Select which columns will be marked as Child rows (show extra / detailed information)
Select which columns will be marked as Child rows (show extra / detailed information)
I have a datatable with a couple of columns like "comments" and extra details that will probably contain a lot of text. I would like to choose which columns will be visible by default and mark the ones that will contain a lot of text as extra information so that they will not visible when the datatable loads at first but will be visible once the user clicks on the + button to show the extra columns.
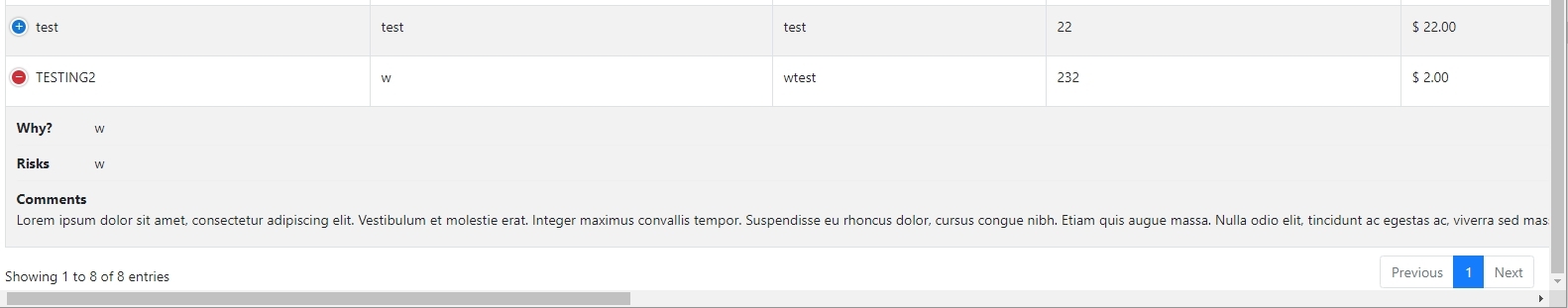
Here is screenshot of the issue I'm having at the moment.

This question has an accepted answers - jump to answer
Answers
Not sure I understand the question. The screenshot looks like you already have the comments column hidden and showing in the child row.
Is the question about the comments in the details being too long? If so maybe you can use the
wrapattribute. Whatever you want to do with this text would be handled in theformatfunction assuming you are setup like the Child Detail Rows example.Kevin
@kthorngren
Thanks for the reply,
To clarify, I'm actually having 2 problems..
1- Long text in td
I will have a couple of columns like in the screenshot "comments" that will have paragraphs so large amount of words. Since I'm using a responsive layout, is there a way to force the td to always be the same size as the page so if there's enough content to reach the full width of the page, add a break line and keep going. As of now the table extends until all the content of the td fits in the row (only 1 line!).. That's weird because my table goes 1800+px in width. What I want is that when you click the + button to show the extra fields, they do not exceed the width of the page and simply add linebreaks to fit all content.
2- Manually mark which field will be automatically hidden.
I would like to manually select which fields will be automatically hidden. Because I'm using a responsive layout, I would like to give preferences to the columns that will NOT contain a lot of text and force the columns that will have less content to be shown by default.
Can you give me an example of the wrap attribute? I tried playing with it and wasn't able to get a solution that works like I explained above.
Sorry, didn't realize you were using Responsive.
1: You would use
responsive.details.rendererfor this. Here is an example.2: According to the Responsive docs you can use set
className: 'none'on those columns to always be hidden by Responsive.Kevin
@kthorngren
Thanks a lot, that was precisely what I was looking for.
I'm not sure I'm using it the correct way but here's the code I'm using to fix my issue #1.
render function js.
'<td class="hiddentds">'+col.data+'</td>'
and I added to my css the following line
.hiddentds > div{
white-space: normal !important;
}
Now when I click on the + to open a td that has a lot of text, it never extends the width of the table more than the page width to display the text, even if there's multiple paragraphs.
Let me know if there's another easier optimal way to do this. Thanks again!