Print Preview not showing as HTML insight
Print Preview not showing as HTML insight
Hello,
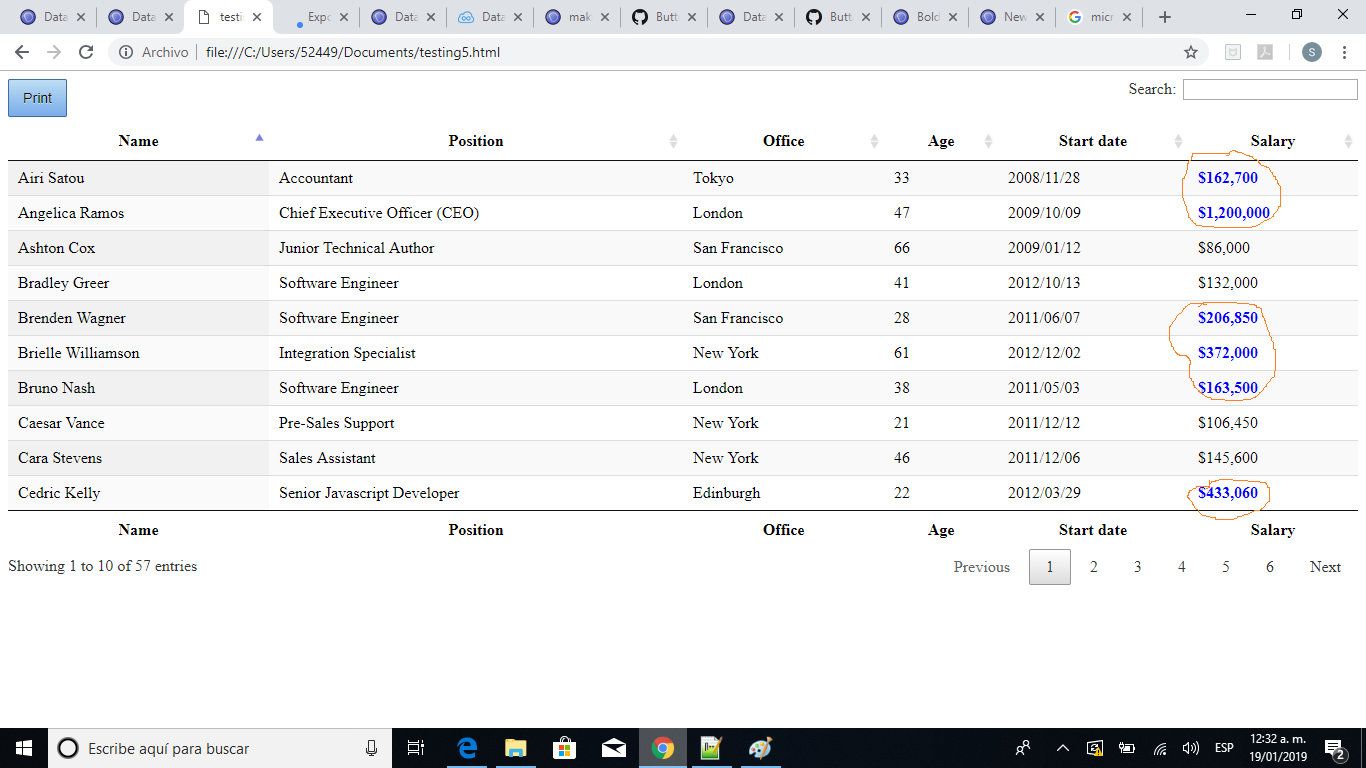
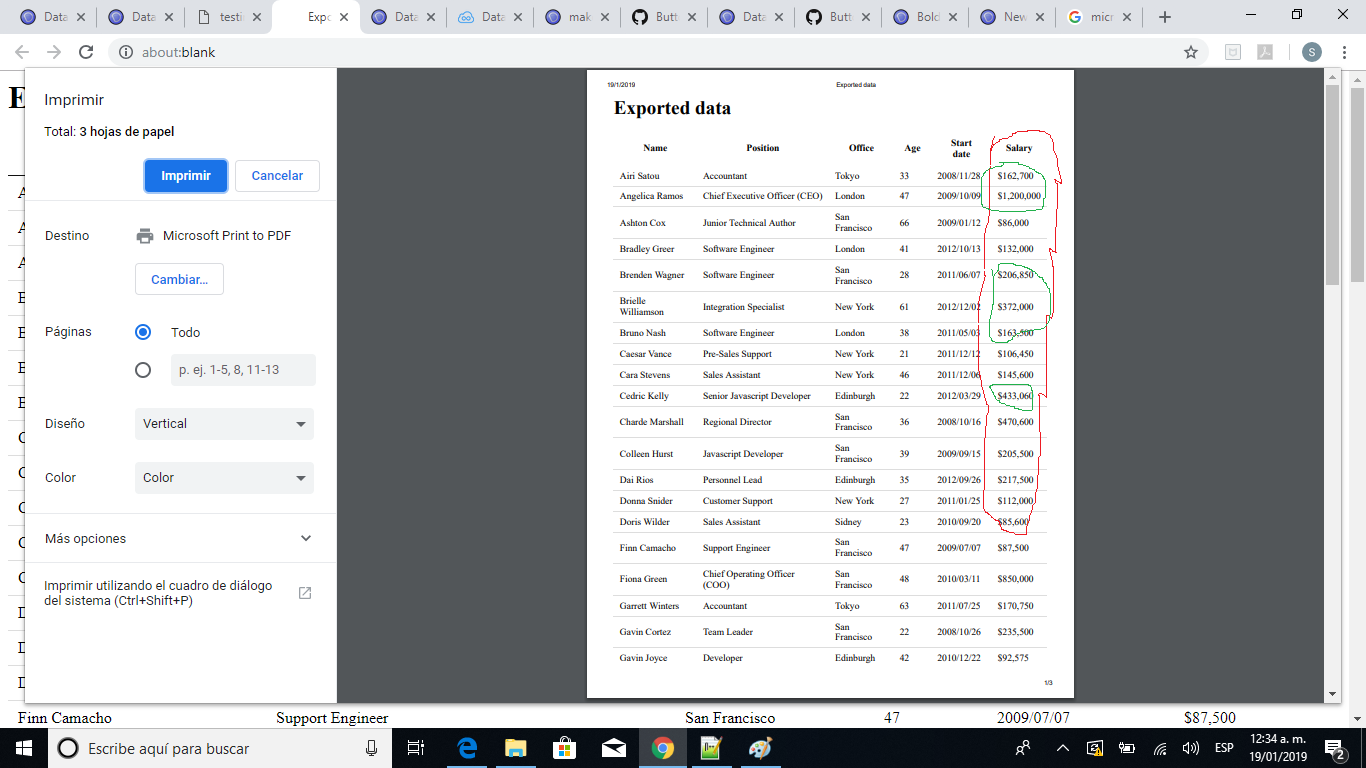
I have an problem, I have some amount in blue and bold on html table but on Print Preview option is not showing the same as the html.
Is a way to do the same as html?
thanks in advance.

This discussion has been closed.
Replies
Hi @ischava780225 ,
This example should help, it's showing the same for the PDF export.
Cheers,
Colin
Hello,
I don't see the PDF export button in the example.
Thanks in advance.
ischava780225
Sorry, not sure what happen there - please try this one: http://live.datatables.net/himajoxo/1/edit
Hello Colin,
I changed my code with the new one but when I clicked the button, it is not in blue and it is not showing the print preview section.
Thanks in advance.
ischava780225

You are getting the following error in your browsers console:
Uncaught ReferenceError: table is not definedIn the
customizefunction you need to change the code that Colin provided to make the comparison you want. It would follow along the lines of what you have increatedRow.Kevin
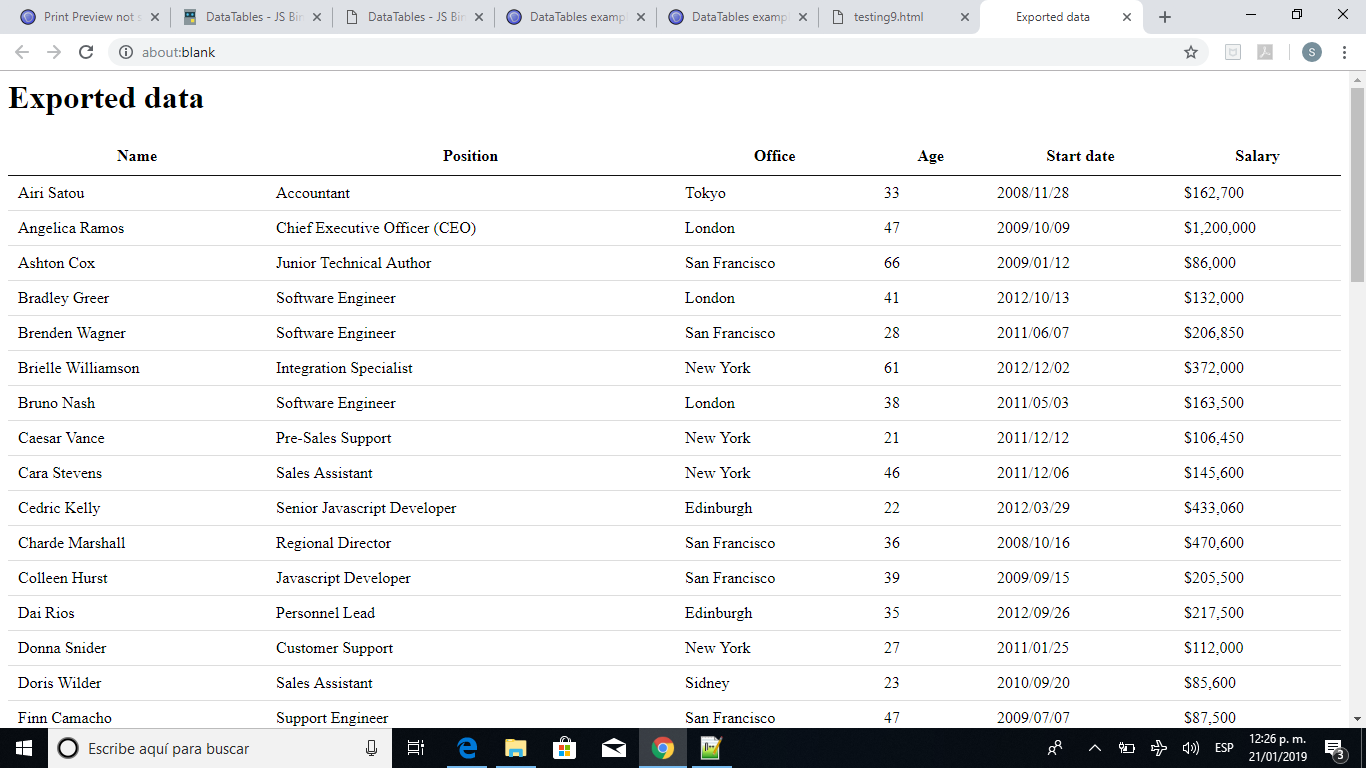
I find the trouble for my case = preview shows all empty. My CSS personal style was the problem (try print button datatables without your CSS style).
Solution: I create a second CSS for print, with media="print", and add media="screen" for the normal CSS style:
normal CSS:
<link rel="stylesheet" href="./assets/css/espaciodetrabajo.css" media="screen">
printer CSS
<link rel="stylesheet" href="./assets/css/imprimir.css" media="print">
Try this simple CSS for print:
** body {**
font: 90%/1.45em "Helvetica Neue", HelveticaNeue, Verdana, Arial, Helvetica, sans-serif;
margin: 0;
padding: 0;
color: #333;
background-color: #fff;
** }**
(Sorry for my english, anyway, I hope this help)