The datatable titles are not drawn correctly.
The datatable titles are not drawn correctly.
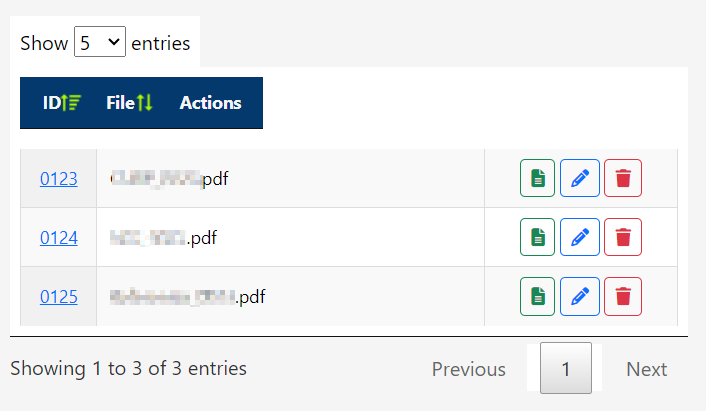
As you can see in the image, the titles are not generated correctly, this table is inside a tab and the code is as follows:

Datatable config:
$(function (event) {
var dataTable = $('#dataTableFileIndex').DataTable({
dom: 'lrtip',
lengthMenu: [[5, 10, -1], [5, 10, "All"]],
info: true,
processing: true,
colReorder: true,
scrollX: true,
select: true,
ordering: true,
autoWidth: false,
scroller: { "loadingIndicator": true },
serverSide: true,
deferRender: true,
responsivePriority: 1,
data: null,
ajax: {
url: "/Candidate/GetDataTableFileList",
type: "GET",
datatype: "json",
data: function (d) {
return {
draw: d.draw,
pageSize: d.pageSize,
start: d.start,
length: d.length,
searchValue: d.search.value,
sortColumn: d.columns[d.order[0].column].name,
orderDirection: d.order[0].dir,
orderColumn: d.order[0].column,
id: candidateId
};
}
},
columns: [ // Definicion de columnas, ID's
{
data: "fileLibraryId", name: "fileLibraryId",
render: function (data) {
return "<a href ='#appModalWin' id='btnGrdDetails' data-id='" + data + "' data-bs-toggle='modal' class='btnGrdDetails'>" + ("0000" + data).slice(-4) + "</a>";
}
},
{ data: "fileName", name: "fileName" },
{
data: "actionBar", name: "actionBar",
render: function (data, type, full, meta) {
return "<button href='#appModalWin' id='btnGrdDetails' data-id='" + full.candidateId + "' data-bs-toggle='modal' type='button' class='btnGrdDetails btn btn-outline-success btn-sm' title='View'><i class='fa-solid fa-file-lines'></i></button> " +
"<button href='#appModalWin' id='btnGrdEdit' data-id='" + full.candidateId + "' data-bs-toggle='modal' type='button' class='btnGrdEdit btn btn-outline-primary btn-sm' title='Edit'><i class='fa-solid fa-pencil'></i></button> " +
"<button href='#appModalWin' id='btnGrdDelete' data-id='" + full.candidateId + "' data-bs-toggle='modal' type='button' class='btnGrdDelete btn btn-outline-danger btn-sm' title='Delete'><i class='fa-solid fa-trash'></i></button> ";
}
},
],
order: [[0, 'asc']],
// 0: fileLibraryId, 1: fileName[V][F][S], 2: actionBar[F][S],
columnDefs: [
{ visible: false, targets: [] },
{ searchable: false, targets: [] },
{ sortable: false, targets: [2] },
{ className: "dt-body-center", targets: [0, 2] },
{ className: "dt-body-right", targets: [] },
{ width: "10%", "targets": [0] },
{ width: "50%", "targets": [1] },
{ width: "25%", "targets": [2] },
],
});
dataTable.draw();
});
This is the html code part
<div class="tab-pane fade" id="prebgrd-check-tab-pane" role="tabpanel" aria-labelledby="prebgrd-check-tab" tabindex="0">
<div class="container-fluid">
(My code)...
<div class="table table-responsive">
<table id="dataTableFileIndex" class="display cell-border">
<thead class="dataTableHead-md">
<tr>
<th>@Html.DisplayNameFor(m => m.ListCandidatePrebgdViewModel[0].FileLibraryId)</th>
<th>@Html.DisplayNameFor(m => m.ListCandidatePrebgdViewModel[0].FileName)</th>
<th>Actions</th>
</tr>
</thead>
<tbody class="dataTableBody-md">
<!-- Cargar de Datatable -->
</tbody>
</table>
</div>
</div>
the project is in Netcore 6 MVC, any suggestions to correct the problem?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I'm happy to take a look at a test case showing the issue.
One thing I would suggest is that you add
style="width:100%"to yourtableelement. That might fix the issue outright. If it doesn't I'll need a test case please.Allan
@allan thanks for replying, unfortunately what you suggested didn't work, about the test case, I don't know how I could publish it.
Looking at the code that is generated when the DOM is loaded, this is the value of width=0px;
If the Datatable is initialized hidden in the tab then you will need to use
columns.adjust()when the tab is shown. Something like this example.Kevin
@kthorngren thank you very much for the help, indeed your suggestion solved the problem, I attach the jQuery code that resizes the table when the tab is activated.