I cannot get the json table to populate the datatable
I cannot get the json table to populate the datatable
My test database only has one table - Blaster and I created the Blaster Dala Model, BlastingDBEntitiesModel
BlasterController:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using JQryDataTable_Blasters.Models;
namespace JQryDataTable_Blasters.Controllers
{
public class BlasterController : Controller
{
// GET: Blaster
public ActionResult Index()
{
return View();
}
public ActionResult GetList()
{
using (BlastingDBEntitiesModel db = new BlastingDBEntitiesModel())
{
var BlastList = db.Blasters.ToList<Blaster>();
return Json(new { data=BlastList }, JsonRequestBehavior.AllowGet);
}
}
}
View
@{
ViewBag.Title = "Blaster List";
}
Blaster List
| FirstName | LastName | MiddleName | DOB | License | IssuedDate | ExpirationDate | CellPhone | EmailAddress | Active |
|---|
@section scripts{
<script>
$(document).ready(function () {
$('#blasterTable').DataTable(
{
"ajax": {
"url": "Blaster/GetList",
"type": "GET",
"dataType" : "json"
},
"columns": [
{ "data": "FirstName" }
{ "data": "LastName" },
{ "data": "MiddleName" },
{ "data": "DOB" },
{ "data": "License" },
{ "data": "IssuedDate" },
{ "data": "ExpirationDate" },
{ "data": "CellPhone" },
{ "data": "EmailAddress" },
{ "data": "Active" }
]
}
});
</script>
}
when I run it the HTML heads display but not the data. Since it's the data, I am assuming something is wrong with my model
I created the database in SQL Mgt studio (called it BlasterDB) and added one table called Blasters and populated it with test data. Next, I added an ADO.NET Entity Data Model using EF Desginer from database.
//------------------------------------------------------------------------------
// <auto-generated>
// This code was generated from a template.
//
// Manual changes to this file may cause unexpected behavior in your application.
// Manual changes to this file will be overwritten if the code is regenerated.
// </auto-generated>
//------------------------------------------------------------------------------
namespace JQryDataTable_Blasters.Models
{
using System;
using System.Collections.Generic;
public partial class Blaster
{
public int BlasterId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string MiddleName { get; set; }
public Nullable<System.DateTime> DOB { get; set; }
public string License { get; set; }
public System.DateTime IssuedDate { get; set; }
public System.DateTime ExpirationDate { get; set; }
public string CellPhone { get; set; }
public string EmailAddress { get; set; }
public string Active { get; set; }
}
}
This question has an accepted answers - jump to answer
Answers
Do you get any alert messages or errors in the browser's console?
Use the browser's network inspector to view the XHR response. Please post the response so we can see how Daatatables will parse it.
Kevin
The Fetch/XHR is not showing anything. The error in the console is "uncaught Syntax Error: Unexpected token '{'
I looked and for every open curly bracket I have a closed to match with no extra
I tried opening it in IE just to see if there was any different messages. I was able to get network to display some data
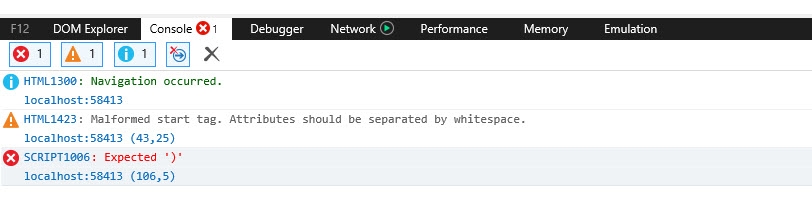
the console on IE is showing me a different message

When I click on Localhost: 58413 )106,5) I am taken to the debugger on the view
Thank you kthorngren. Using the debugger in developer tools helped me locate my issue (missing closing parenthesis). This is my first experience with datatables and using dev tools to troubleshoot. Thanks again