dynamically change individual input filters
dynamically change individual input filters
I have a serverside pagination table with ajax source with individial and global filters, they works both and the serverside query script works good.
When you fill an inputbox both global or individual I add an entry on a profile with ul li lists, every li has three spans, the first one has the name of the attribute, the second one has the value of the filter and the last one is the separator. The id of the ul is the filtering profile.
The first thing I've done is create more ul lists with the same syntax:
ul id=empty_profile, li id=default, span empty, span blank value, span separator
ul id=profile, li id=attribute, span attribute, span value, span separator
ul id=profile2, li id=attribute, span attribute, span value, span separator
etc etc
On the click event on a choosen ul profile, I would load the filters firstly in their input box and then with search() and draw() in DataTable. More, you can edit the profile also without save.
In a future, I would like make an xml parser wich saves edit or add new profiles without the DataTable support, a simple text editor as a small application part of the main.
My trouble right now is load this filters, this is a pseudo:
$("#show_filters ul#profile1").click( function() {
$(this).find('li').each( function() {
var filed = $(this).attr('name');
var value = $(this).find('span')[1].innerHTML;
console.log(field);
console.log(value);
..now the trouble ![]()
table.columns().every( function() {
if ($(this).attr == field) {
$(this).find('span')[1].innerHTML = value;
};
});
});
});
Of course it's not working. The following code, instead, bind the keyup event to add and remove from the base_profile the filters:
table.columns().every( function () {
var that = this;
// individuals
$( 'input', this.footer() ).on( 'keyup', function (e) {
if ( that.search() !== this.value ) {
that
.search( this.value )
.draw();
if ( $('#show_filters ul#base li[name="default"]').children('span').eq(0).length ) {
$('#show_filters ul#base li[name="default"]').remove();
};
if ( $('#show_filters ul#base li[name="'+this.placeholder+'"]').children('span').eq(1).length ) {
$('#show_filters ul#base li[name="'+this.placeholder+'"]').remove();
};
if (this.value) {
$("#show_filters ul#base").append('<li name="'+this.placeholder+'"><span>'+this.placeholder+': </span><span>'+this.value+'</span><span>;</span></li>');
};
if ( $('#show_filters ul#base li').length == 0) {
$("#show_filters ul#base").append('<li name="default"><span></span><span>nessuno</span><span>;</span></li>');
};
};
} );
// global
$("div.dataTables_filter input").keyup( function (e) {
if ( $('#show_filters ul#base li[name="default"]').children('span').eq(0).length ) {
$('#show_filters ul#base li[name="default"]').remove();
};
if ( $('#show_filters ul#base li[name="'+this.placeholder+'"]').children('span').eq(1).length ) {
$('#show_filters ul#base li[name="'+this.placeholder+'"]').remove();
};
if (this.value) {
$("#show_filters ul#base").append('<li name="'+this.placeholder+'"><span>'+this.placeholder+': </span><span>'+this.value+'</span><span>;</span></li>');
};
if ( $('#show_filters ul#base li').length == 0) {
$("#show_filters ul#base").append('<li name="default"><span></span><span>nessuno</span><span>;</span></li>');
};
} );
} );
Hope to have answer, regards.
This question has accepted answers - jump to:
Answers
Could you link to a page showing the issue please? To be honest I'm finding it hard to follow the above .
.
Allan
I try to explain better, I am not friendly with jsbin or similar because my source is ajax generated and the web app is on virtual machine in my corporate intranet.
I try to nopaste my source with just random names instead of real names:
http://jsbin.com/lepivukude/edit?html,js,output
Imagine that my table is giant, 120k + records
In addition, imagine that colleagues with different roles use this db, everyone looks at something different according to their goals.
Given this, I thought of using the serveride pagination starting from everything but allowing to reach a manageable portion of details, and I decided to implement a repository of profiles using text lists with fixed syntax and a simple parser that enhances the respective input box in the footer. Since it is just text you can also think of another simple parser to create profiles, saving even on xml.
Actually in this project I miss just the pass to fill the table footer beginning not from manual input as datatable is designed but from a click event on an element of the dom.
I'm sorry, I'm still not getting it. Can you show me a screenshot of what you currently have. I don't fully understand what you are asking. Sorry!
Allan
So once you click in the retangle, the object fill the input footer fields to reach your subset needed. I thought you could also edit this filtering profiles also without save, the basic profile will remain that.
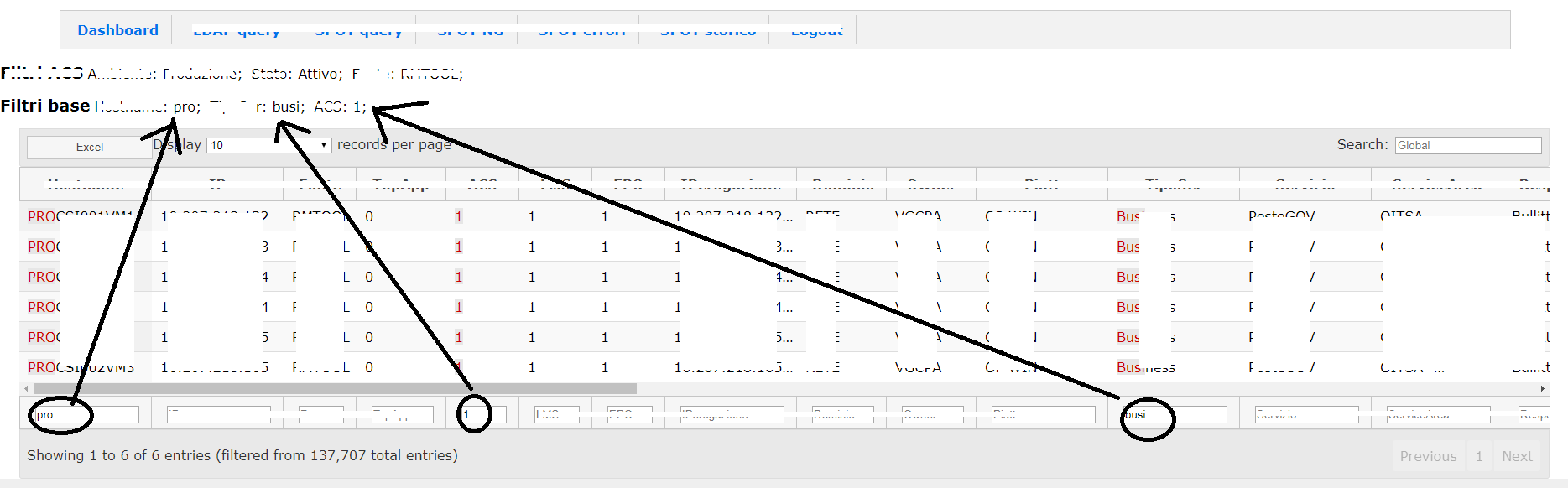
As now is working, you could edit the base profile like the screen above
My really question is how fill input footer. I just have a name of a placeholder concerned a column, and a value to write inside.
I would like to do:
var myfield = $(this).attr('name');
var myvalue = $(this).find('span')[1].innerHTML;
to get my filters list one by one, and in the same .each of the ul #profile1
$('#tablename column_of_placeholder footer input').value(myvalue).search(myvalue).draw();
The issue is how find the column, I think I should add some id, but before fix this one my issue is how write into the input box from a click on a object?
I have assigned an id to the datatable inputboxes, and on the click event of the object ul#profile1 I read field and value from the list of defined attributes and fill $ ("filter "+myfield).val(myvalue), the problem is that I can't change the input object to datatable. If I print a $ console.log("#filter"+myfield) I see the input object with the setted value. Why?
Thanks for the updates. I understand now.
You are going about writing the value into the input element correctly, you just need to now trigger an update - you could do that by triggering the keyup event (which presumably you have an event handler on to activate search in the DataTable):
Allan
Yes, I was reading about trigger this event. I was trying the assignation and the triggering with 2 different lines but also putting them in compact mode it's not working. The table did not get affected by the event, doing a console.log on the object it keeps printing the right object. What can I still missing?
I would though I am wrong when doing a console.log on the object it's not my inputbox, but it is.
In the example I made typing mistakes, of course my lines is:
This is my code:
$("#show_filters ul#profile1").click( function () {
I show the sample of console.log, this sample is the object filled manually and working:
https://nopaste.xyz/?4213b4ccc7fbb424#9frR6SFvWpD2CPn2j3OE9Q+sY5P3AfJcUMWsRcpGor4=
This other sample is of an object filled by clicking another object and it's not working:
https://nopaste.xyz/?007570963845c92c#+HYKMuagKDvvcmt0thBELwn4+qjkU7S5tLRsL73xt8I=
The filter not working "Ambiente" has false on isConnected, could be this the cause?
I don't know I'm afraid. I would really need a link to a page showing the issue.
Allan
You're right, I will try to host a sample. But right now I'm looking the inspection code on chrome, I see there are two field id for every input box.
I see this error for every input box with ad id assigned (or better all my input box)
Do you think I cannot trigger the keyup event because in my page there are two unique id and the callback does not know who to talk to?
I never defined ad object "#myfilter Update", can you explain what is this and why I see in the code?
I see this message also on the id without the Update tag:
Ok I moved to the class instead of id. Thanks it works!
Thanks for posting back - good to hear you have it working now.
Allan