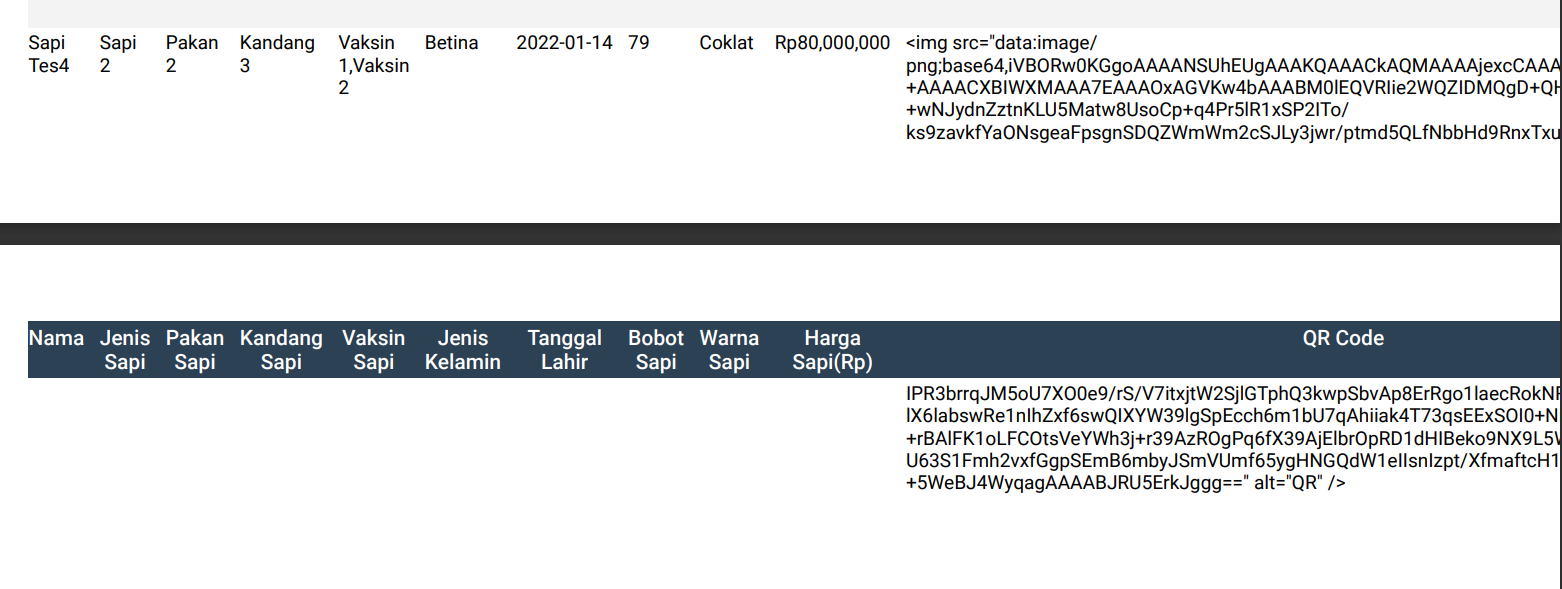
I've converted images to base64 format, why it won't show in the pdf format?
I've converted images to base64 format, why it won't show in the pdf format?
my script look like this

<script>
$(document).ready(function () {
$('#example').DataTable({
processing: true,
serverSide: true,
ajax: {
url: 'datasapi.php',
type: 'POST',
},
scrollY:'400px',
dom : 'Bfrtip',
buttons: [
{
extend: 'pdfHtml5',
text: 'PDF',
title:'Daftar Informasi Sapi',
orientation: 'landscape',
exportOptions: {
stripHtml: false
}
},
{
extend: 'csvHtml5',
text: 'CSV',
exportOptions: {
stripHtml: false
}
},
{
extend: 'excelHtml5',
text: 'Excel',
exportOptions: {
stripHtml: false
}
}
],
columns: [
{ data: 'nama' },
{ data: 'jenis_sapi' },
{ data: 'pakan_sapi' },
{ data: 'kandang_sapi' },
{ data: 'vaksin_sapi' },
{ data: 'gender_sapi' },
{ data: 'birthdate_sapi' },
{ data: 'bobot_sapi' },
{ data: 'warna_sapi' },
{ data: 'harga_sapi' },
{ data: 'qr_code',
'sortable': false,
'searchable': false,
'render': function(data, type, row){
return '<img src="data:image/png;base64,'+data+'" alt="QR" />';
}
},
{ data: 'input_dt' },
{ data: 'update_dt' },
{ data: 'str_rand',
"searchable" : false,
"orderable" : false,
"targets" : 5,
"render" : function(data, type, row){
var btn = "<a href=\"hapus.php?id="+data+"\" class=\"btn btn-danger btn-xs\">h</a><a href=\"detail.php?id="+data+"\" class=\"btn btn-success btn-xs\">d</a><a href=\"edit.php?id="+data+"\" class=\"btn btn-warning btn-xs\">e</a>";
return btn;
}
}
],
});
});
</script>
This discussion has been closed.
Answers
These two threads may help, here and here, as they're asking the same thing,
Colin