select all checkboxes in all pages
select all checkboxes in all pages
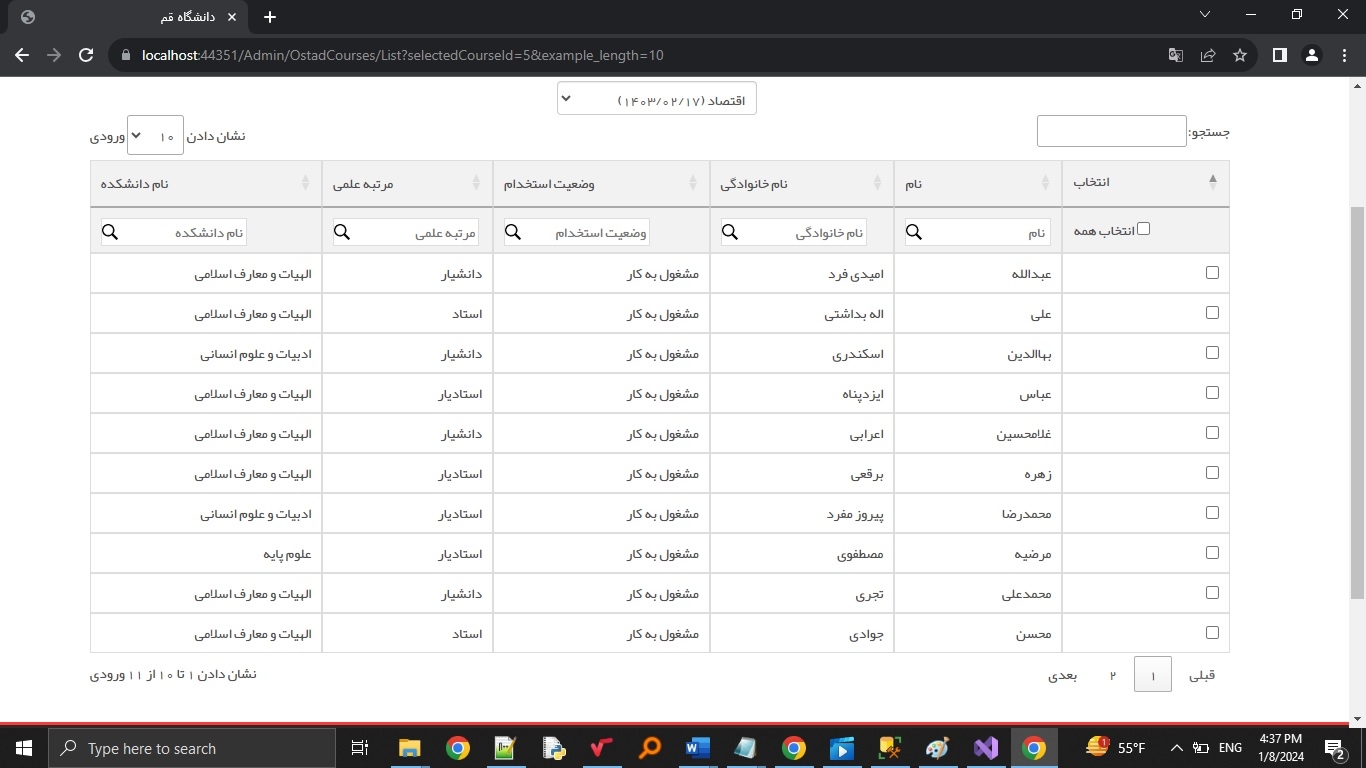
I have created a table in ASP.NET MVC that includes checkboxes. You can see 
. I have implemented a script that allows the checkboxes to be automatically checked when the upper checkbox is selected. However, this functionality works only on page1 and does not work on other pages.
Is there any way to write code so that all checkbox are checked in all pages?
In my code, I have work it by challflag function.
Hears my code:
<form>
<table class="gridtable" id="example">
<thead>
...
</thead>
<tfoot>
<tr>
<th>
<input class="rowCheckbox" type="checkbox" id="selectAll" style="margin-right: 5px; width: auto;" value="@select" onchange="challflag(this)" />
<label for="selectAll" id="myDiv">انتخاب همه</label>
</th>
....
</tr>
</tfoot>
<tbody>
@if (selectedCourseId != null)
{
foreach (var item in Model)
{
if (item.CourseNumber == select)
{
<tr>
<td class="d1">
<input type="checkbox" class="rowCheckbox" name="@item.CourseNumber" value="@item.Id" @(item.RegisterSituation ? "checked" : "") onchange="chflag(this)" />
</td>
<td>@item.OstadName</td>
<td>@item.OstadFamily</td>
<td>@item.EmployName</td>
<td>@item.AcademicRank</td>
<td>@item.CollegeName</td>
</tr>
}
}
}
</tbody>
</table>
</form>
<script>
function challflag(checkbox) {
var flag = checkbox.checked;
var chcn = checkbox.value;
// Check or uncheck all checkboxes in the DataTable
$(checkbox).closest('table').find('input.rowCheckbox').prop('checked', flag);
// Rest of your code
$.ajax({
url: "/Admin/OstadCourses/CheckboxAll",
type: "POST",
data: { chcn, flag },
error: function () {
alert("Error!");
}
});
}
</script>
This discussion has been closed.
Answers
Using jQuery methods will only find the rows/cells on the page. Assuming you aren't using server sdie processing you can use Datatables APIs to access all the cells in the table. This example uses
cells().every()andcell().node()to update the checkboxes in column 0:https://live.datatables.net/mutavegi/752/edit
Kevin