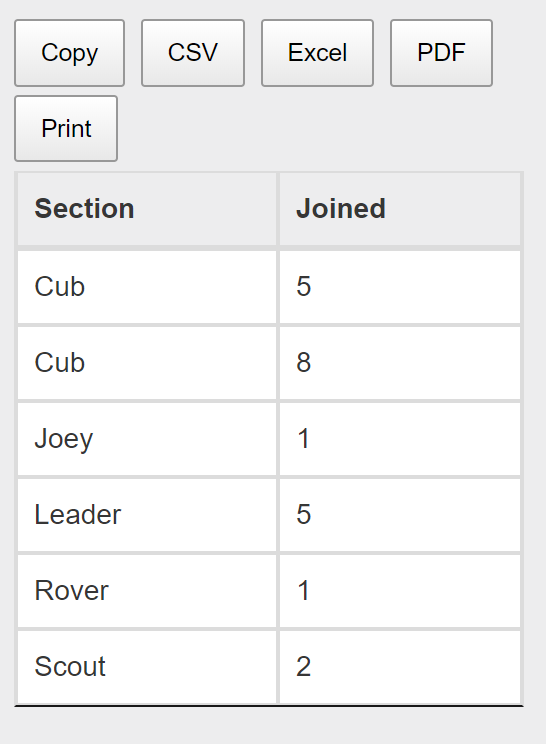
Excel export does not export the data in the table just the name and table headings
Excel export does not export the data in the table just the name and table headings
I am trying to export a table of data extracted by Java, passed back to Ajax using JSON, and populating the table with Ajax in HTML. Using a table populated with data in the HTML works fine.
Java:
if (packSummaryList == null || packSummaryList.isEmpty()) {
response.sendError(HttpServletResponse.SC_BAD_REQUEST, "No one joined.");
} else {
String json = new Gson().toJson(packSummaryList);
response.setContentType("application/json");
response.setCharacterEncoding("UTF-8");
response.getWriter().write(json);
}
Ajax:
.done(function(responseJson1a){
dataType: "json";
var tablebody = "";
try{
for (i=0; i < responseJson1a.length; i++) {
tablebody += "<tr><td>"+responseJson1a[i].section+"</td><td>"+responseJson1a[i].metricTotal+"</td></tr>";
}
$("#mytablebody").empty();
$("#mytablebody").append(tablebody);
}
catch(e){
console.log(e);
}
})
HTML:
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-3">
<table class="table table-hover table-bordered" id="joinedTable">
<thead>
<tr>
<th>Section</th>
<th>Joined</th>
</tr>
</thead>
<tbody id="mytablebody"></tbody>
</table>
<div style="text-align: center;">
<span id="ajaxGetUserServletResponse1" style="color: red;"></span>
</div>
</div>


This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Can you link to a page showing this issue please? I've not seen that problem before and haven't been able to reproduce it in the examples.
Allan
Hi Allan,
I am not a developer and am trying to do this for my Scout Group. So please bear with me if I do not understand exactly what you are requesting. I do not have a link to this as I am developing it on my laptop. I will create a very cut down version of the code and post the lot. Thank you very much for your help.
Kind regards,
Glyn
Hi Allan,
Looks like I can not edit the original post or add my code in comments. Do you want me to send you the code or create a new question please?
I'm thinking that your order of operations is causing the problem. My guess is the you are initializing Datatables before the ajax request. The table is built in the ajax request by appending the rows to the
tbodyusing this code:Doing this after Datatables is initialized is a problem because Datatables is not aware of the new data. The export will not show contain the data.
Thats just a guess since you haven't shown your full JS code. If it is the case then you can either initialize Datatables right after the above code or you can use
rows.add()to add the data instead of the above code.This example may help.
http://live.datatables.net/latebixa/1/edit
First is shows the problem with initializing Datatables first by printing the data Datatables knows about in the console. The 2nd example uses rows.add() and the third changes the order. Both these examples display the data.
HTH,
If not then please post you full JS code.
Kevin
Hi Kevin,
Thank you for your reply. I tried option three and the console shows an error:
TypeError: $(...).DataTable is not a function
at Object.<anonymous> (groupSummary-ajax.js:80)
at i (eval at globalEval (jquery-2.2.4.min.js:2), <anonymous>:2:27449)
at Object.fireWith [as resolveWith] (eval at globalEval (jquery-2.2.4.min.js:2), <anonymous>:2:28213)
at y (eval at globalEval (jquery-2.2.4.min.js:2), <anonymous>:4:22721)
at XMLHttpRequest.c (eval at globalEval (jquery-2.2.4.min.js:2), <anonymous>:4:26925)
I must have some error with the includes. I have checked and they seem OK to me. I will provide a link to the code.
Kind regards,
Glyn
The link to the code is:
https://drive.google.com/drive/folders/1m-jzyqv-3xwkH45X-85oqStNBIp2gssi?usp=sharing
That error normally means that jQuery is being loaded multiple times. Looking at your code I don't immediately see anything that would cause that, but there might be something I'm missing in one of the references I can't see.
Are you able to publish the page on the web somewhere or port forward to your laptop so we can debug it directly?
Allan
Sorry you are talking to a novice. I have not got a way to publish this on the web as I am developing it on my laptop for my Scouts. I do not know how to port forward.
I have just tried:
.done(function(responseJson1a){
dataType: "json";
$('#joinedTable').DataTable( {
"ajax": responseJson1a,
} );
And I still get the "TypeError: $(...).DataTable is not a function" error.
Could the problem be in the html that is being passed to DataTable?
The error is not due to the HTML table being populated from JSON. The "$('#joinedTable').DataTable();" being in the ".done(function(responseJson1a)" causes the error. The below works until the "$('#joinedTable').DataTable();" is un-commented. However, only the
is exported. Not
HTML:
AJAX:
Do you have a HTML and Ajax that works with $('#joinedTable').DataTable(); in the .done (or .always) please? I will start with that and rebuild the solution.
To start with it looks like you are loading datatables.js twice. Once in line 24-25 in your HTML code snippet:
Then again in line 125:
I would remove line 125. This is likely the cause of the "TypeError: $(...).DataTable is not a function" error.
The way you are loading the table seems ok but you could also use
rows.add()and not have to convert to HTML. Although you probably don't need to change it but it may be more efficient to userows.add().One row of your JSON response looks like this:
In line 4 of your "AJAX" code snippet you initialize Datatables. You could add
columns.datato look like this:Note the "var table = " in the code. This is needed for the next steps.
Starting at line 81 you have this:
In either case you don't need the
$('#joinedTable').DataTable();. Replace theempty()andappend()lines with this:The reason that the export was exporting the original data is that you initialized Datatables with that data. Then you used the jQuery methods (empty() and append()) to clear and load new data. Datatables does not see this change. For Datatables to see the change you have to use Datatables API's to clear and add the data or to invalidate the data using something like
rows().invalidate();Instead of the above you could do this:
The
rows.add()is preferred and more efficient thanrows().invalidate()but either should work.Hope this helps more than it is confusing Please post any questions.
Please post any questions.
Kevin
Hi Kevin,
Thanks for that. I have replaced the code with that provided and now I have the table emptied and nothing displayed, just the table headings are left. There is no error in the console. My code is:
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
// alert(JSON.stringify(responseJson1a));
// Result of alert is:
// [{"section":"Cub","subSection":"Explorer","metric":"Joined","metricTotal":5},{"section":"Cub","subSection":"Pioneer","metric":"Joined","metricTotal":8},{"section":"Joey","subSection":"blank","metric":"Joined","metricTotal":1},{"section":"Leader","subSection":"blank","metric":"Joined","metricTotal":5},{"section":"Rover","subSection":"blank","metric":"Joined","metricTotal":1},{"section":"Scout","subSection":"blank","metric":"Joined","metricTotal":2}]
}); // end document.ready
$(function(){
$("#includedContent").load("Menu.html");
});
I forgot to add that js is my javascrip/Ajax library so js/DataTable.js is the name of my test file. Sorry about the formatting above.
This produces the error above:
'''js
var tablebody = "";
try{
for (i=0; i < responseJson1a.length; i++) {
tablebody += "<tr><td>"+responseJson1a[i].section+"</td><td>"+responseJson1a[i].metricTotal+"</td></tr>";
}
$("#mytablebody").empty();
alert("tablebody: " + tablebody);
$("#mytablebody").append(tablebody);
Sorry I forgot to add
draw()to the code. Try this:Kevin
Well my friend, persistence pays of. My sincere thanks to you and everyone else who have helped resolve this matter.
Kind regards,
Glyn