Table Header - Custom Buttons -> should not trigger order by
Table Header - Custom Buttons -> should not trigger order by
Hello there.
I have a custom button & dropdown in my datatables header which is generated in the initialization of the datatable. It could be added to multible column headers depending if it is useful. With the filter you can look for active, inactive or all elements.
My filter works fine but when clicked on it triggers the order filter from the datatable. The order filter table should not be triggered when my filter (the button & the dropdown) is clicked.
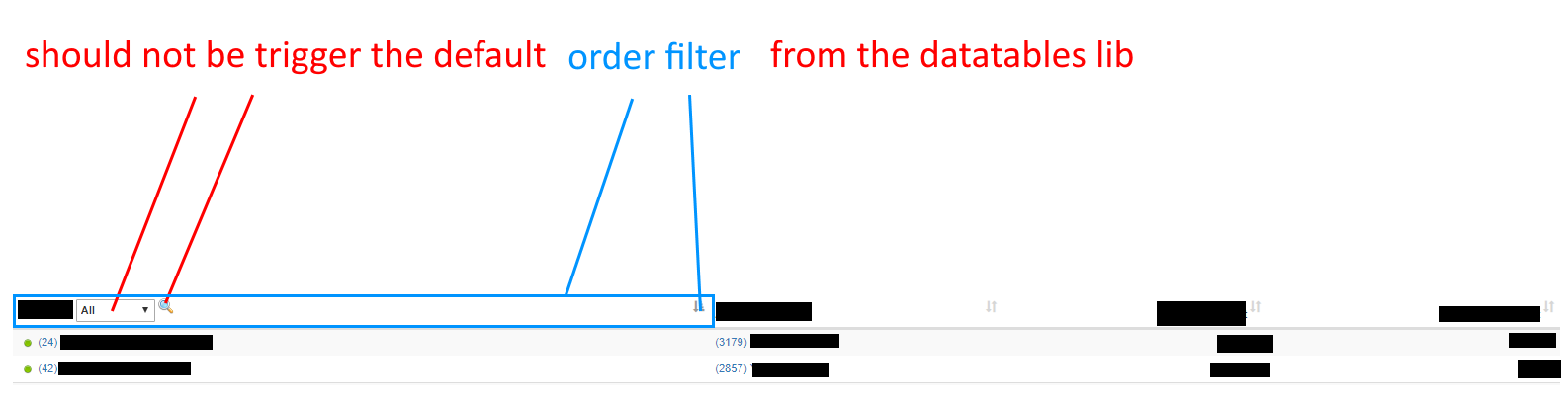
Here is an example of how my filter looks:

I had some ideas but nothing worked:
- working with the z-index to put my filter out of the header to prevent the order by when clicked.
- event.stoppropagation()
- event.preventDefault()
Should be quite easy to solve.
Thanks ![]()
This question has an accepted answers - jump to answer
Answers
Hi @takaest ,
See my comment in this thread, and Kevin's following comment - the same applies to you,
Cheers,
Colin
Thanks @colin
My solution was quite simple. I used the event.stoppropagation() in the filter. Thanks to
this thread from grutz.
Simple example:
html:
<option oninput="stopPropagation(event)" onclick="stopPropagation(event);">
</option>
js: