Datatables Editor Form Error dependent issue Field is still processing For more
Datatables Editor Form Error dependent issue Field is still processing For more
Hi,
I am using datatables editor to add shares to a portfolio of stocks.
I am using the editor dependent function twice in the editor form to
firstly on select of the stock it gets the price of a stock and writes to the price field
secondly on entry of quantity with price populated from above the total field (price x quantity) is updated.
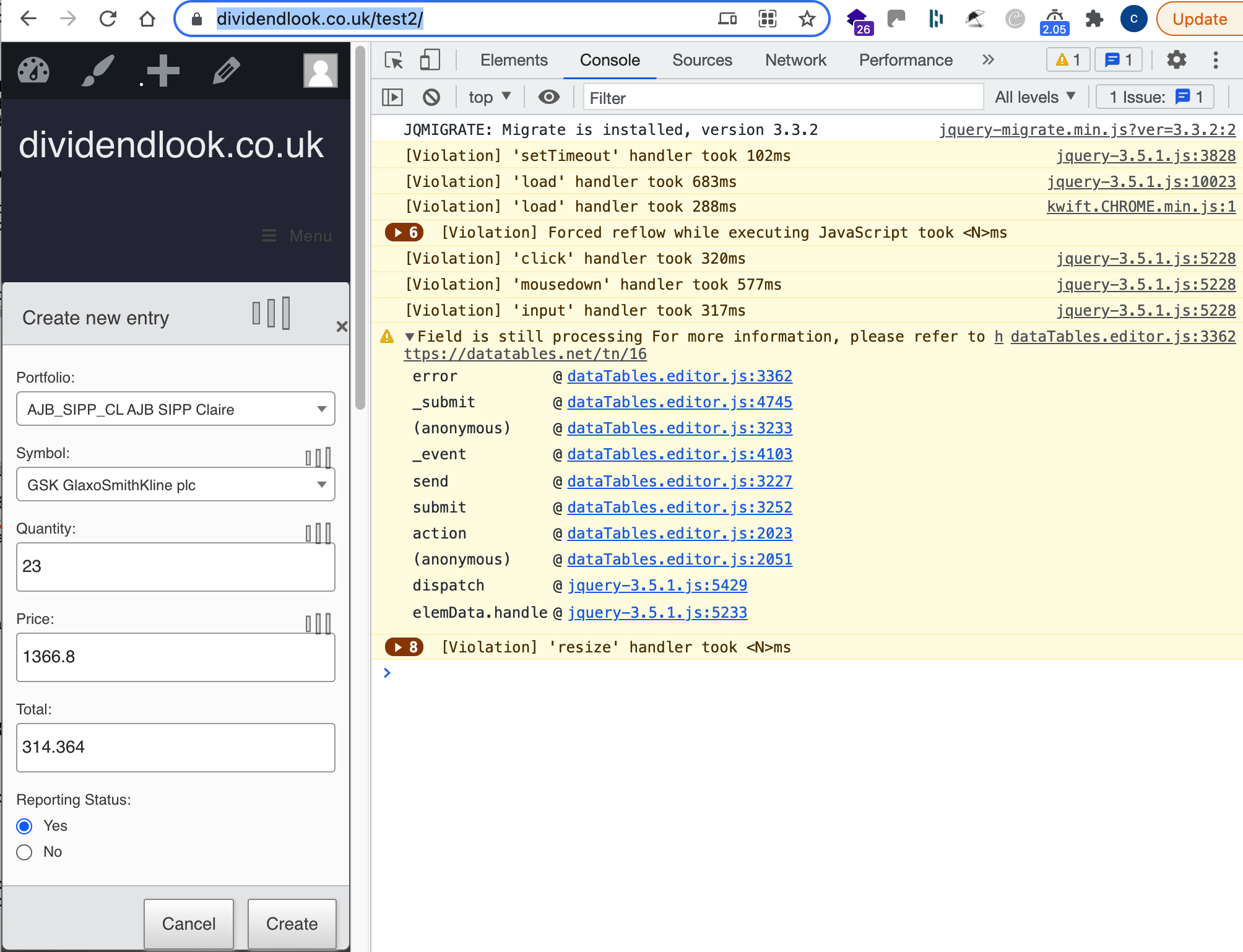
The website has been on mothballed for about 7 months where this functionality was working previously, so I am now running datatables 2.0.5 and I am getting the error
If I comment out either dependent section of code I still get the same error, so the problem is caused by either and both dependent blocks of code.
dataTables.editor.js:3362 Field is still processing For more information, please refer to https://datatables.net/tn/16

extract of client code
/***********************************************************************
* pass stock_id to server and get price back & write to price editor field
************************************************************************/
siteEditor.dependent( 'dm_holdings.stock_id', function ( val, data, callback ) {
$.ajax( {
url: "../../" + EDITOR_DIR + "/controllers/dview-get_stock_column-1.00.php",
datatype: 'html',
// pass stock_id value to server php script
data: { "stock_id": val },
success: function (data) {
if (data) {
try {
if ( data.length > 1 ) {
myJSON = JSON.parse(data);
share_closeyest = myJSON[0].price;
share_currency = myJSON[0].currency;
switch(share_currency) {
case 'GBP':
// change the price to pence => price * 100
share_closeyest = share_closeyest * 100;
break;
default:
// price is quoted in pence so no change
break;
}
siteEditor.field("dm_holdings.price").set(share_closeyest);
}
}
catch (error) {
console.error("Crashing while parsing ");
throw error;
}
}
else if (data.trim()) {
}
},
});
});
/***********************************************************************
* pass stock_id to server and get price back & write to price editor field
************************************************************************/
/***********************************************************************
* update the total field with quantity * price / 100 +/- charges buy/sell
************************************************************************/
siteEditor.dependent( ['dm_holdings.quantity', 'dm_holdings.price'], function ( val, data, callback ) {
var stock_id = Number(siteEditor.field('dm_holdings.stock_id').val());
var quantity = Number(siteEditor.field('dm_holdings.quantity').val());
var total;
share_price = Number(siteEditor.field('dm_holdings.price').val());
total = share_price * quantity / 100;
siteEditor.set('dm_holdings.total', (total));
},{event: 'change keyup'} ); // responds to key changes on any dependent field
/***********************************************************************
* update the total field with quantity * price / 100 +/- charges buy/sell
************************************************************************/
server code
```
<?php
/* /home/dividend/public_html/Editor-PHP-2.0.5/controllers/dview-get_stock_column-1.00.php
/
/ Loads the WordPress environment and template */
require( '../../wp-blog-header.php' );
global $current_user;
wp_get_current_user();
// DataTables PHP library
include( "../lib/DataTables.php" );
$stock_id = $_GET['stock_id']; // manually setting variable for testing
$stock_array = [];
$json_array = array();
// check if variable is NOT blank pass JSON back to client
if ($stock_id <> "") {
//echo "the value of stock_id is :" . $stock_id . ":" . "\n";
try {
$pdo = new PDO(strtolower($sql_details['type']) . ":host=" . $sql_details['host'] . ";dbname=" . $sql_details['db'], $sql_details['user'], $sql_details['pass']);
$pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
// echo "Connected successfully" . "\n\n";
}
catch(PDOException $e)
{
echo "Connection failed: " . $e->getMessage();
}
$result = $pdo->query("SELECT id, symbol, name, price, currency FROM dm_stocks WHERE id = $stock_id");
foreach ($result as $row) {
}
array_push( $stock_array, array( 'symbol'=>$row['symbol'], 'price'=>$row['price'], 'currency'=>$row['currency'] ) );
// $json_array["data"] = $stock_array;
echo json_encode($stock_array);
}
I can provide access to my system and configuration by PM if required, please ask if required.
Many Thanks
Colin
This question has accepted answers - jump to:
Answers
Hi Colin,
The key here is that you aren't calling the
callbackfunction to let Editor know that your dependent function is done. You've got all the processing going on inside your function, so you can just add:At the very end of your Ajax
successfunction.Allan
Hi Allan
Thanks for your quick response, I have made the changes and all is now working as expected.
Quick and easy fix, great thanks.
Colin
Awesome! For info, it used to be that we didn't require the callback, while is why it will have worked for you before. But we've added that in for two reasons:
Allan
HI Allan
Thanks for the explanation I was curious as to the need for the change, makes sense now, thanks.
Sorry for my delay in responding, getting alerts now.
Colin