Fixed columns table header borders alignment issue with table body borders
Fixed columns table header borders alignment issue with table body borders
Good day.
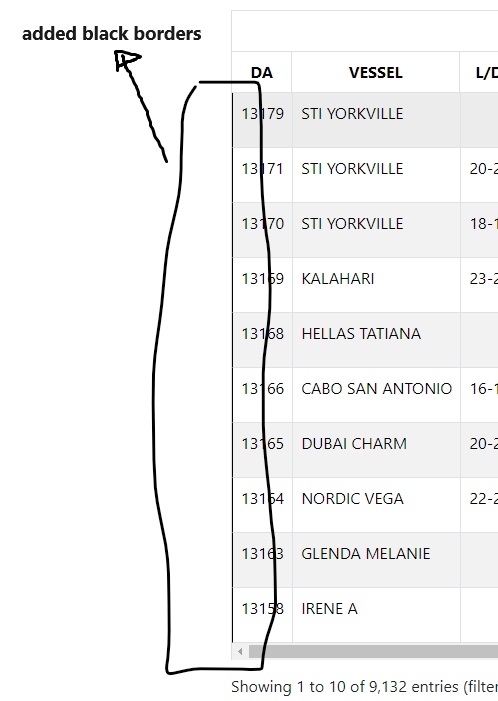
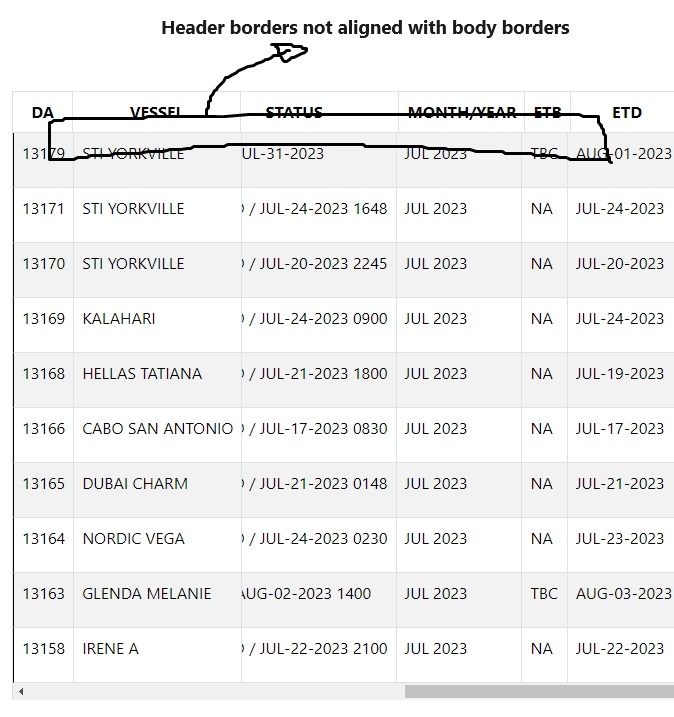
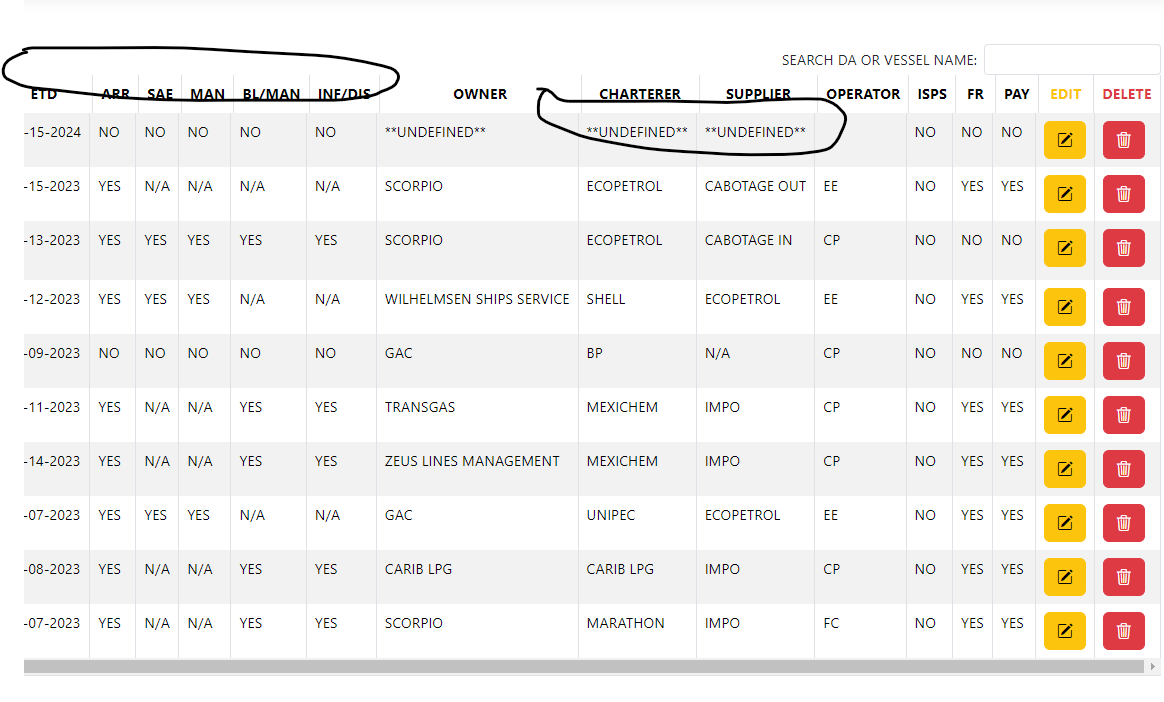
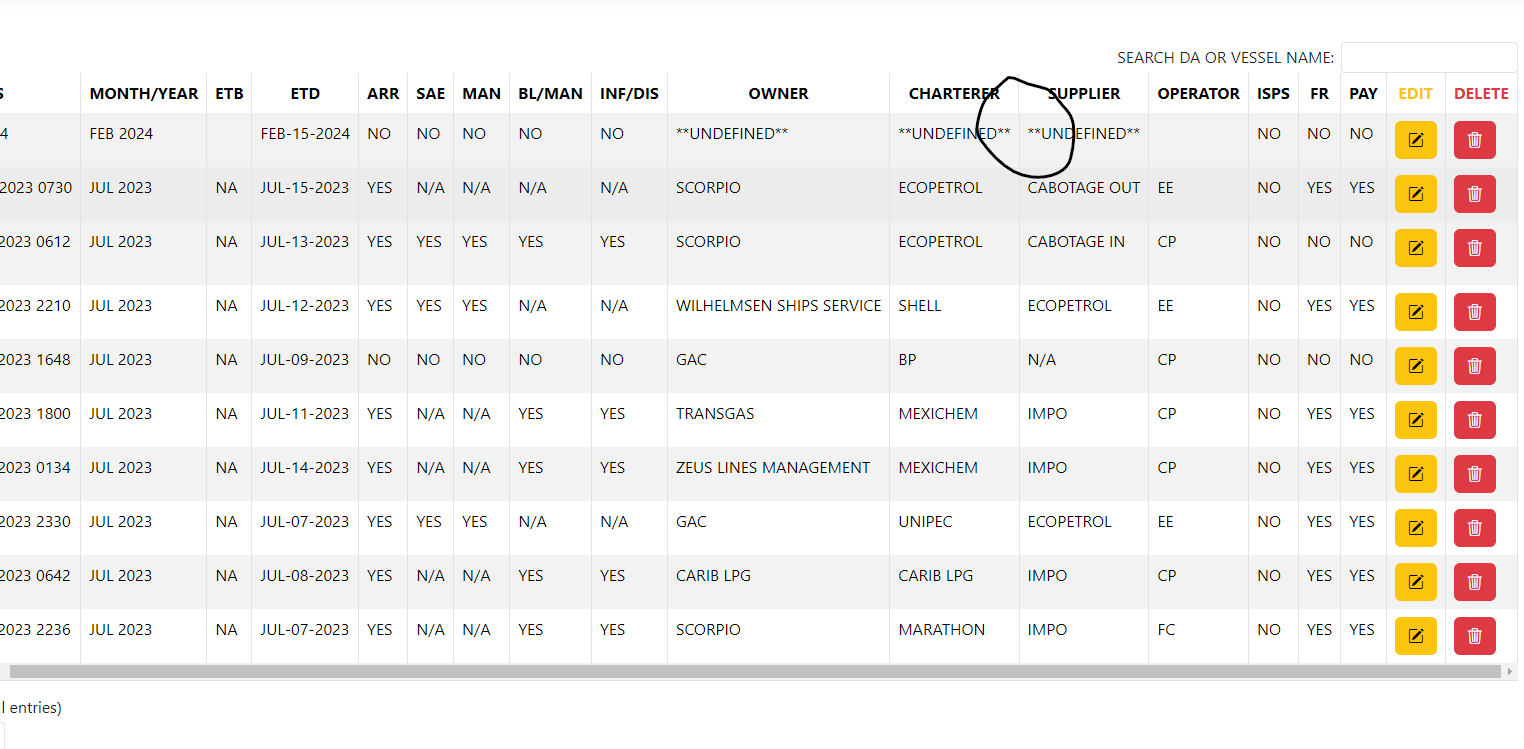
I'm having some issues using datatables 1.13.8 with Bootstrap 5.3. When i enable the option 'scrollx: true', an additional black border is added to all of the first cells of all the rows of the table body. Also, when i enable 'fixedColumns: { left: 2}', the borders of the header cells does not fit with the body borders and you can see it even more when scrolling the table.You can see this in the following pictures:


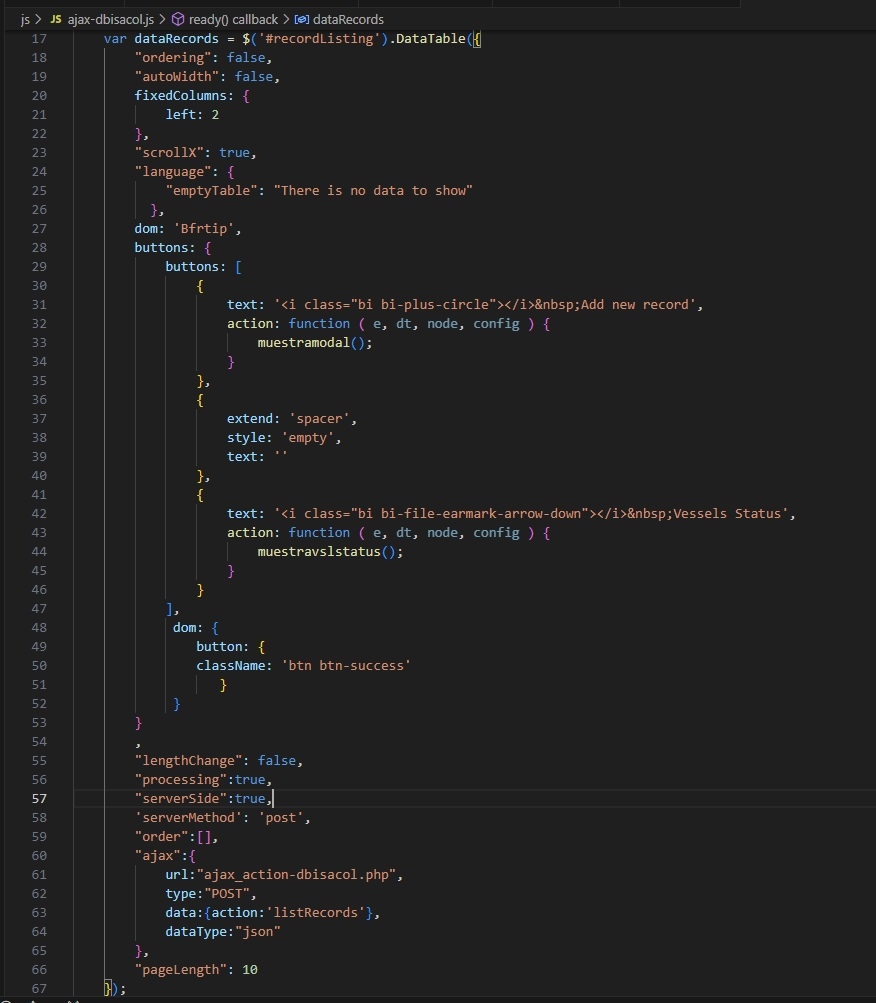
The following is the datatables definition:

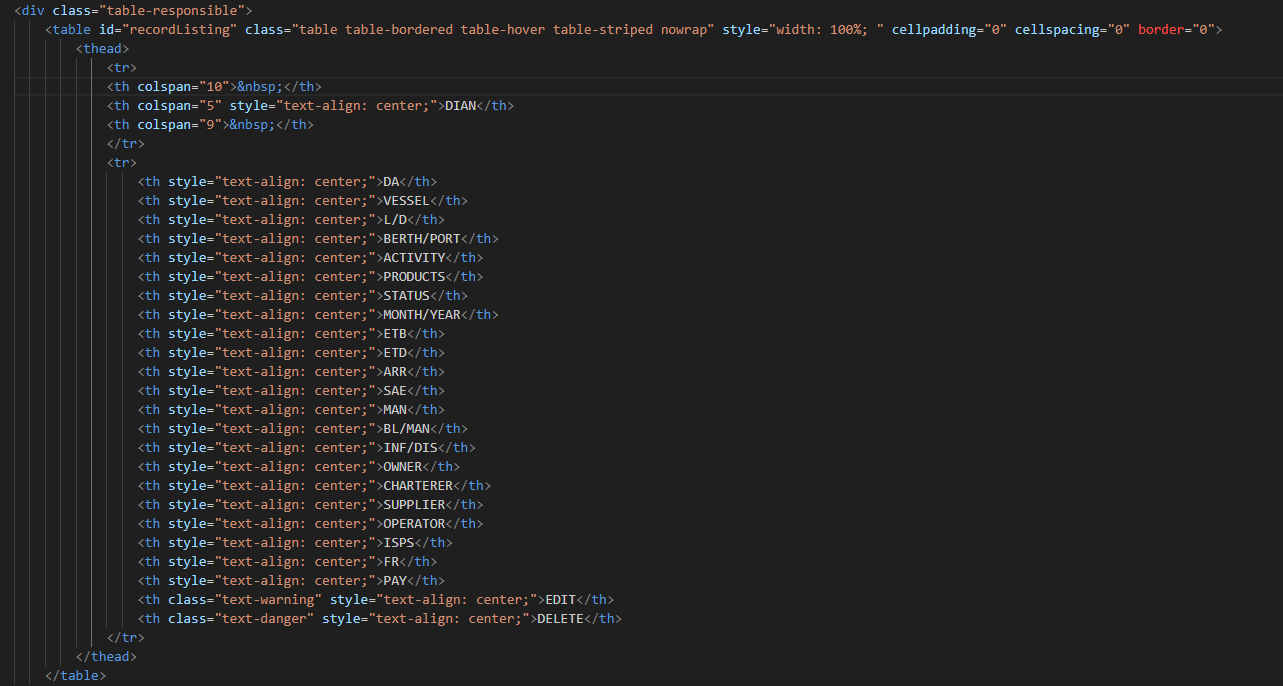
This is the html code for the table:

The scripts loaded are the following (loaded in the same order):
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.1/font/bootstrap-icons.css">
<link href="https://cdn.datatables.net/v/bs5/jszip-3.10.1/dt-1.13.8/af-2.6.0/b-2.4.2/b-html5-2.4.2/b-print-2.4.2/date-1.5.1/fc-4.3.0/fh-3.4.0/kt-2.11.0/r-2.5.0/rg-1.4.1/sc-2.3.0/sb-1.6.0/sp-2.2.0/sl-1.7.0/sr-1.3.0/datatables.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.2.7/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/v/bs5/jszip-3.10.1/dt-1.13.8/af-2.6.0/b-2.4.2/b-html5-2.4.2/b-print-2.4.2/date-1.5.1/fc-4.3.0/fh-3.4.0/kt-2.11.0/r-2.5.0/rg-1.4.1/sc-2.3.0/sb-1.6.0/sp-2.2.0/sl-1.7.0/sr-1.3.0/datatables.min.js"></script>
I tried changing some css code using the google chrome inspector but with no luck. Could you please give me a hand?
Thanks in advance,
Reginaldo Bray
Answers
Hi Reginaldo,
Can you link to a test case showing the issue please, that was I can debug it.
Thanks,
Allan
Hi Allan, thank you for your help.
You can temporarily access the site at the following address:
201.217.199.34:10100/tableronuevo/home.php
Awaiting your comments.
Kind regards,
Reginaldo Bray
Thanks! Try adding this to your page (after the DataTables CSS):
I've committed that change into FixedColumns.
I tried it with the latest code for DataTables / FixedColumns as well and unfortunately a Chrome bug causes all sorts of issues.
It doesn't look like an issue they are likely to fix, so I'll need to put workarounds in.
Allan
Hi Allan, thank you very much for your time.
The above code fixed the black border issue. However, the problem of table header and table body borders misalignment still persists.
I understand this is a Chrome bug. I will look forward for the workarounds.
Kind regards,
Reginaldo Bray
Allan, what about the missing border of the last table header cell?

Is this also caused by the chrome bugs?
Regards,
Reginaldo Bray
It is probably related to the misalignment actually - the border is there, it is just the header is 1px wider than the body, thus you can't see it.
DataTables 2 has a lot of work in the column alignment and it might be worth trying that when it is released (should be next week).
Allan
Ok Allan, i will try with the next release.
Best regards,
Reginaldo Bray
Hello and good day.
I just installed the datatables 2.0 along with all the required scripts. I confirm that the problem with the left border is gone but the misalignment persists; besides, now the top header border is gone and the search box is too close to the table header, as you can see in the following screenshot:

Awaiting your comments.
Kind regards,
Reginaldo Bray
Can you link to a test case showing the issue please. The previous link is offline.
Allan
Thank you allan.
Please use the same link. Login with the following temporary credentials :
USERNAME: rbray
PASSWORD: Regibm2904
Please confirm.
Best Regards,
Reginaldo Bray
Thanks. However, it actually looks pixel perfect to me in both Firefox and Chrome:
Are you using browser zoom perhaps? I've seen that mess things up before.
Allan
Hi Allan.
No, zoom is 100%. Sometimes the borders align quite well, sometimes not. I just updated chrome to the latest version available (Version 122.0.6261.58) and it seems the misalignment is gone but the missing top border of the table header persists and also the search input too close to the table header.
Regards,
Reginaldo Bray
... or almost gone:

Regards,
Reginaldo Bray
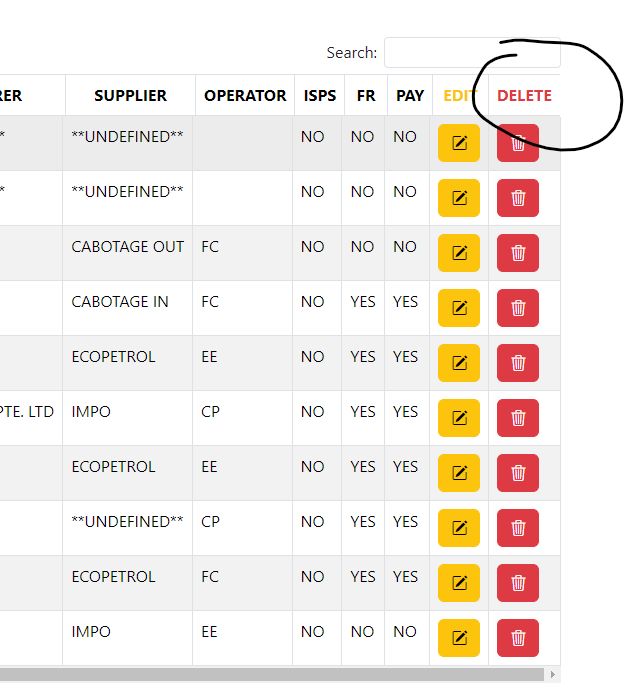
Allan, in the section boarding agents->agents control there is a table without fixedColumns and you can see that the top header border and the bottom border of the last row is missing, with the search input too close to the table header also.
Regards,
Reginaldo Bray
You are using the legacy
domproperty with DataTables 2. It will work, in that it puts the DOM elements in the right place, but it doesn't provide any styling.You can replace
dom: "Bfrtip"with:That might or might not help the borders. I'll look at that when I've got more time.
Allan
Hi Allan,
I did what you suggest and the position of the search input is now ok but the borders still missing.
I will wait until you can check.
Thanks and kind regards,
Reginaldo Bray