How do you implement Quill?
How do you implement Quill?
I followed the Quill instructions at:
https://editor.datatables.net/plug-ins/field-type/editor.quill
In my document head I added:
<!-- QUILL -->
<style type="text/css">
div.quill-wrapper {
min-height: 6em;
border: 1px solid #ccc;
background-color: white;
}
div.quill-wrapper div.toolbar {
border-bottom: 1px solid #ccc;
}
</style>
Main Quill library
//cdn.quilljs.com/1.3.6/quill.js
//cdn.quilljs.com/1.3.6/quill.min.js
Theme included stylesheets
//cdn.quilljs.com/1.3.6/quill.snow.css
<//cdn.quilljs.com/1.3.6/quill.bubble.css
Core build with no theme, formatting, non-essential modules
//cdn.quilljs.com/1.3.6/quill.core.css
//cdn.quilljs.com/1.3.6/quill.core.js
editor.quill.js ==> The downloaded quill js code
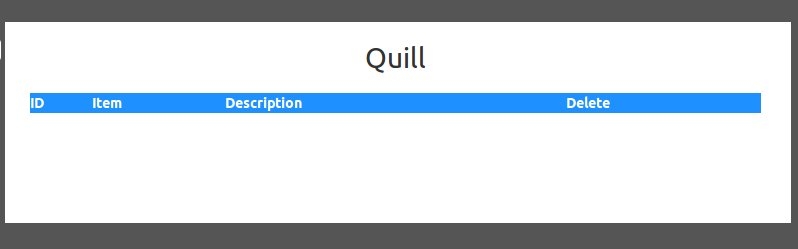
There are 4 entries in this table. In my html file as soon as I switch the type from textarea to quill it fails to draw the table as seen in the image:

Suggestions?
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This question has accepted answers - jump to:
This discussion has been closed.
Answers
First it doesn't look like your syntax for loading CSS and JS includes is correct. Here is how I load Quill:
You have this:
You would choose one of these and only load it. With the above you are loading quill js twice which will probably cause issues.
Kevin
I followed the quill plugin guide to a T.
This editor stripped out the javascript in my example so I attempted to remove the less than and greater than signs.
Your example suggests that you must load the quill javascript and css locally. Not so in the plugin example and I would like to get it working according to the example. I made a change in my code adding https: to prefix the // so the js and css are all now drawn upon as https://...
I verified that the libraries are intact. I saw the min thing but tried to first follow the guide verbatim. Just to see I tested by commenting out either - it made no difference.
To see it live you can view an example on one of my development sites:
https://www.koniahin.club/dev/quill.php
View the source to make sure.
I think you just need:
In that order.
Also, could you update your dataTables.editor.js file. Its throwing an error (I think the trial might have expired, but you've got a licence, so you just need to replace the file).
Allan
We're getting closer and now when I load the page we get the formatting editor. I downloaded the latest editor as well.
The next hurdle is getting it to save the formatting. After adding a bullet list or other then I click Update it loses formatting. To verify that something else is not causing this problem I clicked on the simple textarea option and added some formatting and clicked update. It saved, then I removed the formatting and resaved.
In that Quill doesn't come with a formatting/code view toggle I can't visualize. Is there any requirement that it must be loaded locally to Save?
I don't think so. What is the value that the client sends to the server? Th browser's network inspector will be able to show that.
Allan
No html markup:
action edit
data[row_20][rowOrder] 3
data[row_20][item] not+a+problem
data[row_20][description] are+you+absolutely+sure?
data[row_20][publish] Yes
In this case (above) I added several different formatting functions to the description field. None returned. If I go into the simple textarea form page (below) and manually add formatting it it there.
action edit
data[row_21][rowOrder] 4
data[row_21][item] item+#2
data[row_21][description] <strong>oh+what+a+beautiful+morning</strong>
data[row_21][publish] No
Here a funny thing to note. With item #2, ID 21, I used the simple textarea form to add bold (<strong</strong>) around the description text. If I switch back to the quill form the strong is there in the table view but when you click to edit the form the strong markup displays in Quill. That seems odd. If I opt to Update it saves with the markup as edited through base textarea.
I'm at a loss to explain that I'm afraid. Can you send me a link to the page so I can debug it directly please? You can PM me by clicking my user name above and then "Send message" if you don't want to make it public.
Allan
The link was in one of my earlier comments: https://www.koniahin.club/dev/quill.php
If you are concerned about it being publicly accessible I can htpasswd-protect it. For what it's worth I also downloaded Quill and tested using the css and js locally and it made no difference. I did that with a different file so you won't see that in this link.
Ah - I think the issue is that the plug-in code is based on an older version of Quill.
Can you try using the following for the get / set functions in the plug-in now please?
Thanks,
Allan
Thank you - that makes a world of difference. I added a bullet list to one of the entries and it magically worked, solves world hunger and more.
Unless you care to use this as an example I am going to lock the folder down to protect the license.
Please update the plugin editor.quill.js so that the next person doesn't run into the issue.
The plug-in will be updated along with the 1.9.1 Editor update which is due soon!
Allan