Getting TypeError: Cannot read property 'toString' of null
Getting TypeError: Cannot read property 'toString' of null
Hi Guys ,
i am using inline editor option , based on the provided example @ examples/inline-editing/fullRowCreate.html
i am not able to submit my data post the row edit , submitting new record works well.
below is the error i am getting :
Unhandled promise error: [object Promise]TypeError: Cannot read property 'toString' of null
index.js:126
stack: TypeError: Cannot read property 'toString' of null
at /home/development/production/latest/node_modules/datatables.net-editor-server/dist/validators.ts:219:15
at step (/home/development/production/latest/node_modules/datatables.net-editor-server/dist/validators.js:33:23)
at Object.next (/home/development/production/latest/node_modules/datatables.net-editor-server/dist/validators.js:14:53)
at fulfilled (/home/development/production/latest/node_modules/datatables.net-editor-server/dist/validators.js:5:58)
at processTicksAndRejections (internal/process/task_queues.js:93:5)
var editor;
var table; // use a global for the submit and return data rendering in the examples
$(document).ready(function () {
editor = new $.fn.dataTable.Editor({
ajax: {
url: '/api/aa_recipe_builder',
data: function (d) {
d.config = 58
}
},
table: "#example",
fields: [
{
label: "name",
name: "aa_recipe_builder.name",
},
{
label: "item:",
name: "aa_recipe_builder.item",
type: "select",
},
{
label: "connection:",
name: "aa_recipe_builder.connection",
type: "select",
},
{
label: "con1:",
name: "aa_recipe_builder.con1",
type: "select",
},
]
});
// editor.dependent('aa_recipe_builder.connection', function (val, data, callback) {
// debugger;
// curr_container_product = containersTable.row({ selected: true }).data().aa_containers.product
// filtered_options = my_options.filter(item => [curr_container_product, 4].includes(item.product)) // 4 --> General Product
// return { "options": { "aa_items.part": filtered_options } };
// });
// Activate an inline edit on click of a table cell
$('#example').on('click', 'tbody td.row-edit', function (e) {
editor.inline(table.cells(this.parentNode, '*').nodes(), {
submitTrigger: -2,
submitHtml: '<i class="fa fa-play"/>'
});
});
// Delete row
$('#example').on('click', 'tbody td.row-remove', function (e) {
editor.remove(this.parentNode, {
title: 'Delete record',
message: 'Are you sure you wish to delete this record?',
buttons: 'Delete'
});
});
editor.on('preEdit', function (e, json, data, action) {
debugger;
});
table = $('#example').DataTable({
dom: "Bfrtip",
// order: [[2, 'asc']],
// rowGroup: {
// dataSrc: "catalog_part_name.part_desc"
// },
ajax: {
url: '/api/aa_recipe_builder',
type: 'post',
data: function (d) {
d.config = 58
}
},
// new Field('catalog_con1.part_desc'),
// new Field('catalog_con2.part_desc'),
// new Field('catalog_con3.part_desc'),
// new Field('catalog_part_name.part_desc'),
columns: [
{ data: "aa_recipe_builder.name" , editField: "aa_recipe_builder.name"},
{ data: "catalog_part_name.part_desc", editField: "aa_recipe_builder.item" },
{ data: "aa_connections.name" , editField: "aa_recipe_builder.connection" },
{ data: "catalog_con1.part_desc", editField: "aa_recipe_builder.con1" },
{
data: null,
defaultContent: '<i class="fa fa-pencil"/>',
className: 'row-edit dt-center',
orderable: false
},
{
data: null,
defaultContent: '<i class="fa fa-trash"/>',
className: 'row-remove dt-center',
orderable: false
},
],
select: {
style: 'os',
selector: 'td:first-child'
},
buttons: [{
extend: "createInline",
editor: editor,
formOptions: {
submitTrigger: -2,
submitHtml: '<i class="fa fa-play"/>'
}
}]
});
});
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This discussion has been closed.
Answers
Can you show me your Node JS Editor code please?
Allan
Hey Allan , below is the backend editor code :
it looks like the inline cannot handle 2 fields with type select .
i removed all the fields and enabled only 1 select , was able to edit without issue ,
then on top of the above added a second one with type select , which didnt work and throw the error .
when i removed the first select and left with the second one i was able to edit as needed without any issues
There shouldn't be any issue with submitting two select fields. The error you are seeing suggests that
nullmight be submitted foraa_recipe_builder.item. Can you show me the data being submitted from the client-side (from the browser's network inspector) please?Allan
Hi Allan ,

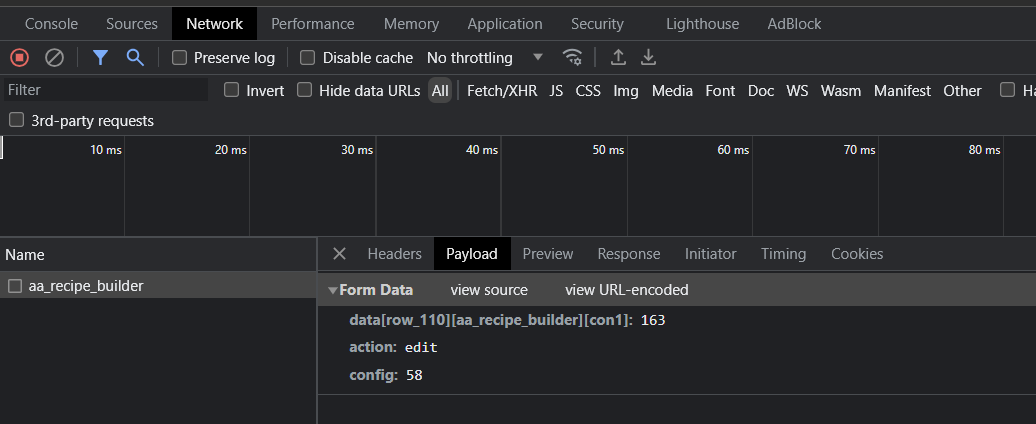
this is the network inspector status once an edit submit is requested
What i have noticed that an edit succeed once i edit all the select fields .
if i am leaving one select field with the same value then the issue reproduces
You mean with no item selected?
What happens if you try this for your validator:
I've made two changes there:
optional: truewhich means thatnullwill be accepted as an empty value, and,nullto'.'for the decimal place character.Allan
Hi Allan ,
I have added the mentioned below ,
now there is a validation error once i try for example change only the value of the component column , still stuck here
attaching the picture below showing what happens if i only change the component select drop-down leave the other 2 selects as is ...
Are you able to PM me a link to the page you are working on? Something very odd happening here.
What is the data that is being submitting in this case, and the JSON returned? The data shown as submitted below is an edit. I'm wondering what it looks like on a create like this.
Allan
Hey Allan ,
The data on a sumbit looks like that :
{
"cancelled": [],
"data": [
{
"DT_RowId": "row_147",
"aa_recipe_builder": {
"name": 91,
"item": 43,
"con1": 355,
"connection": 9
},
"catalog_con1": {
"part_desc": "20V DC adapter for Thunderbolt device "
},
"catalog_part_name": {
"part_desc": "CPU MCP Retention HW"
},
"aa_connections": {
"name": "P1"
}
}
],
"fieldErrors": []
}
Many thanks for the JSON response and the files you PM'ed to me. I'm identified the issue and committed a fix.
If you grab the latest from that repo, or replace the contents of
validator.jswith the new file's contents hopefully that will get you going.Apologies for that error!
Allan