Editor Selectize Missing Value on Edit
Editor Selectize Missing Value on Edit
Hello,
I'm using selectize plugins with dependent field. In this case, the options for Position field are limited to selected value of Department field.
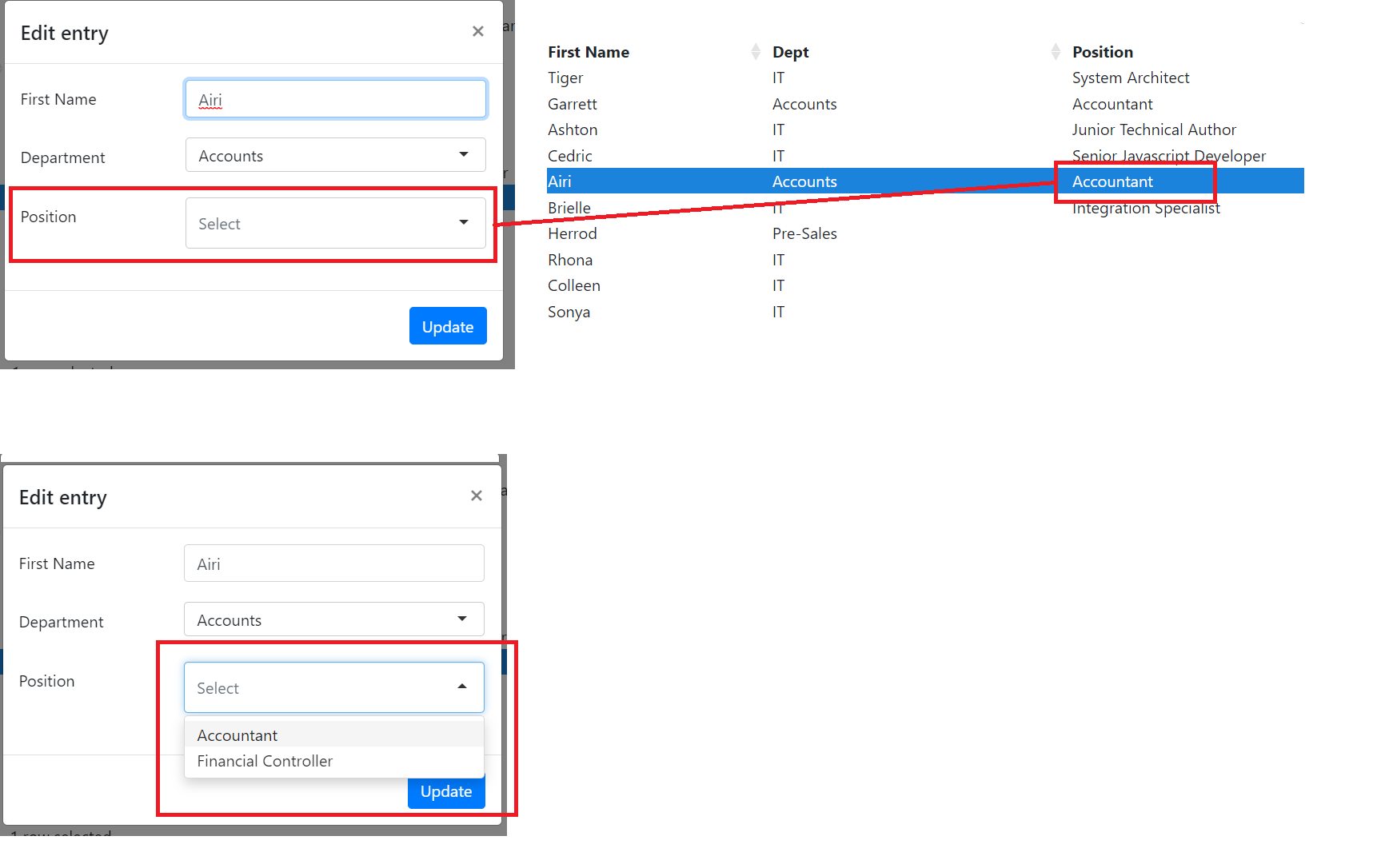
The problem is, when editing data, value for Position is not showing on field, but the options from dependent are working.

Please help, thank you
my code:
editor = new $.fn.dataTable.Editor( {
ajax: {
url: "model/datatables_demo.php",
type: 'POST',
data: function (d){}
},
table: "#tblexample",
fields: [
{
label: "First Name",
name: "datatables_demo.first_name"
}, {
label: "Department",
name: "datatables_demo.id_dept",
type: "selectize",
opts: {
create: false,
maxItems: 1,
maxOptions: 20,
allowEmptyOption: false,
closeAfterSelect: true,
placeholder: "Select",
openOnFocus: false
}
}, {
label: "Position",
name: "datatables_demo.id_pos",
type: "selectize",
opts: {
create: false,
maxItems: 1,
maxOptions: 20,
allowEmptyOption: false,
closeAfterSelect: true,
placeholder: "Select",
openOnFocus: false
}
}
]
} );
editor.dependent( 'datatables_demo.id_dept', function ( val, data, callback ) {
id_dept = val;
$.ajax( {
url: "model/opt_id_pos.php",
dataType: 'json',
type: 'POST',
data: {
id_dept: id_dept
},
success: function ( json ) {
editor.field('datatables_demo.id_pos').update(json);
}
} );
return {}
}, {event: 'keyup change'});
options code for position field
$id_dept = $_POST['id_dept'];
$qs_position = $db
->query('select', 'position')
->get([
'id as value',
'name as label'
])
->where('id_dept', $id_dept )
->exec();
$rss_position = $qs_position->fetchAll();
echo json_encode($rss_position);
Link to test case: https://rabbit.solusiprogram.top/
Debugger code (debug.datatables.net): orevux
Error messages shown: No error
Description of problem: Selectize plugins not showing data on edit
Regards,
Danny
Answers
I am having this issue as well. The data saves properly and is shown in the table, but it is not showing when editing the same data. It works fine in an older version of Editor.
Were you able to figure out a resolution for this?