How to avoid over writing data of one datatable to other datatable?
How to avoid over writing data of one datatable to other datatable?
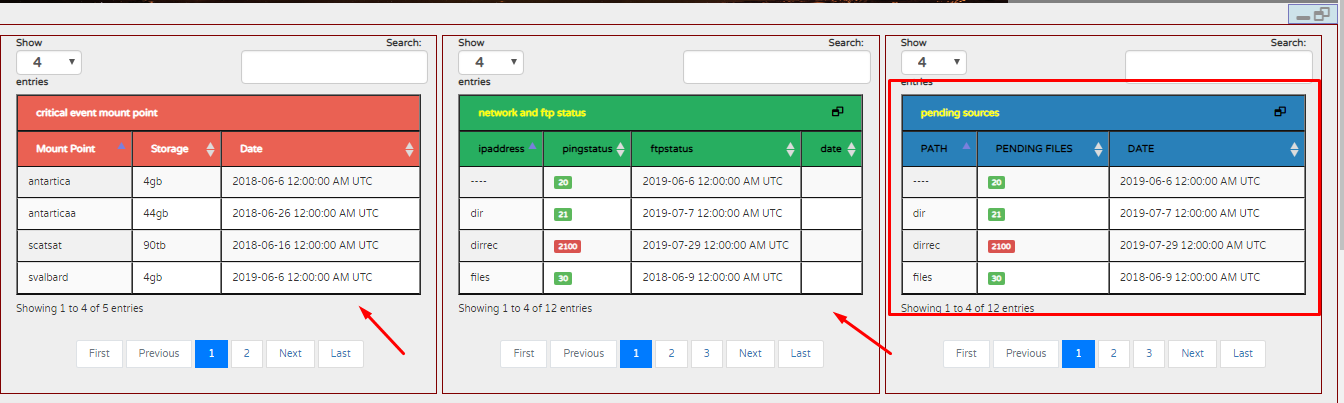
I have three datatable which retrieves data using ajax they all use ssp.class and serverside.php file(each table has its own separate ssp.class and serverside.php file, all the 3 datatable gets overridden with the value of one datatable.
below are the screenshots of the same:

here is the code i have used for the right mode table:
$(document).ready(function() {
$('#pending-source').DataTable.ext.pager.numbers_length = 4;// For setting pagination with elipses(...)
var t= $('#pending-source').DataTable( {
"initComplete": function( settings, json ) {
var pagination = $(".pending-source-table").find(".pagination");
pagination.find('li').css("padding","0");
pagination.parent().css({"float":"none","text-align":"center"});
pagination.parent().parent().removeClass("col-md-7");
$(".dataTables_length").find("select").css({"padding-top":"2px","height":"25"});
},
"lengthMenu": [[4, 8, 12, -1], [4, 8, 12, "All"]],
autoWidth:true,
paging: true,
"pagingType": "full_numbers",
"processing": true,
serverSide: true,
"ajax":"../touch_files_sample/pending count ajax d/serverSide.php",// change path accordingly
columnDefs: [
{
targets: 1,
render: function (data, type, row, meta) {
if (type === 'display') {
var label = 'label-success';
if (data > 1 && data < 50) {
label = 'label-success';
} else if (data > 51 && data < 100) {
label = 'label-default';
} else if (data > 100 && data < 150) {
label = 'label-primary';
} else if (data > 150 && data < 200) {
label = 'label-info';
} else if (data > 200 && data < 250) {
label = 'label-warning';
} else if (data > 250 && data < 3000) {
label = 'label-danger';
}
return '<span class="label ' + label + '">' + data + '</span>';
}
return data;
}
}]
/* "columnDefs": [ {
"searchable": false,
"orderable": false,
"targets": 0
} ],
"order": [[ 1, 'asc' ]]
} );
t.on( 'order.dt search.dt', function () {
t.column(0, {search:'applied', order:'applied'}).nodes().each( function (cell, i) {
cell.innerHTML = i+1;
} );
} ).draw();
*/
} );
} );
live.datatables.net/cifahogu/1/edit
Regards
Koka
This discussion has been closed.
Answers
Hi @vaishnavkoka
Your code and your fiddle are only showing a single table, so it's hard to tell what's wrong with the other ones. Without seeing the rest of the code, it looks like you've got unique IDs for each table (for example '#pending-source'), so provided you make sure that you don't reference any other table when you're manipulating each one, you should be fine.
If that doesn't help, we're happy to take a look, but it would help, as per the forum rules, if you could link to a running test case showing the issue so we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
I have used ajax in this but couldn't show you with an example, hence looking at the ajax url , i hope you will get an idea, below are the 3 datatables which are separately used, but in reality it would be as shown in the pic, please let me know where did i go wrong?
http://live.datatables.net/cifahogu/2/edit
http://live.datatables.net/liqutecu/1/edit
http://live.datatables.net/zuzeyesa/1/edit
Thanks
Koka
Each of those links shows 17 console errors, which suggests you are copy/pasting faulty code. I suggest you focus on fixing your code.
As @tangerine says, the errors are a problem and need resolving.
Another big issue is that your thread is concerned with how the tables interact with each other, but all the examples you've provided contain a single table - with makes it very hard to understand any interaction difficulties they may have.
We're happy to take a look, but please can you show us a test case that demonstrates the problem you want assistance with.
Cheers,
Colin
Hi @tangerine , i am passing element_id as a parameter to rest of the code so for that i need to use this type of quotes(`) instead of ( ' ) , as you have asked to fix my code i did. live.datatables.net/cifahogu/3/edit
@colin my data comes in json format using ajax , so its difficult for me to show you that part which involves dynamic retrieval of the data in the datatable unless you agree to watch this using teamviewer, please do let me know is there is any other way to show server side scripting.
Thanks
Koka
Hello @all,
I tried to give an example using server side sample data, below is the link which is closely related to the problem i am facing.
live.datatables.net/voxinune/1/edit
Thanks
Koka
Thanks, Koka, can you give us steps on how to reproduce the problem, please.
Hi @Colin,
As you can see in the example i have shared with you, at a time only one table can be used to display data, so i would like to know whats the other to display data in all the 3 datatables
Thanks
Koka
The biggest issue is you have multiple instances of the
renderTable()function. Only the last instance loaded will be the one to run. You will see a message saying that the example3 table can't be reinitialized. This is because when this line is executedrenderTable('#example1');it calls the last instance of therenderTable()function that is loaded, which is hard coded to initexample3.You should only have one function
renderTable()and within the function the Datatables selector should use theelement_idparameter that is passed, something like thisvar table1 = $( element_id ).DataTable(.Then you have the problem with the column definitions. You can pass those as a parameter also. Or create different named functions to initialize each Datatable.
The problem is more a Javascript exercise than an issue with Datatables.
Kevin