Responsive - Collapsing styles not showing
Responsive - Collapsing styles not showing
No - link to test case. Im using React - with Datatables
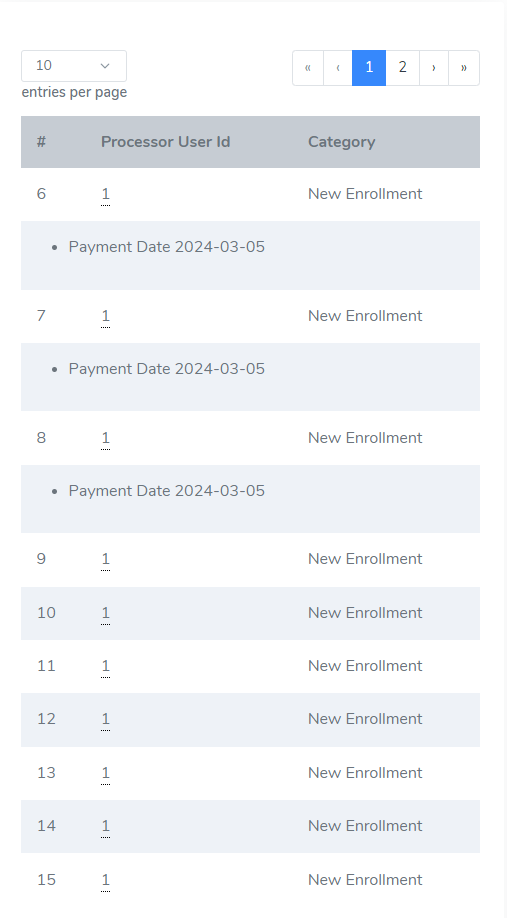
Problem: buttons and list of collapsed row is not styled. Click events work and and you can see the data does show in the collasped row. Any ideas? This seems like an import issue / styling issue?

//dependencies
"datatables.net-bs5": "^2.0.2",
"datatables.net-buttons": "^3.0.1",
"datatables.net-responsive": "^3.0.0",
"datatables.net-responsive-bs5": "^3.0.0",
"datatables.net-responsive-dt": "^3.0.0",
//imports
import "datatables.net";
import "datatables.net-bs5";
import "datatables.net-responsive-bs5";
import "datatables.net-responsive";
import "datatables.net-buttons/js/buttons.colVis.mjs";
import "datatables.net-buttons/js/buttons.html5.mjs";
let id = "#" + props.id;
const dataTable = $(id).DataTable({
serverSide: false,
processing: true,
paging: true,
searching: true,
ajax: {
url: url,
type: props.method ?? "GET",
dataFilter: function (data) {
console.log($.parseJSON(data));
return JSON.stringify($.parseJSON(data));
// var json = jQuery.parseJSON(data);
// json.recordsTotal = json.total;
// json.recordsFiltered = json.total;
// json.data = json.list;
// return JSON.stringify(json); // return JSON string
},
},
columns: props.columns,
initComplete: props.initComplete,
columnDefs: props.columnDefs,
pageLength: 10,
layout: {
top2Start: null,
top2End: null,
topStart: "pageLength",
topEnd: "paging",
bottomStart: null,
bottomEnd: "paging",
bottom2Start: null,
bottom2End: null,
},
buttons: [
{
extend: "excelHtml5",
},
{
extend: "csvHtml5",
},
{
extend: "copyHtml5",
},
``,
],
});
<table className="table table-borderless display responsive nowrap table-hover" id={props.id} >
<thead className="">{props.header}</thead>
<tbody></tbody>
</table>
This discussion has been closed.