Change table layout, Datatable initialization
Change table layout, Datatable initialization
I have my table in a modal, this is the configuration before starting Datatables:
<div class="modal fade" id="modal-dts-viaje" >
<div class="modal-dialog modal-xl">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title ">REGISTRADOR DATOS DEL VIAJE</h4>
<div class="bg-danger col-4 h3">Fecha Proceso: <span id="span_dts_viaje_fe_pro" class="h5"></span></div>
<div class="bg-danger col-4 h3">Viaje: <span id="span_dts_viaje_vj" class="h5"></span></div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="card">
<div class="card-header">
<form class="form registrarDtsViaje" role="form" id="form-dts-viaje" enctype="multipart/form-data" autocomplete="off">
<!-- code form -->
</form>
</div>
<div class="card-body">
<table id="tb-dts-viaje-modal" class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>#</th><!-- hidden -->
<th>FECHA DE REGISTRO</th>
<th>PERSONA RESPONSABE</th>
<th>FK. VIAJE</th><!-- hidden -->
<th>No HUACAL</th>
<th>AVES X HUACAL</th>
<th>TOTAL AVES</th>
<th>PESO BRUTO</th>
<th>DESTARE(TARA)</th>
<th>OBSERVACIONES</th>
<th>ACCIONES</th>
</tr>
</thead>
<tbody>
</tbody>
<tfoot>
<tr>
<th colspan="4"></th>
<th id="tb-dts-vj-mdl-ft-tlAvhc">TL Huacal:</th>
<th id="tb-dts-vj-mdl-ft-tlhc">TL Aves Huacal:</th>
<th id="tb-dts-vj-mdl-ft-tlav">TL Aves: </th>
<th id="tb-dts-vj-mdl-fttlpb-">Peso Bruto:</th>
<th id="tb-dts-vj-mdl-ft-tld">Destare:</th>
<th id="tb-dts-vj-mdl-ft-pn"></th>
<th id="tb-dts-vj-mdl-ft-pr"></th>
</tr>
</tfoot>
</table>
</div>
</div>
</div>
<div class="modal-footer justify-content-between">
<button type="button" class="btn btn-default" data-dismiss="modal">CERRAR</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
This is my Datatable js code:
function cargarDataTable(btn) {
let idviaje =Number($(btn).attr("TBidviaje"));
/* let datosViajeTable = */$('#tb-dts-viaje-modal').DataTable({
destroy: true,
language: LANGDATATABLEJSONES,
processing: true,
serverSide: true,
ordering: true,
'ajax' : {
'url' : 'serverside/tb_dts.viaje.php',
'data' : { 'id_viaje' : idviaje }
},
order: [[0, "desc"]],
columns: [
{ data: 0, visible: false },
{ data: 1 },
{ data: 2 },
{ data: 3, visible: false },
{ data: 4 },
{ data: 5 },
{ data: 6 },
{ data: 7 },
{ data: 8 },
{ data: 9 },
{
data: null,
orderable: false,
/* visible:
TIPO_USER === "PRODUCCION" || TIPO_USER === "PRODUCCION-ADMIN"
? true
: false, */
render: function (data, type, row) {
/* return `<div class="btn-group" role="group" aria-label="Third group">
<button class="btn btn-warning btnEditarDesc manito-clic" editDS='${row["0"]}' loteP='${row["3"]}' idUsuario='${ID_USER}' User='${USUARIO_LOGUEO}' data-toggle="modal" data-target="#modalEditarDescartes">
<i class="fa fa-pencil"></i>
</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button class="btn btn-danger btnEliminarDesc manito-clic" deleteloteDS='${row["3"]}' deleteDS='${row["0"]}'>
<i class="fa fa-times"></i>
</button>
</div>`; */
//console.log(row[0]);
return `
<td>
<div class="btn-group">
<button type="button" class="btn btn-warning sweeEditDtsVj" title="Editar Viaje" idDtsVj="${row["0"]}" data-toggle="modal" data-target="#modal-edit-dts-viaje" ><i class="fas fa-edit"></i></button>
<button type="button" class="btn btn-danger sweeDeleteDtsVj" title="Eliminar Viaje" idDtsVj="${row["0"]}"><i class="fas fa-trash-alt"></i></button>
<!-- <button type="button" class="btn btn-info">Bottom</button> -->
</div>
</td>
`
},
}
],
scrollY: 250,
//scrollX: true,
footerCallback: function (row, data, start, end, display) {
let api = this.api();
//obtener datos desde el servidor
let json = api.ajax.json();
//TOAL HUACAL
$("#tb-dts-vj-mdl-ft-tlAvhc").attr("title", "TL HUACAL");
$(api.column(4).footer()).html(json.tls.tl_huacal);
//TOTAL AVES X HUACAL
$("#tb-dts-vj-mdl-ft-tlhc").attr("title", "TL AVES X HUACAL");
$(api.column(5).footer()).html(json.tls.tl_aveshc);
//TOTAL AVES
$("#tb-dts-vj-mdl-ft-tlav").attr("title", "TL AVES");
$(api.column(6).footer()).html(json.tls.tl_aves);
//TOTAL PESO BRUTO
$("#tb-dts-vj-mdl-fttlpb-").attr("title", "TL PESO BRUTO");
$(api.column(7).footer()).html(json.tls.tl_pb);
//TOTAL DESTARE
$("#tb-dts-vj-mdl-ft-tld").attr("title", "TL DESTARE");
$(api.column(8).footer()).html(json.tls.tl_d);
//PESO NETO
$("#tb-dts-vj-mdl-ft-pn").attr("title", "Peso Neto");
$(api.column(9).footer()).html(json.tls.pn);
//PESO PRO
$("#tb-dts-vj-mdl-ft-pr").attr("title", "Promedio");
$(api.column(10).footer()).html(json.tls.pr);
}
});
}
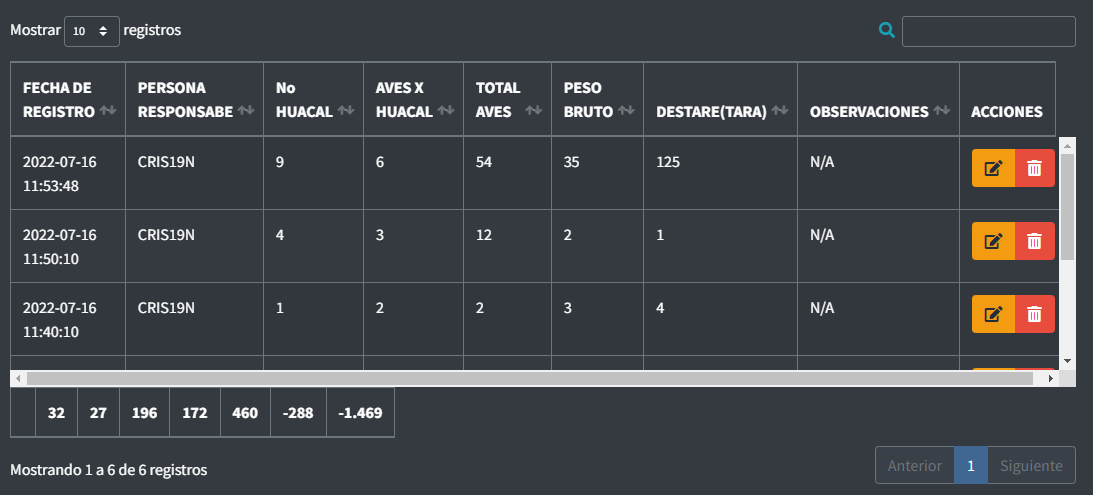
this is causing the footer columns to somehow lose their colspan setting.
when you start Datatable.

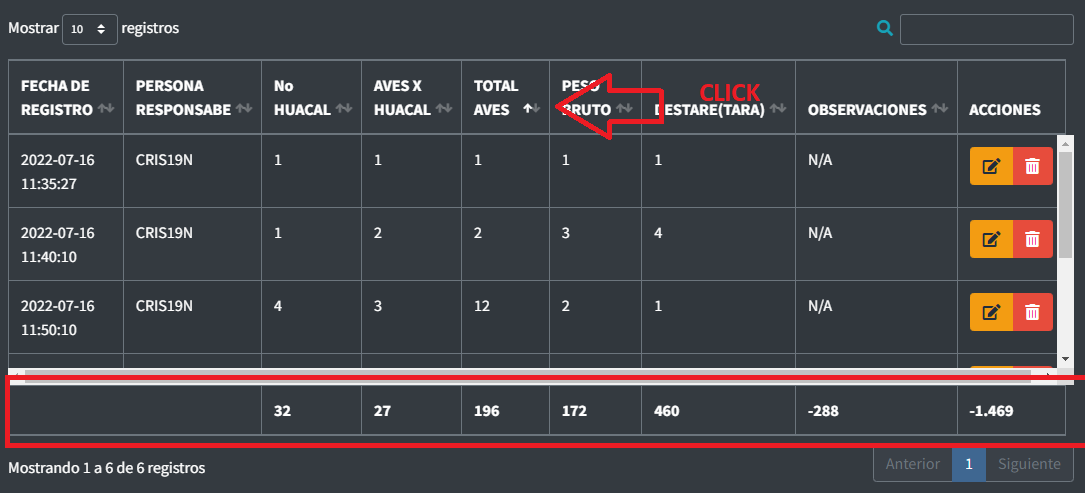
when a header is clicked, the footer aligns correctly.

I am loading Datatable in modal, these data are different according to the id_viajeparameter that I sent, each time the click is detected on the button that activates the modal, main table.
Is there any way to initialize Datatable only once, without Data, and change the parameters every time the modal is activated, that is, I am using the destroy:true option, without it I cause the error Datatable cannot be initialized.
It is worth mentioning that I only need to update the data, according to the value of the id_viajeparameter.
This question has an accepted answers - jump to answer
Answers
You probably will need to use the show.bs.modal event to execute
columns.adjust(). Similar to this BS tabs example.Kevin
@kthorngren thanks, fixed the problem, detect open modal.
columns.adjust();did his job.