Misalign header in paging
Misalign header in paging
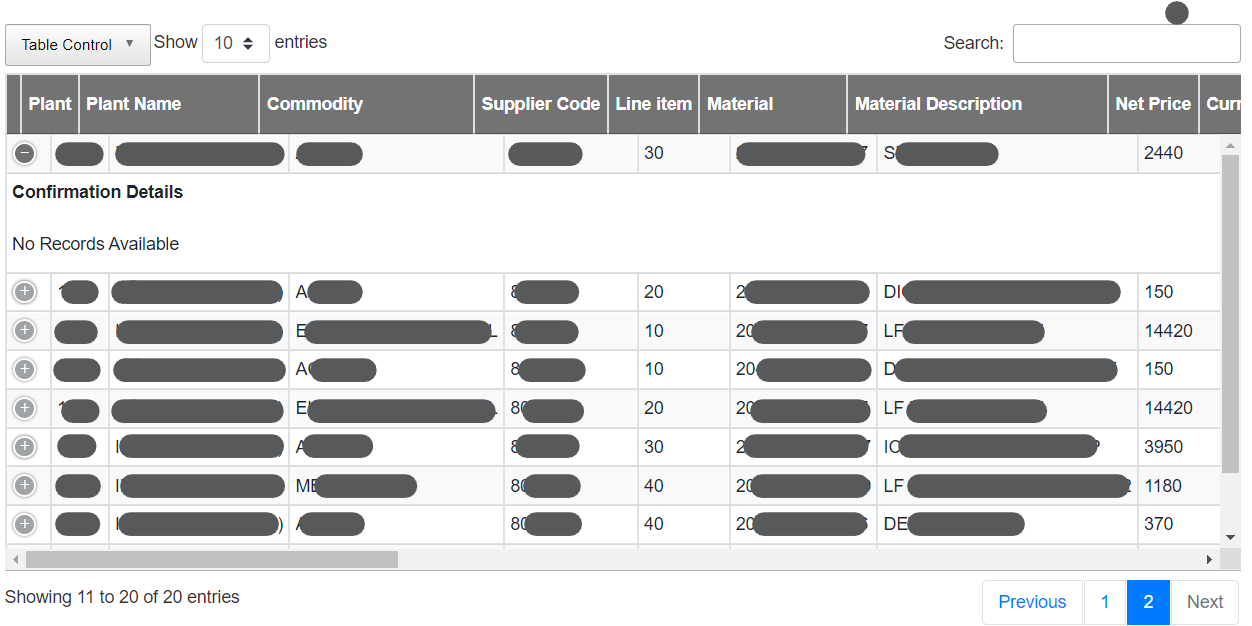
I am using the current version of dataTables (1.12.1) and combining extensions like responsive, buttons and colvis. I have 31 columns in the table and I don't encounter any errors but I am having trouble with the misalign header when I click on other pages as seen in the screenshot.

my settings is as follows:
function loadDataTable() {
var dt = $('#table').DataTable({
searching : true,
searchDelay: 1500, // Default: 400ms
paging : true,
pagingType : "simple_numbers",
ordering : false,
processing : true,
scrollX : true,
scrollY : "350px",
scrollCollapse : true,
columns : [ {
data : 0,
defaultContent: "",
className: "all noVis",
// ... up to 30 ...
data : 30,
defaultContent: "",
className: "none"
} ],
lengthMenu : [ [ 10, 25, 50 ], [ 10, 25, 50 ] ],
dom : 'Blfrtip',
buttons : [ {
extend: 'collection',
text: 'Table Control',
buttons: [ {
popoverTitle: 'Visibility Control',
text: 'Column Visibility',
extend: 'colvis',
columns: ':not(.noVis)',
hide: [ 3, 4, 5, 6 ],
collectionLayout: 'three-column',
postfixButtons: [ 'colvisRestore' ]
} ]
} ],
responsive : true,
columnDefs : [{
targets: [31]
}],
serverSide : true,
ajax : {
url : url,
type : 'POST',
dataType : "json",
data : json,
cache : false,
dataSrc : function(d) {
if (d.errorMessageJSON != null) {
bootboxError(d.errorMessageJSON);
hideLoading();
}
else {
return jQuery.parseJSON(d.data);
}
},
complete : function() {
}
}
});
dt.columns([5, 6, 7]).visible(false);
dt.columns.adjust().recalc();
}
Answers
Are you initialising the table while it is hidden (e.g. in a tab or a loader)? If so, that is what is causing the issue. You need to call
columns.adjust()when it is made visible.Allan
Working now, I've added the columns.adjust() upon completion of the ajax call. I have a 2nd question, can I hide or remove the responsive button (+) dynamically where I will set the condition of the removal of the button?
Thanks
Problem is still not solve when using colvis.
Happy to take a look at a test case showing the issue.
Allan