Looping through selected records not working
Looping through selected records not working
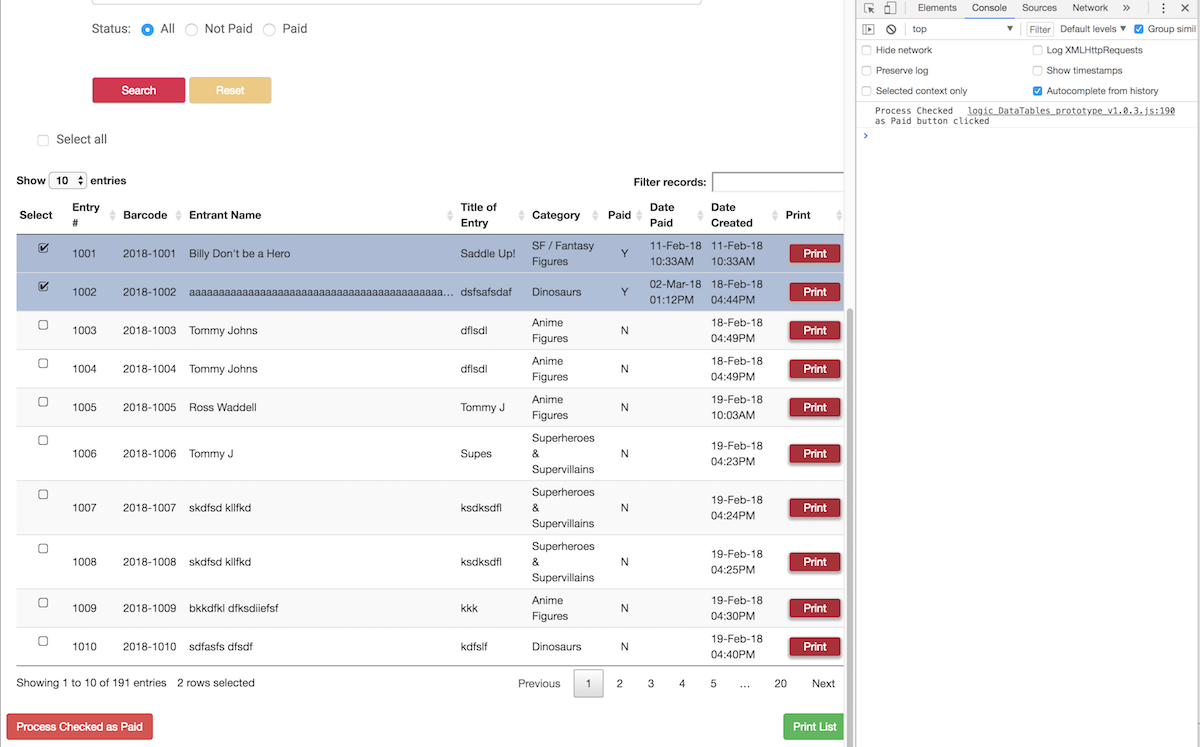
I can see in my console the first message ('Process Checked as Paid button clicked'), but nothing else from the 3 attempts at looping through the selected records in my table:
$(document).ready(function() {
$('#show-entries').DataTable( {
"language": {
"search": "Filter records:"
},
columns: [
{ data: null, title: "Select"},
{ data: "ID", title: "ID" },
{ data: "Year", title: "Year" },
{ data: "First_Name", title: "First_Name" },
{ data: "Last_Name", title: "Last_Name" },
{ data: "Entry_Form_Number", title: "Entry #" },
{ data: "Barcode_Text", title: "Barcode" },
{ data: "Entrant_Name", title: "Entrant Name" },
{ data: "Model_Name", title: "Title of Entry" },
{ data: "Category_Name", title: "Category" },
{ data: "Paid", title: "Paid" ,
render: function (data, type, row, meta) {
if (type === 'display') {
return data === "1" ? 'Y' : 'N';
}
return data;
}
},
{ data: "DatePaid", title: "Date Paid" },
{ data: "DateCreated", title: "Date Created" },
{ data: null, title: "Print",
render: function (data, type, row, meta) {
return '<input type="button" class="btn-print printrec" id="' + meta.row + '" value="Print"/>';
}
}
],
"columnDefs": [
{
defaultContent: '',
orderable: false,
className: 'select-checkbox',
targets: 0
},
{ className: "dt-center", "targets": [ 10 ] },
{
// Hide 'ID' & 'Year' columns
"targets": [ 1, 2 ],
"visible": false,
"searchable": false
},
{
// Hide 'First_Name' & 'Last_Name' columns
"targets": [ 3, 4 ],
"visible": false
},
{
// Limit 'Entrant Name' text length
"targets": [ 7 ],
render: function ( data, type, row ) {
return type === 'display' && data.length > 43 ?
data.substr( 0, 43 ) +'…' :
data;
}
},
{
// Limit 'Title of Entry' text length
"targets": [ 8 ],
render: function ( data, type, row ) {
return type === 'display' && data.length > 100 ?
data.substr( 0, 97 ) +'…' :
data;
}
}
],
select: {
style: 'multi',
selector: 'td:first-child',
info: true
},
order: [[ 1, 'asc' ]]
} );
$('#processAsPaid').click(function() {
// Get db IDs of selected rows
console.log('Process Checked as Paid button clicked');
var dtTable = $('show-entries').DataTable();
dtTable.rows().every( function ( rowIdx, tableLoop, rowLoop ) {
//console.log('rowIdx:', rowIdx);
var data = this.data();
console.log('ID:' + data.ID);
} );
var data = dtTable.rows().data();
data.each(function (value, index) {
console.log('Data in index: ' + index + ' is: ' + value);
});
dtTable.rows().every(function(){
console.log('this.data' + this.data());
});
});
});
What am I doing wrong?

This discussion has been closed.
Replies
Well, you are going to kick yourself but you forgot the
#sign for your table selector in line 84. Should bevar dtTable = $('#show-entries').DataTable();.Also since you are dealing with objects you may need to adjust your outputs for the 2nd and 3rd loops to something like this:
Kevin
Ugh. I hate making stupid mistakes like that. Thanks Kevin.
I make that one all the time
Kevin
Got this working just now:
What I really love about DT is how clean the code is - should be easy to maintain for anyone else in the future.