Can I generate selector in edit form from ajax
Can I generate selector in edit form from ajax
Hi.
I have the following task to solve.
In my edit form I need to have a selector, which needs to be generated from the following DB query
SELECT products_id,color_code,`products_price` FROM `products` GROUP BY (color_code)
Is there a feature to generate the selector from ajax or maybe some other method?
Thanks in advance
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Hi @tatevikz ,
Is this using Editor's edit form? Or your own?
Cheers,
Colin
Hi @colin .
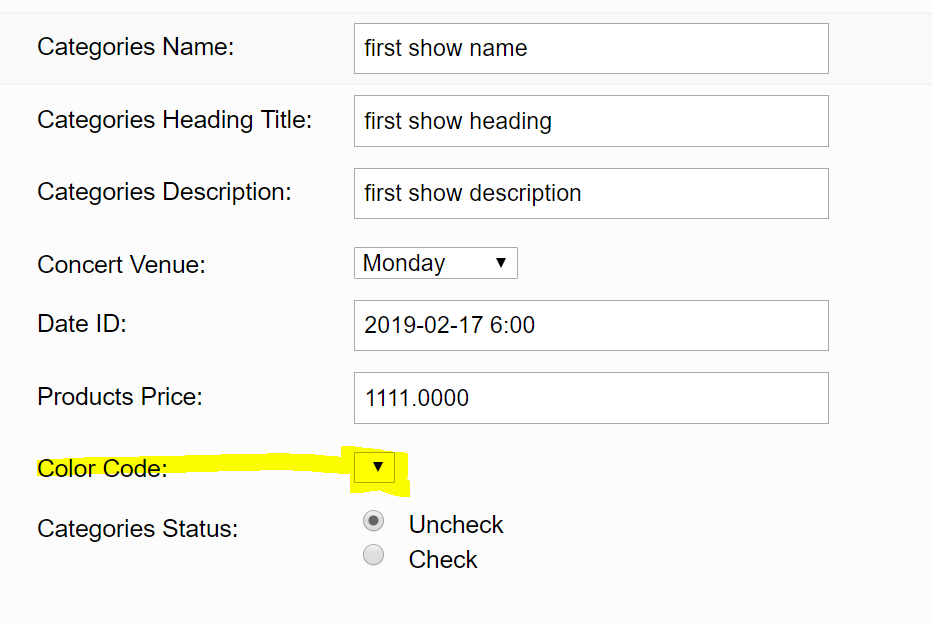
Sorry forgot to mention. Using Datatable Editor's Edit form:
I want the selector on products.color_code to be selected as distinct from DB products table.
Thanks
Hi @tatevikz ,
You could use
dependent()to do that, on that page there's a couple of examples where Ajax is being called to get values for the field. You won't be able to issue SQL on the client, so you'll need the server-side script to run that SQL statement.Hope that helps,
Cheers,
Colin
Hi @colin.draffin@gov.ab.ca
Thanks for your answer. That help a lot.
Now can you help me with the following implementation of the dependent() concept:
the outpus json is
Now how can I insert this json to the field:
Hi @colin
Thanks for your help.
Could you please review the above question as well as I'm stuck in this step
Thanks
In the
successcallback:i.e. convert the array of arrays into something that Editor can understand (an array of objects with label/value properties).
Allan
@allan thank you very much for your response.
Sorry but now getting the js error on json.options.map( (item) => { line:
Uncaught TypeError: Cannot read property 'map' of undefined.
Tried different ways but no result.
I'd very appreciate your help again.
Thanks
In your
successcallback,jsonis the argument passed in - withoptionsbeing the array in that structure. If you print both out and debug it, it should get you going.Hi @colin ,
Thanks for your answer. found the error source.
Now seems I have everything but still this column is showing processing and selector is not being filled with options.
Here is the filed. I suppose I don't need 'options' to be added here.
And here is dependent function:
Please help to understand what's wrong.
Thanks
Here is the result.
Can you give us a link to the page so we can take a look please?
Allan
Hi @allan
Unfortunately it's on my localhost.
Hi. Maybe if I show all the codes it'll be more clear. I know that it's something small and simple which i cannot find.
So this is the whole JS
This is the update_color_code.php which is ajax call from dependent() function:
<?php > ``` This is the JSON value from ajax call: ``` options: [["85.0000", "blue"], ["125.0000", "orange"], ["1111.0000", "red"], ["75.0000", "yellow"]] ``` There is no JS or any other errors on page. console.log(colors) = options: [{ label: "blue", value: "85.0000" },{ label: "orange", value: "125.0000" },{ label: "red", value: "1111.0000" },{ label: "yellow", value: "75.0000" }] ?>```
<?php
require_once('../connect_to_db.php');
$cat_id = $_POST['cat_id'];
$selectSQL = "SELECT
products_price,color_codeFROMproductsLEFT JOIN
products_to_categoriesONproducts.products_id=products_to_categories.products_idWHERE
products_to_categories.categories_id= $cat_id GROUP BYcolor_code";$result = mysqli_query($connect,$selectSQL) or die(mysqli_error());
$rows_arr = [];
while ($row = mysqli_fetch_row($result)){
array_push($rows_arr, $row);
}
echo json_encode( array('options' => $rows_arr) );
But here is what I see:

Please help me to understand. I was trying to find more examples on dependent(), but not so many.
I think I've just realised what the issue is. Rather than returning something from the
successfunction you need to call thecallback()function with the data you want to "return". E.g.That should sort out both the processing indicator and the list of options.
Allan