Datatable header height keep increasing
Datatable header height keep increasing
Hi.
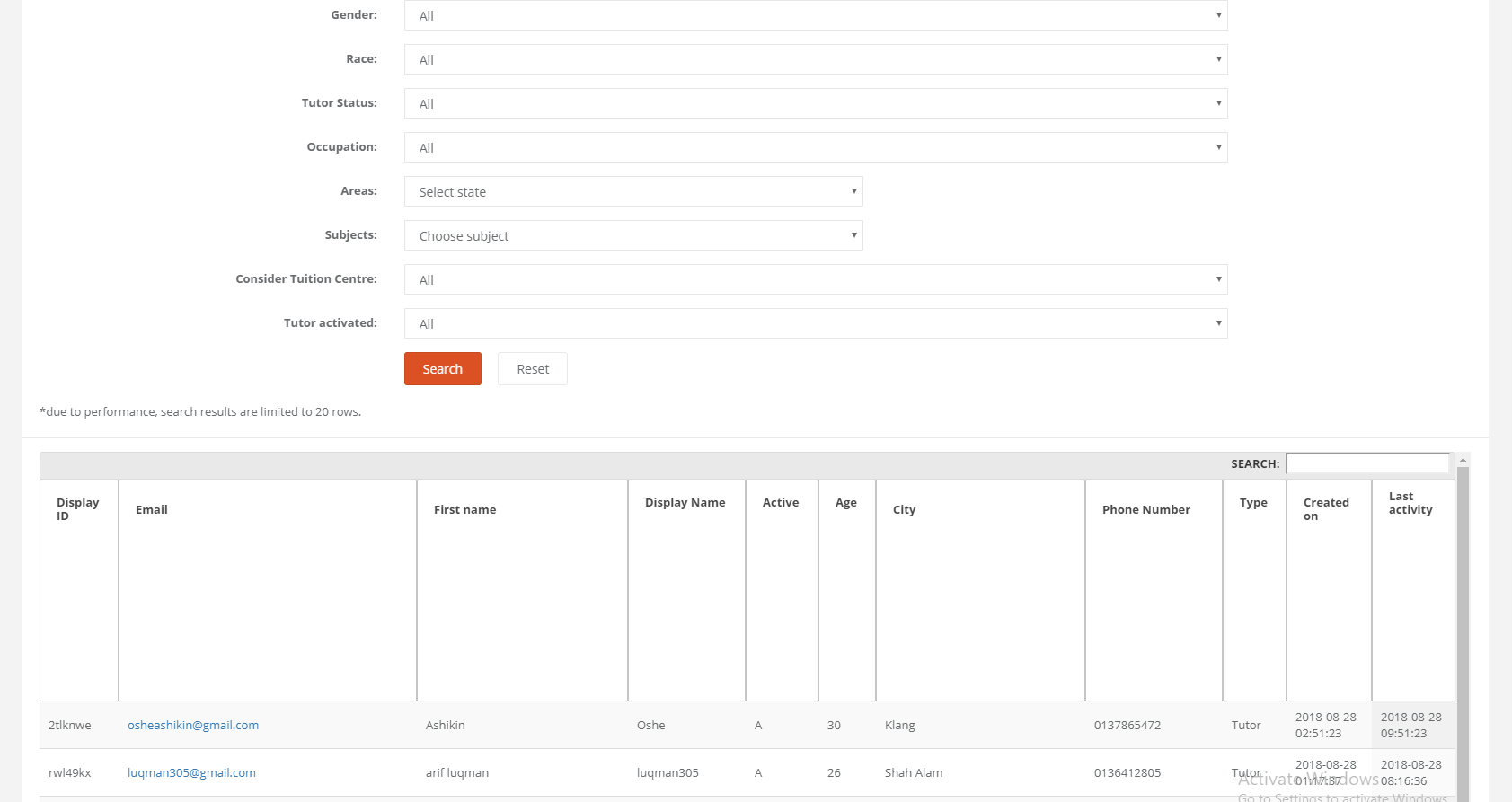
I need help with my Datatable. I have a server side-processing datatable and all is working well. This datatable will show data based on search function using Ajax. My problem is whenever I click on search button that will trigger the search function, the table header will keep increasing.. Please help. Thank you..
//HTML
<div class="ibox-content">
<div class="table-responsive">
<!-- <div class="container" style="margin-top:35px;"> -->
<div style="height: 200px;">
<table id="search_table" style="width: 100%" cellpadding="0" cellspacing="0" border="0" class="display">
<thead>
<tr>
<th>User ID</th>
<th>Display ID</th>
<th>Email</th>
<th>First name</th>
<th>Display Name</th>
<th>Active</th>
<th>Age</th>
<th>City</th>
<th>Phone Number</th>
<th>Type</th>
<th>Created on</th>
<th>Last activity</th>
<!-- <th>Action</th> -->
</tr>
</thead>
</table>
</div>
</div>
</div>
//AJAX/JAVASCRIPT
```
/* Create Table */
function createTablerow(data){
$('#search_table').DataTable({
destroy:true,//elakkan dari error initialise
language: {
"emptyTable": "Tiada Maklumat Dijumpai!"
},
paging: true,
searching: true,
deferRender: true,
data : data,
order : [[11,"desc"]],
"columnDefs": [
{
"targets": [ 0 ],
"visible": false,
"searchable": false
},
],//hidekan userID
"columns" : [
{ "data": "u_id" },
{ "data": "u_displayid" },
{ "data": "u_email",
"render": function ( data, type, JsonResultRow, meta ) {
// var u_id = JsonResultRow['u_id'];
var u_displayid = JsonResultRow['u_displayid'];
var u_email = JsonResultRow['u_email'];
// console.log(JsonResultRow);
return '<a href="manage_user.php?action=edit&u_id='+u_displayid+'" target="_blank">'+u_email+'</a>'
// return '<a href="manage_user.php?u_id='+u_displayid+'" onclick="Loadprofile();return false;">'+u_email+'</a>'
}
},
{ "data": "ud_first_name" },
{ "data": "u_displayname" },
{ "data": "u_status" },
{ "data": "ud_dob" },
{ "data": "ud_city" },
{ "data": "ud_phone_number" },
{ "data": "u_role" },
{ "data": "u_create_date" },
{ "data": "u_modified_date" }
]
});
}
```
This discussion has been closed.
Answers
I don't see where you are using
serverSideprocessing nor have theajaxoption configured for your Datatable. How are you adding/updating the table data? Looks like its outside of Datatables functionality. I would start looking there.Kevin
hi thank you for your reply.Here is how I use the server side processing. My problem is the header heights keep increasing when I click on the search button.
We'd need a link to a page showing the issue please.
Also I don't see
serverSidebeing used there either, but I think we'd need the test case to get anywhere with the styling issue.Allan