[BUG] Responsive SearchPanes (layout='auto')
[BUG] Responsive SearchPanes (layout='auto')
 Raidek
Posts: 69Questions: 7Answers: 0
Raidek
Posts: 69Questions: 7Answers: 0
Description of problem:
Hello,
I think I found a bug with the responsiveness of SearchPanes v2.0.0 with the searchPanes.layout option (see doc here) set to 'auto '.
Attached test video here.
In the video I am using the Google chrome F12 tool and I show how the HTML code responsible for the searchPanes is initially set to 6 columns columns-6 but when the screen is reduced to 1588px wide it becomes columns-3. Visually it is displayed badly (see from second 18 onwards in the video), because instead of being 2 rows of searchPanes with 3 columns, it is displayed as two rows, one with 4 columns and the other with 2.
After that I further reduce the screen size and just when I get to 1528px wide nothing changes in the HTML (it's still columns-3) but now visually it shows 2 rows of 3 columns each (see from second 29 onwards in the video).
Attached is the JS configuration code of my DataTable:
<script>
$(document).ready(function () {
var table = $("#ultimoAnalisis").DataTable({
//Parte DataTable
language: {
//Pone en español todo lo referente a datatables
url: "../static/dataTables/es-ES.json",
},
searchPanes: {
//Activa los filtros
cascadePanes: true, //Activa filtros en cascada
viewTotal: true, //Muestra el total de registros en los filtros
initCollapsed: true, //Filtros cerrados de manera inicial
order: [
//Orden de los filtros
"Centro",
"Lote",
"Aplicación",
"Tecnología",
"Tipo de cambio",
"Metodología",
],
},
dom: "Plfrtip", //Establece que los filtros tienen que estar encima de la tabla
columnDefs: [
{
//Alineamos el texto con el mismo numero de caracteres en el centro. (En el caso de las cabeceras se controla por CSS en tabla.css)
targets: [0, 1, 2, 3, 4, 5, 6, 7, 9, 11],
className: "dt-body-center",
},
{
//Numeros y porcentajes con simbolos alineados a la derecha. (En el caso de las cabeceras se controla por CSS en tabla.css)
targets: [13, 14],
className: "dt-body-right",
},
{
//Columnas con texto de diferente longitud alineado a la izquierda. (En el caso de las cabeceras se controla por CSS en tabla.css)
targets: [8, 10, 12, 15],
className: "dt-body-left",
},
{
//Ocultar las filtros de: 'Version', 'Pruebas de vulnerabilidad','Pruebas de accesibilidad','Pruebas de rendimiento','Pruebas de funcionales'
targets: [6, 7, 8, 9, 10, 11, 12, 13, 14, 15],
searchPanes: {
show: false,
},
},
{
//Forzar a que se muestren los filtros de la columna 'Aplicación'
targets: [5],
searchPanes: {
show: true,
},
},
{
//Ocultar las columnas: 'Centro', 'Lote','Tecnología','Tipo de cambio','Metodología'
targets: [0, 1, 2, 3, 4],
visible: false,
},
],
});
</script>
If it's my mistake, I apologize, but after many tests I'm sure it's a bug.
Thank you.
This question has an accepted answers - jump to answer
Answers
Hi,
Thanks for posting this and the video - you are right, it looks rubbish in that intermediate stage there!
I've just tried to reproduce it in out example and locally, but wasn't able to do so in Firefox or Chrome.
If you aren't already, could you try using the nightly for SearchPanes and see if that helps?
Thanks,
Allan
Okay, seeing that you couldn't reproduce it, I was surprised...
But seeing the example you gave me here.
I realized one thing. In that example the
layoutis set to6and not set toauto.I've done tests and I'm 100% sure that the problem is
layout:'auto'and Bootstrap 5 no matter what style you use. In addition, if the filters are collapsed, it is when it fails the most, instead with all the open filters it works perfectly, regardless of the style.Here the examples:

============================== 1 ==============================
The example you gave me here (which doesn't have Bootstrap 5) but with
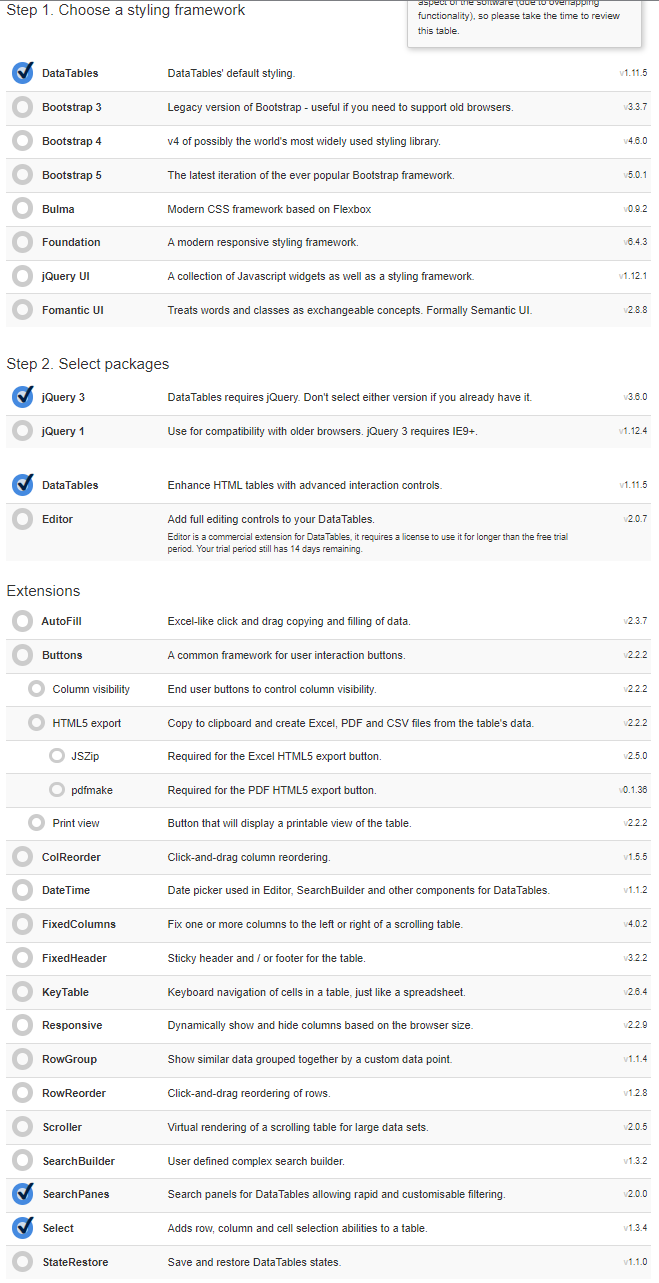
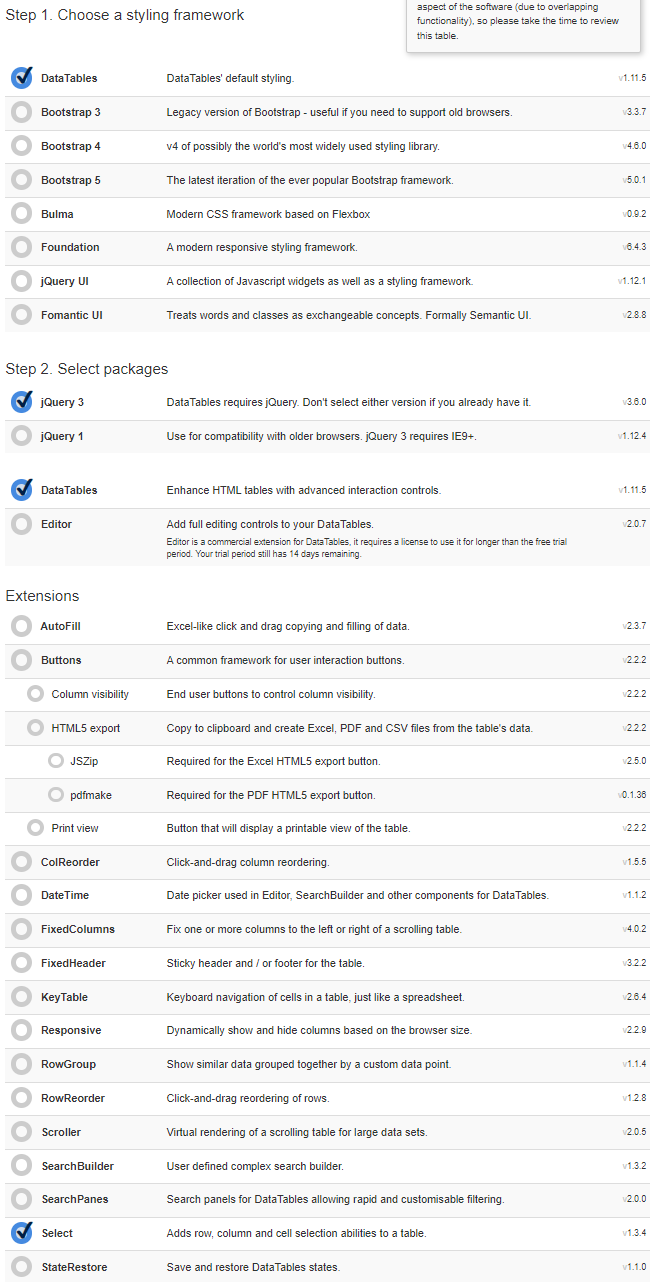
layout:'auto':CODE: https://jsfiddle.net/Raidek/5kbdp4as/8/
Here I leave the video with this example.
You can see that with
layout:'6'everything works perfectly.But with
layout:'auto'in collapsed form the responsive breaks.============================== 2 ==============================

The example you gave me here (which doesn't have Bootstrap 5) but with
layout:'auto'and nightly on date 27/04/2022 SearchPanes:CODE: https://jsfiddle.net/Raidek/t5zc6m7r/8/
I do not leave a video because the same thing happens as in section 1.
============================== 3 ==============================

The example you gave me here but with Bootstrap 5 and
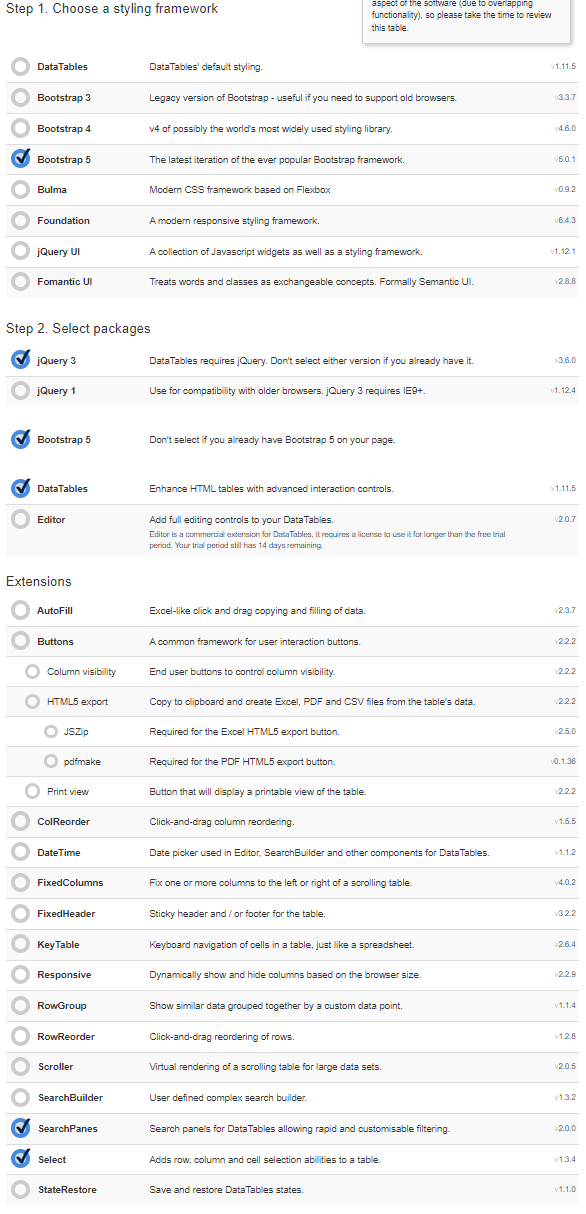
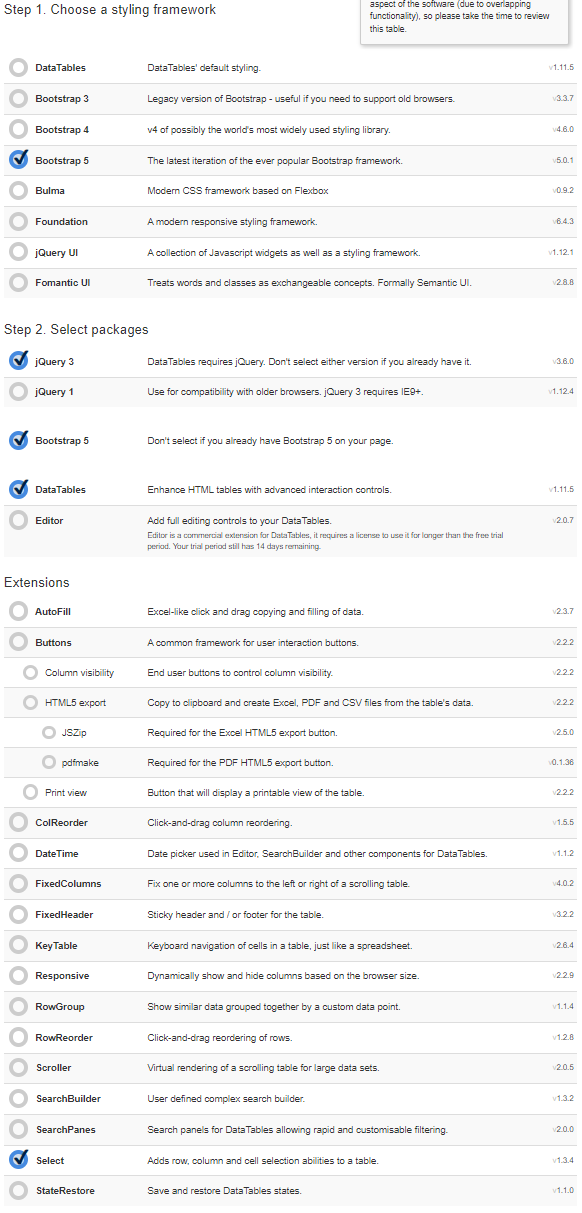
layout:'auto':CODE: https://jsfiddle.net/Raidek/7Lu6sojr/24/
Here I leave the video with this example.
Here basically we can see that we have two JS to test the example that you have given me here but adding options like
viewTotalto theSearchPanes.There is also the specific example that you put for Bootstrap 5 here.
In both JS with
layout:'6'we see that the responsive does not work in the SearchPanes whether they are collapsed or not. And then by puttinglayout:'auto'we can see the bug that I mentioned in the first post.In addition, it is also observed that with Bootstrap 5 the clear filter button does not work properly when putting
viewTotalinSearchPanes. (I have reported this in another POST here).============================== 4 ==============================

The example you gave me here but with Bootstrap 5 and
layout:'auto'and nightly on date 27/04/2022 SearchPanes:CODE: https://jsfiddle.net/Raidek/wc04m92f/15/
Here I leave the video with this example.
In both JS with
layout:'auto'we see that the same thing happens to the responsive as in the main POST section.Putting the nightly bootstrap 5 style is lost in some style things but now with
layout:'6it works almost perfectly in collapsed form, in not collapsed form it works almost fine. The only thing is that the 6 to 3 column responsive happens too late and makes the filters overlap a lot.Many thanks for all the information! I've committed a fix here which will be in the nightly shortly. I'll also be doing a release of SearchPanes with this change soon.
Regards,
Allan
First and most important, thank you very much.
Second, do you mean you'll post a new nightly version tonight?
And that next week a stable version will come out, for example SearchPanes 2.0.1?
The nightly releases are a misnomer, they're built every few minutes, so that change will be ready now. You can find the nightly releases here.
We're aiming to release SearchPanes in the next couple of days, as there are a few issues waiting for it now,
Colin
Understood thank you very much.