column name in the database, while the `dt`
// parameter represents the DataTables column identifier. In this case object
// parameter names
$columns = array(
array( 'db' => 'cod_piku', 'dt' => 0 ),
array( 'db' => 'fecha_registro', 'dt' => 1 ),
array( 'db' => 'persona_resp', 'dt' => 2 ),
array( 'db' => 'lote_piku', 'dt' => 3 ),
array( 'db' => 'viaje', 'dt' => 4 ),
array( 'db' => 'hora_entrada', 'dt' => 5 ),
array( 'db' => 'hora_salida', 'dt' => 6 ),
array( 'db' => 'tiempo_total', 'dt' => 7 ),
array( 'db' => 'chiller1_cloro_agua', 'dt' => 8,
'formatter' => function($d, $row)
{
return floatval($d);
}
),
array( 'db' => 'chiller1_acido_peracetico', 'dt' => 9 ),
array( 'db' => 'chiller2_cloro_agua', 'dt' => 10 ),
array( 'db' => 'chiller2_acido_peracetico', 'dt' => 11 ),
array( 'db' => 'chiller3_temp_agua', 'dt' => 12 ),
array( 'db' => 'chiller3_cloro_residual', 'dt' => 13 ),
array( 'db' => 'chiller3_acido_peracetico', 'dt' => 14 ),
array( 'db' => 'chiller3_temp_canal', 'dt' => 15 ),
array( 'db' => 'chiller4_temp_agua', 'dt' => 16 ),
array( 'db' => 'chiller4_temp_canal', 'dt' => 17 ),
array( 'db' => 'chiller4_cloro_residual_agua', 'dt' => 18 ),
array( 'db' => 'chiller4_acido_peracetico', 'dt' => 19 ),
array( 'db' => 'despre_temp_pollo', 'dt' => 20 ),
array( 'db' => 'despre_temp_pollo_marinado', 'dt' => 21 ),
array( 'db' => 'despre_temp_c_pollo_entra_cuart', 'dt' => 22 ),
array( 'db' => 'correcion_term_codigo', 'dt' => 23 ),
array( 'db' => 'correcion_term_correcion', 'dt' => 24 ),
array( 'db' => 'salmuera_lote_salmuera', 'dt' => 25 ),
array( 'db' => 'salmuera_fecha_produccion', 'dt' => 26 ),
array( 'db' => 'salmuera_fecha_vencimiento', 'dt' => 27 ),
array( 'db' => 'salmuera_proveedor', 'dt' => 28 ),
array( 'db' => 'salmuera_temp_c_preparacion', 'dt' => 29 ),
array( 'db' => 'salmuera_temp_c_marinadora', 'dt' => 30 ),
array( 'db' => 'salmuera_temp_c_recirculada', 'dt' => 31 ),
array( 'db' => 'higados_c', 'dt' => 32 ),
array( 'db' => 'molleja_c', 'dt' => 33 ),
array( 'db' => 'pata_c', 'dt' => 34 ),
array( 'db' => 'pescuezo_c', 'dt' => 35 ),
array( 'db' => 'corazones_c', 'dt' => 36 ),
array( 'db' => 'temp_pro_viscera_c', 'dt' => 37 ),
array( 'db' => 'observacion', 'dt' => 38 ),
array( 'db' => 'hora_ini_viaje', 'dt' => 39 ),
array( 'db' => 'hora_fin_viaje', 'dt' => 40 )
);
// SQL server connection information
$sql_details = array(
'user' => 'root',
'pass' => 'root',
'db' => 'bd',
'host' => 'localhost'
);
/* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
* If you just want to use the basic configuration for DataTables with PHP
* server-side, there is no need to edit below this line.
*/
/* ( '/ ssp.class.php' ) */
require_once '../serverside/ssp.class.php';
echo json_encode(
SSP::simple( $_POST, $sql_details, $table, $primaryKey, $columns )
);
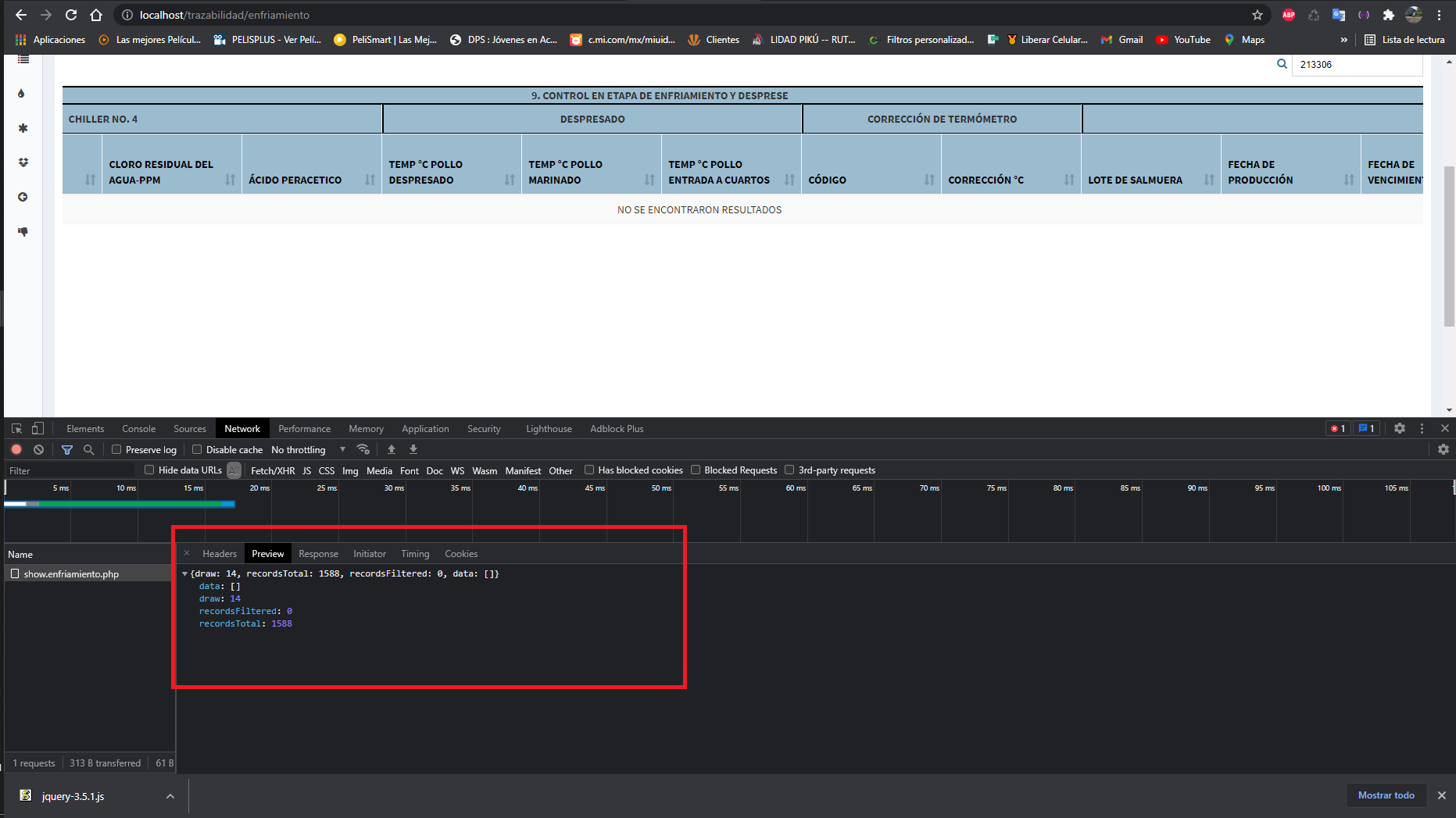
this is the answer i always get
{"draw":14,"recordsTotal":1588,"recordsFiltered":0,"data":[]}

This discussion has been closed.
Answers
This thread suggests putting
'charset' => 'utf8'into thesql_details, in case there are malformed characters in the dataset. Could you give that a try, please, and let us know how you get on,Colin