SearchBuilder not working with ('dd/MM,yyyy)
SearchBuilder not working with ('dd/MM,yyyy)
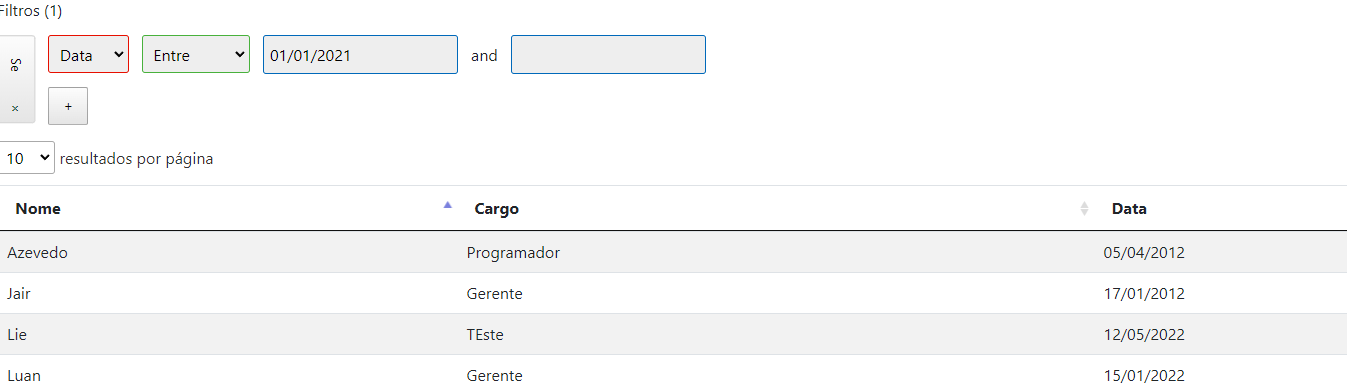
Hii, I'm brazilian and I tried used search builder. My date time on table is ('dd/MM/yyyy) and my condiditon between not working..

My code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//cdn.datatables.net/1.11.5/css/jquery.dataTables.min.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.11.5/css/jquery.dataTables.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/searchbuilder/1.3.2/css/searchBuilder.dataTables.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/datetime/1.1.2/css/dataTables.dateTime.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script type="text/javascript" charset="utf8" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.11.5/js/jquery.dataTables.min.js">
</script> <script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/searchbuilder/1.3.2/js/dataTables.searchBuilder.min.js"></script> <script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/datetime/1.1.2/js/dataTables.dateTime.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.10.24/js/jquery.dataTables.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/searchbuilder/1.0.1/js/dataTables.searchBuilder.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.4/moment.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/plug-ins/1.11.5/sorting/datetime-moment.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdnjs.cloudflare.com/ajax/libs/luxon/1.25.0/luxon.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/plug-ins/1.10.24/sorting/datetime-luxon.js"></script>
</head>
<body>
<table class="table table-striped" id="tabela">
<thead>
<tr>
<th>Nome</th>
<th>Cargo</th>
<th>Data</th>
</tr>
</thead>
<tbody>
<tr>
<td>Luan</td>
<td>Gerente</td>
<td>15/01/2022</td>
</tr>
<td>Victor</td>
<td>Gerente</td>
<td>11/02/2021</td>
</tr><tr>
<td>Azevedo</td>
<td>Programador</td>
<td>05/04/2012</td>
</tr><tr>
<td>Luan</td>
<td>Gerente</td>
<td>15/01/2034</td>
</tr><tr>
<td>Lie</td>
<td>TEste</td>
<td>12/05/2022</td>
</tr><tr>
<td>Lucas</td>
<td>Gerente</td>
<td>29/11/2022</td>
</tr><tr>
<td>Luan</td>
<td>Osd</td>
<td>16/09/2015</td>
</tr><tr>
<td>Jair</td>
<td>Gerente</td>
<td>17/01/2012</td>
</tr><tr>
<td>Teee</td>
<td>Gerente</td>
<td>02/06/2022</td>
</tr><tr>
<td>Luan</td>
<td>Gerente</td>
<td>15/01/2022</td>
</tr><tr>
<td>Luan</td>
<td>Gerente</td>
<td>15/01/2021</td>
</tr><tr>
<td>Luan</td>
<td>Vendedor</td>
<td>15/01/2022</td>
</tr><tr>
<td>Luan</td>
<td>Gerente</td>
<td>12/05/2022</td>
</tr><tr>
<td>Luan</td>
<td>Gerente</td>
<td>02/06/2024</td>
</tr>
</table>
</body>
</html>
<script>
$(document).ready(function() {
$.fn.dataTable.luxon('dd/MM/yyyy');
$('#tabela').dataTable({
language: {
url: '//cdn.datatables.net/plug-ins/1.10.22/i18n/Portuguese-Brasil.json',
searchBuilder: {
title: {
0: 'Filtro customizado',
_: 'Filtros (%d)'
},
logicAnd: 'Se',
logicOr: 'Ou',
clearAll: 'Limpar tudo',
add: '+',
data: 'Coluna',
value: 'Valor',
condition: 'Condiçâo',
conditions :{
number:{
equals: 'Igual',
not: 'Diferente',
lt: 'Menor que',
lte: 'Menor que, igual',
gte: 'Maior que, igual',
gt: 'Maior que',
between: 'Entre',
notBetween: 'Diferente entre',
empty: 'Vazio',
notEmpty: 'Não vazio',
},
string: {
contains: 'Contém',
empty: 'Vazio',
endsWith: 'Termina com',
equals: 'Igual',
not: 'Diferente',
notContains: 'Não contém',
notEmpty: 'Não vazio',
notEndsWith: 'Não termina com',
notStartsWith: 'Não começa com',
startsWith: 'Começa com',
},
date: {
after: 'Depois',
before: 'Antes',
between: 'Entre',
empty: 'Vazio',
equals: 'Igual',
not: 'Não',
notBetween: 'Não entre',
notEmpty: 'Não vazio',
},
}
}
},
dom: 'Qlfrtip',
columnDefs: [ {
"targets": 2,
type : 'date'
} ]
});
});
</script>
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
"between" needs a second date before the filtering kicks-in. Have you tried it with that, your screenshot has a single date?
If so, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi, good night!
my table http://live.datatables.net/coribace/1/edit?html,css,js,console,output
My date is pt-br, but, search builder is "en" and not working from date dd/mm/yyyy
ty for help
It is this that is causing the issue:
Remove that. You virtually never want to manually set the type. Let the type detection do it for you. http://live.datatables.net/coribace/3/edit
Allan
Colin pointed out there is an error in my link above - sorry. Here is your example with Luxon: http://live.datatables.net/coribace/5/edit .
Note that Luxon needs to be loaded before SearchBuilder.
Allan
This working! Ty very much!!