Editor Template
Editor Template
Can it be done using Editor with Bootstrap Style sheet?
I have researched but I find nothing that says about it. May anyone help me with it please?
This discussion has been closed.
Can it be done using Editor with Bootstrap Style sheet?
I have researched but I find nothing that says about it. May anyone help me with it please?
Replies
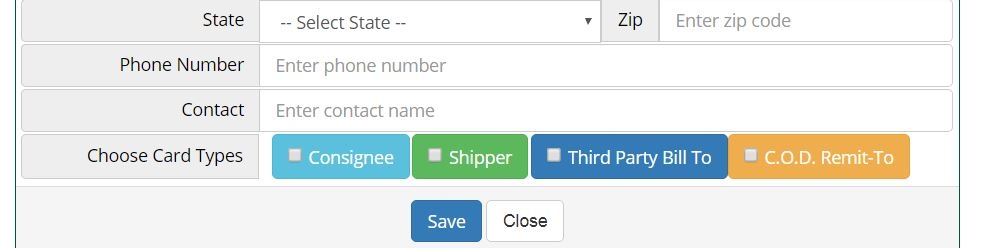
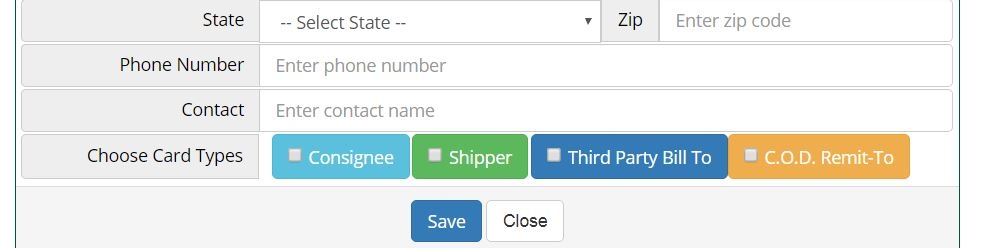
One more thing about the feature - State and Zip fields are on the same row (in-line).
Thanks.
Yes, you can use the Editor template mechanism with any styling framework, including Bootstrap 4.
If you are having problems with it, please link to a page showing the issue so I can help to debug it.
Allan
This is working for me when I tried to use bootstrap CSS with DTE.
/code/
DescEditor.on('open', function () {
//DescEditor.show(); //Shows all fields
$('#DTE_Field_City').prop('readonly', true)
$('Div.DTE_Field_InputControl input').addClass('form-control');
$('Div.DTE_Field_InputControl select').addClass('form-control');
});
/code/
I still don't know how to align 2 fields in the same row (input-group, input-group-addon).
Please direct me to any examples 'how to', if any?
Thank for your response.
[code]
[/code]
Well, you can achieve this by defining a "custom form" on your page, with a class "form-group", like this:
And then you have to set the template option of your Editor instance to this form (customForm in this example).
More info about template: https://editor.datatables.net/reference/api/template()
A similar problem. I am finding that when select boxes are not displayed (or populated) when I use the template option. In my case
I found a way to get around this problem, by adding jQuery append to the field containing select box. Perhaps there is a better way or bug fix?
Are you able to give me a link to a page that is showing the issue? Good to hear you have a workaround though.
Allan