Table/Page overflowing when using scrollX
Table/Page overflowing when using scrollX
Hello,
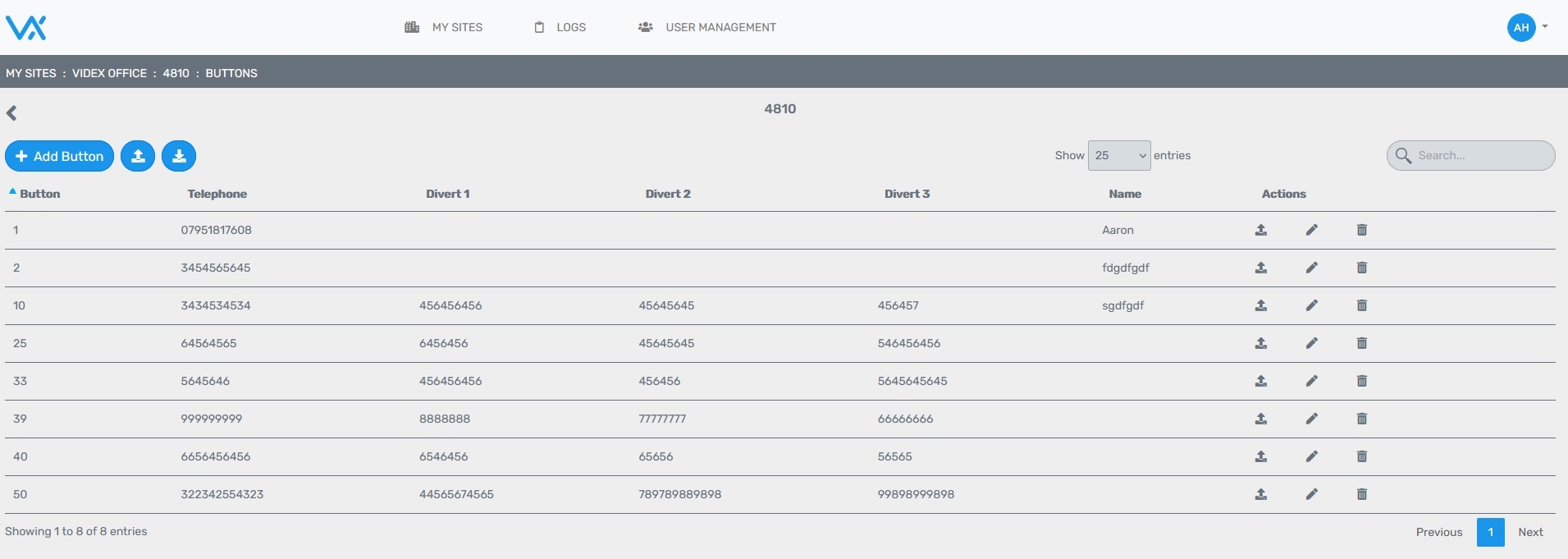
My page is as follows:

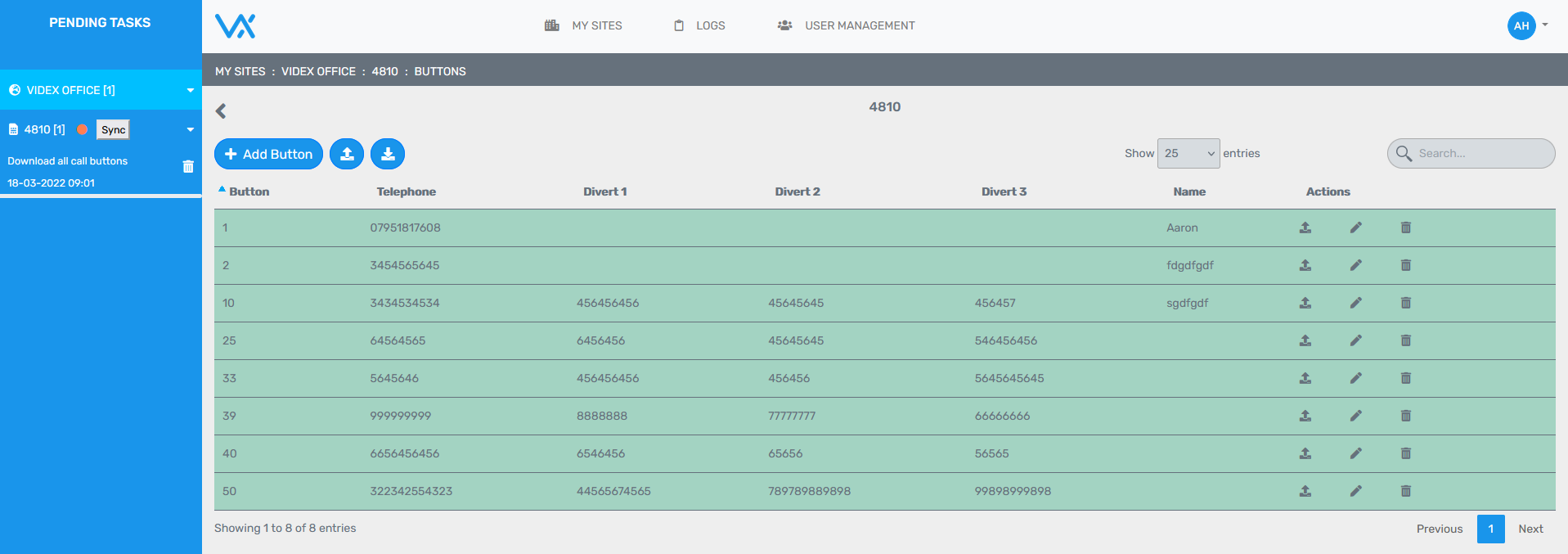
If i perform an action on my page a side bar pops out as follows:

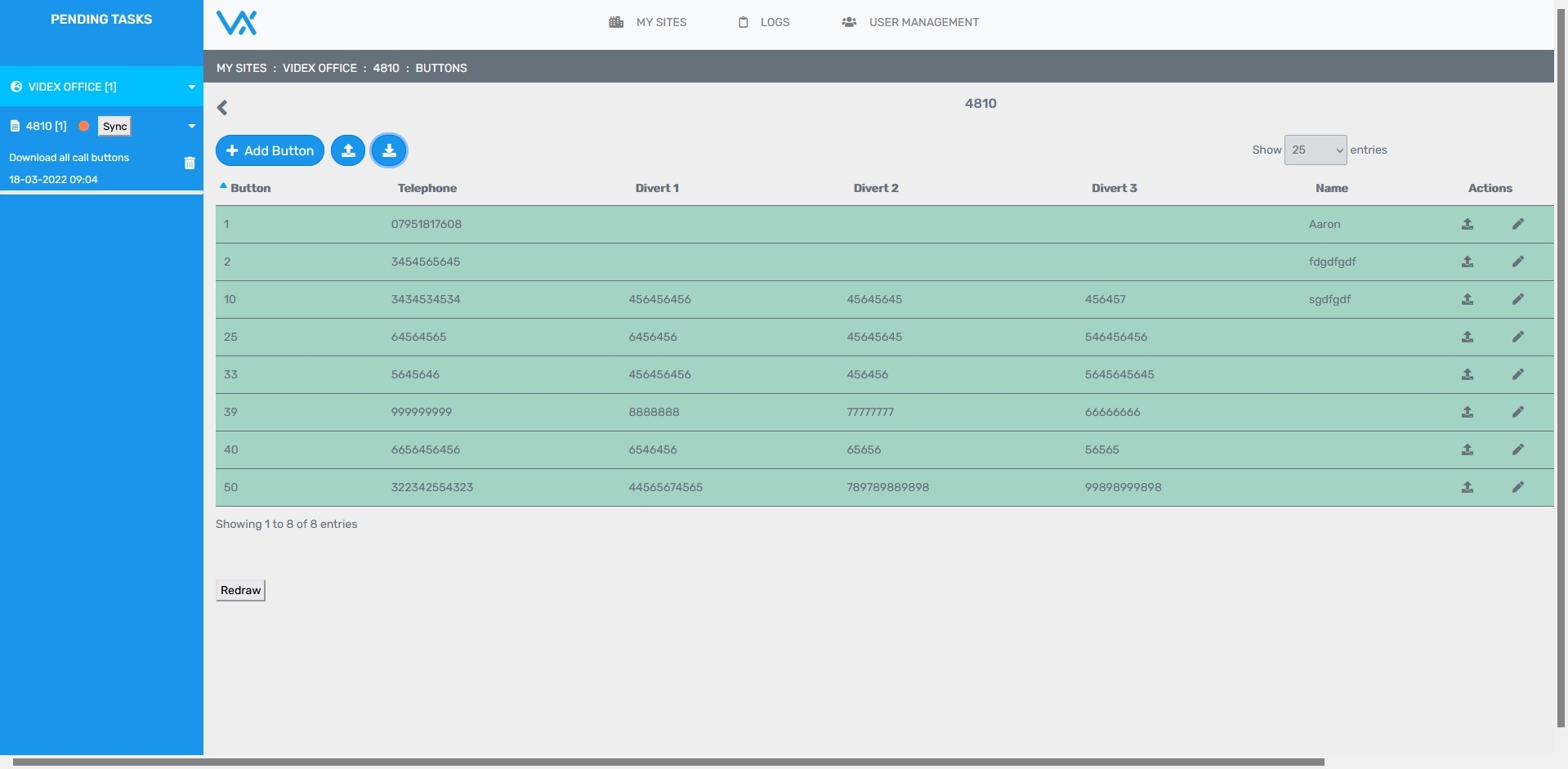
Which is all very good. Now the problem lies when i add scrollX = true. (require this for mobile phone viewing).
As you can see the moment the side bar pops out the rest of the page overflows:

If i then refresh the page its goes back to how it should look (second image).
Ive tried $('#table_buttons').DataTable().columns.adjust() with no luck.
Datatable code:
var table = $('#table_buttons').DataTable({
"ajax": {
"url": "/api/v1/button/" + module,
"dataSrc": "",
'beforeSend': function (request) {
request.setRequestHeader("Authorization", 'Bearer ' + localStorage.getItem('accessGSMToken'));
},
"statusCode": {
401: function (xhr, error, thrown) {
window.location.href = "index.html"
return false
}
}
},
"language": {
"emptyTable": "No buttons found, please add a button.",
"search": "_INPUT_",
"searchPlaceholder": " Search..."
},
"lengthChange": true,
"pageLength": 25,
"lengthMenu": [[5, 10, 25, 50, 100, -1], [5, 10, 25, 50, 100, "All"]],
"order": [[1, "asc"]],
"createdRow": function (row, data, dataIndex) {
if (tasks !== null && cloudProgramming) {
if ((tasks[site].module[module].Buttons).includes(data.uniqueId)) {
$(row).css('background-color', "#a3d3c2");
}
if ((tasks[site].module[module].ButtonsRemove).includes(data.uniqueId)) {
$(row).css('background-color', "#f7a0b1");
}
}
},
"rowId": 'id',
"dom": "<'row'<'col-sm-12 col-md-6 AddBtn'><'col-sm-12 col-md-2'><'col-sm-12 col-md-2'l><'col-sm-12 col-md-2'f>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>",
"paging": true,
"autoWidth": true,
"order": [[0, "asc"]],
"scrollX": true,
"columnDefs": [
{ targets: hideColArr, visible: false },
{ targets: showColArr, visible: true }
],
"columns": [
{ data: 'uniqueId' },
{ data: 'apt' },
{ data: 'tel' },
{ data: 'div1' },
{ data: 'div2' },
{ data: 'div3' },
{ data: 'name' },
{ data: 'code' },
{ data: 'dto' },
{ data: 'timeBand' },
{
"className": '',
"orderable": false,
"data": null,
"defaultContent": '<a href="#" class="mr-5" id="editSiteBtn"><i class="fa fa-pen" aria-hidden="true"></i></a><a href="#" id="deleteSiteBtn"><i class="fa fa-trash" aria-hidden="true"></i></a>',
"render": function (data, type, row) {
var hide = "";
if (actions === false) {
hide = ' class="d-none"';
}
if (obj[module].cloudPrograming) {
return '<a href="#" class="mr-5" id="uploadBtn"><i class="fa fa-upload" aria-hidden="true"></i></a><a href="#" class="mr-5" id="editSiteBtn"><i class="fa fa-pen" aria-hidden="true"></i></a><a href="#" id="deleteSiteBtn"'+ hide +'><i class="fa fa-trash" aria-hidden="true"></i></a>';
}
return '<a href="#" class="mr-5" id="editSiteBtn"><i class="fa fa-pen" aria-hidden="true"></i></a><a href="#" id="deleteSiteBtn"' + hide +'><i class="fa fa-trash" aria-hidden="true"></i></a>';
}
}
]
});
When i activate the side bar i set:
margin-left: -250px;
As i said, it works fine until i activate scrollX.
Any advice would be appreicated thanks.
Answers
UPDATE:
I've noticed when scrollx is enabled the table head width and table width are set in pixels, and when is disabled the width is auto.
If i minus the width of the sidebar off the table width in the broswer inspector is looks normal.
How can i achieve this via the plugin?
Thanks
I think ive sorted this using:
when the side bar pops out.