Show extra data in extra row through an action button
Show extra data in extra row through an action button
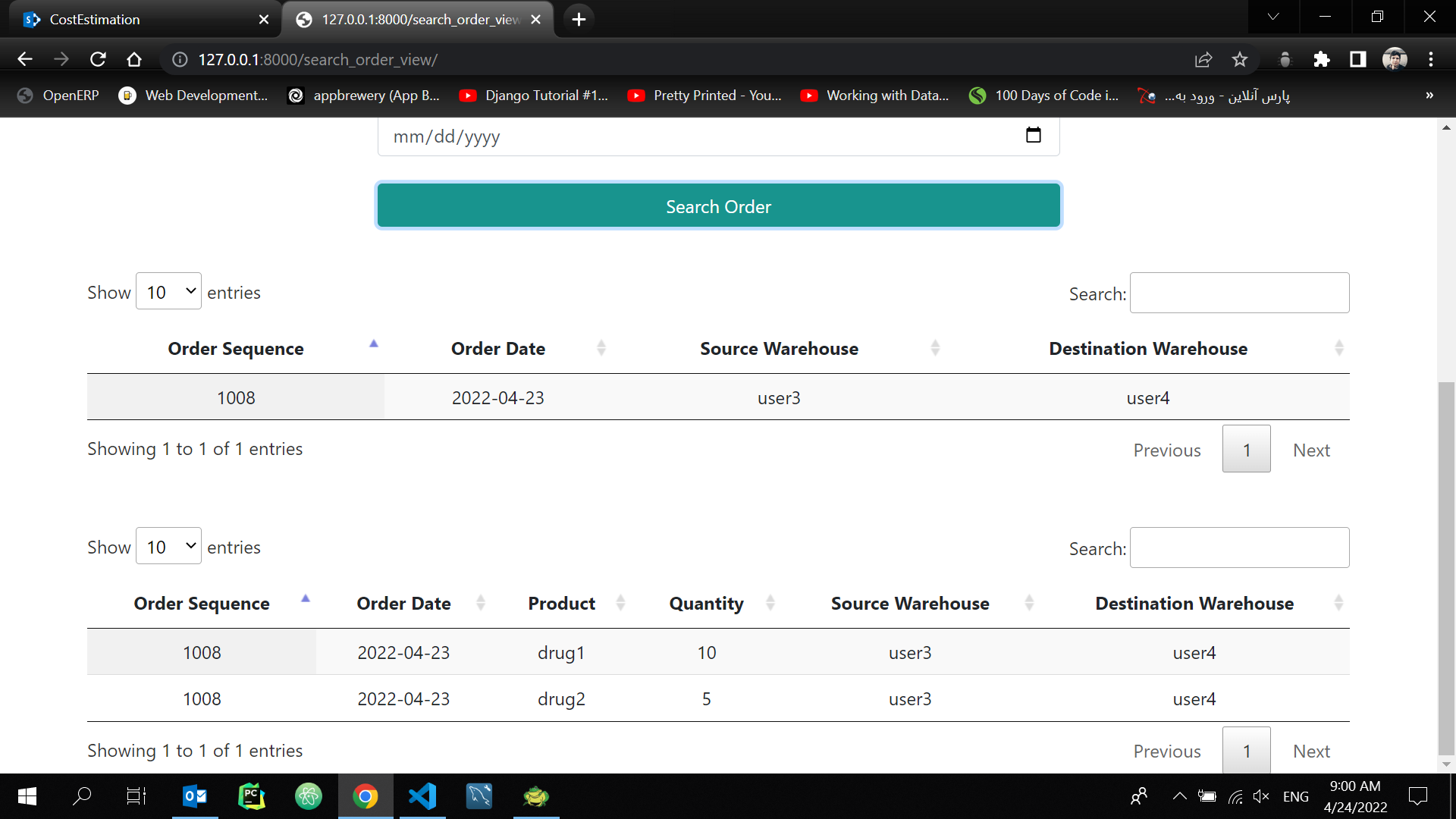
I wanna add an action button to show detail data for each row in my datatable. In following picture in show my datatable and it's detail as another datatable. how can I show detail data through a button as popup.

$(document).ready(function(){
$(function(){
if ($("#search_order_info > tbody > tr").length == 0){
$("#search_order_info").hide();
}
if ($("#search_order_info_detail > tbody > tr").length == 0){
$("#search_order_info_detail").hide();
}
});
$('#search_order_form').submit(function(e){
e.preventDefault();
var serializedData = $(this).serialize();
var url = document.querySelector('#search_order_form').dataset.url
$.ajax({
type: 'POST',
url: url,
data: serializedData,
success: function(response){
$("#search_order_info").show();
$("#search_order_info_detail").show();
$('#search_order_form').trigger('reset');
// alert(response['ser_search_order_result'])
// alert(response['ser_search_order_result'].length)
for (var i=0; i<response['ser_search_order_result'].length;i++){
var fields = response['ser_search_order_result'][i];
// alert(ser_search_order_result)
$('#search_order_info tbody').append(
`<tr>
<td>${fields["sequence"]||""}</td>
<td>${fields["order_date"]||""}</td>
<td>${fields["source"]||""}</td>
<td>${fields["destination"]||""}</td>
</tr>`
)
$('#search_order_info').DataTable();
}
for (var i=0; i<response['ser_serach_sub_order'].length;i++){
var fields = response['ser_serach_sub_order'][i];
// alert(ser_search_order_result)
$('#search_order_info_detail tbody').append(
`<tr>
<td>${fields["sequence"]||""}</td>
<td>${fields["order_date"]||""}</td>
<td>${fields["product"]||""}</td>
<td>${fields["quantity"]||""}</td>
<td>${fields["source"]||""}</td>
<td>${fields["destination"]||""}</td>
</tr>`
)
$('#search_order_info_detail').DataTable();
}
},
});
});
});
This discussion has been closed.
Answers
Wouldn't it just be a case of changing the code in your
successfunction to instead of showing the table, to show a popup instead, something like a BS modal,Colin