Issue using Ajax into dataTable
Issue using Ajax into dataTable
Hello,
Link to test case:
working on a PHP Project using Localhost
Debugger code (debug.datatables.net):
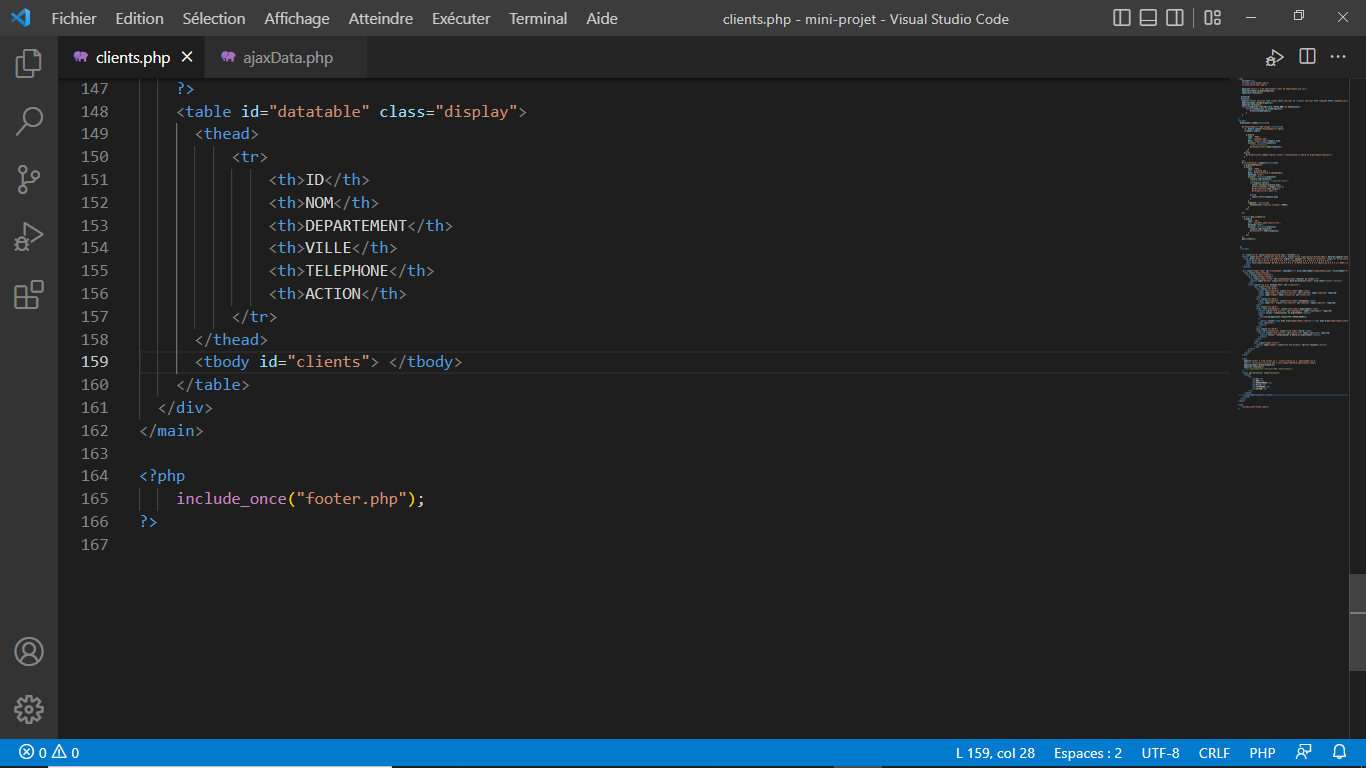
file Clients.php
<script>
$(document).ready(function(){
function get_clients(){
$.ajax({
type: 'GET',
url: 'ajaxData.php?clients=true',
dataType:"html",
success: function(response){
console.log(response);
$("#clients").html(response);
}
});
};
get_clients();
})
</script>
<table id="datatable" class="display">
<thead>
<tr>
<th>ID</th>
<th>NOM</th>
<th>DEPARTEMENT</th>
<th>VILLE</th>
<th>TELEPHONE</th>
<th>ACTION</th>
</tr>
</thead>
<tbody id="clients"> </tbody>
</table>
file ajaxdata.php
if(!empty($_GET["clients"])){
$query="select * from client as c, villes_france as v, departement as d
where c.ville_id=v.ville_id and v.ville_departement=d.departement_code";
$pdostmt=$pdo->prepare($query);
$pdostmt->execute();
while($ligne=$pdostmt->fetch(PDO::FETCH_ASSOC)):
?>
<tr>
<td><?php echo $ligne["idclient"]; ?></td>
<td><?php echo $ligne["nom"]; ?></td>
<td><?php echo $ligne["departement_nom"]; ?></td>
<td><?php echo $ligne["ville_nom"]; ?></td>
<td><?php echo $ligne["telephone"]; ?></td>
<td>
<button class="btn btn-success"> </button>
<button class="btn btn-danger"></button>
</td>
</tr>
<?php
endwhile;
$pdostmt->closeCursor();
}
Error messages shown:
no error in my browser console
Description of problem:
When I try to call my data using Ajax , my Datatable loses all it features (sorting, searching, pagination...)
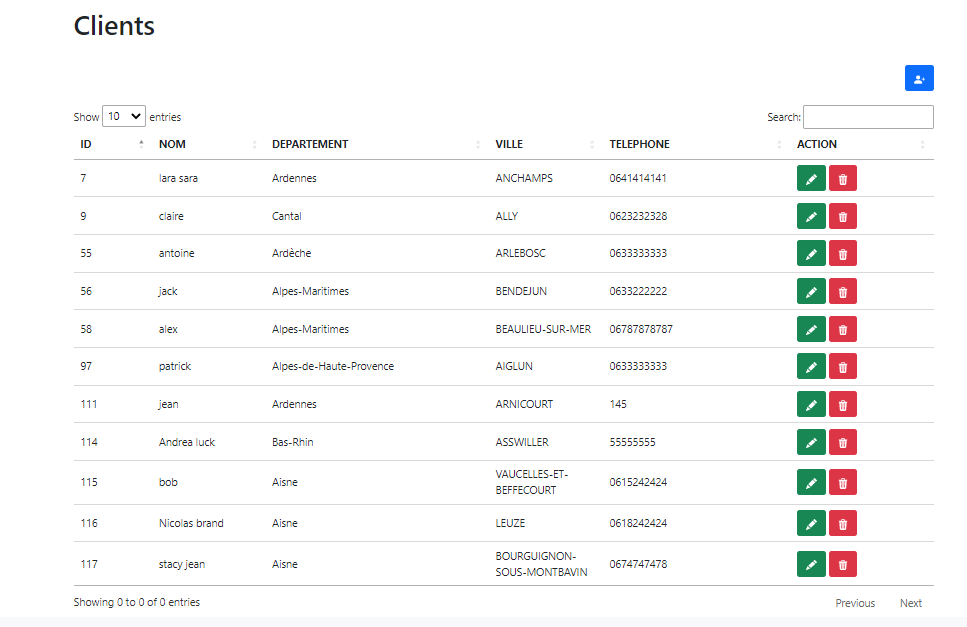
here is the picture when using ajax into:

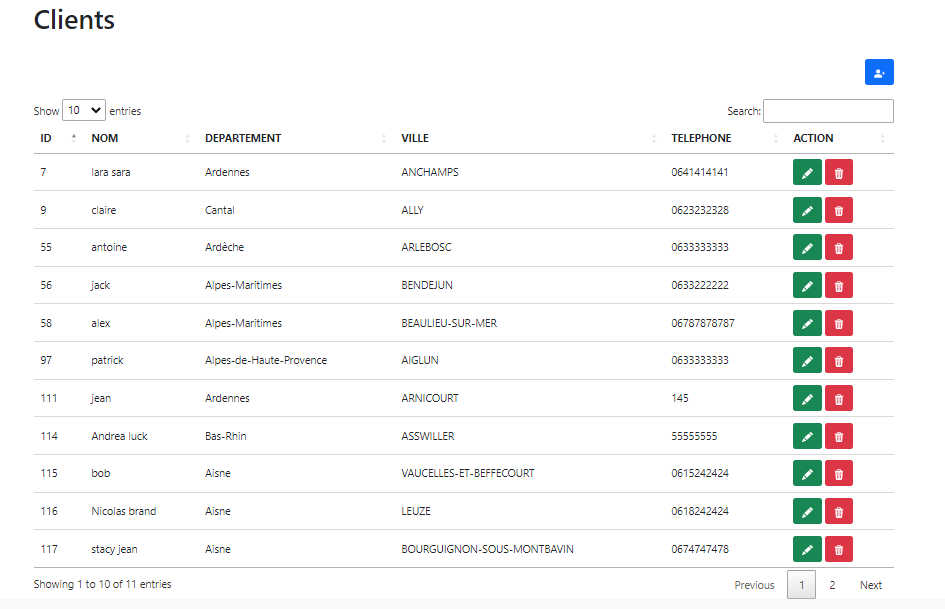
here is without using ajax, my datable works fine:

Any help?
thanks in advance!
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
This question has an accepted answers - jump to answer
Answers
this part of my code is not correctly displayed in my discussion :

Notice this in the non-working version indicating no row data:
Ajax is an asynchronous process. So it looks like you are initializing Datatables before the table is populated with data. In the success function you are populating the table with
$("#clients").html(response);. After this statement is where you want to initialize the Datatable.Kevin
success: function(response){
console.log(response);
$("#clients").html(response);
$("#datatable").dataTable();
}
it works perfectly, thank you so much Kevin !