Autocomplete - Display of Text, not ID
Autocomplete - Display of Text, not ID
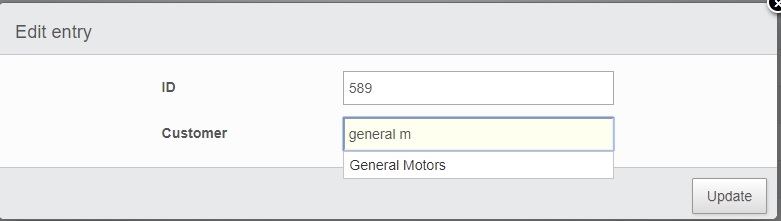
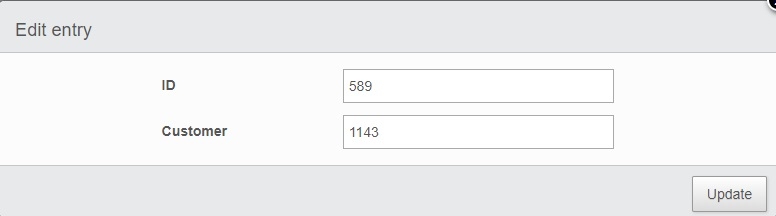
I am testing the simple (popup) based input form, and I have a field with autocomplete. How can I get it to display the associated text, rather than the ID of the field that is stored in the database?


var editor; // use a global for the submit and return data rendering in the examples
$(document).ready(function () {
editor = new $.fn.dataTable.Editor({
ajax: "/winloss/join",
table: "#example",
fields: [{
label: "ID",
name: "tblWinLoss.ID",
type: "readonly"
}, {
label: "Customer",
name: "tblWinLoss.CustomerID",
type: "autoComplete"
}
]
});
$('#example').DataTable({
dom: "Bfrtip",
"pageLength": 25,
ajax: {
url: "/winloss/join",
type: 'POST'
},
columns: [
{ data: "tblWinLoss.ID" },
{ data: "Customers.CompanyName", editField: "tblWinLoss.CustomerID" },
],
order: [1, 'asc'],
select: true,
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
]
});
});
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Hi @airmaster ,
This thread might help. If not, could you link to a test case demonstrating the issue, please.
Cheers,
Colin
Here is my code for the controller
and view. So, I have a datatable which displays correctly, and when I use the popup to edit, the autocomplete displays the ID of the company, but not the name, which is what I want to do. The ID is stored in the database as a relation to the table of companies, of course.
I did try what was suggested in your link, it didn't work. I don't know if I did anything wrong.
I find this to be a really odd decision by the jQuery UI team to show the value. I get why technically it is that way, but I've never encountered a case where you actually want to show the value rather than the label in the input element. If you aren't wedded to jQuery UI AutoComplete then it might be worth using another library such as Select2.
That said it is possible to do what you are looking for with jQuery UI has discussed in this SO thread.
In the case of Editor integration you can pass jQuery UI AutoComplete options to the field using its
optsobject - e.g.:Allan
Alan,
I can get it to now enter the name of the company with something similar
But when I pull up a existing record, it displays the name, not the record number. Also, I can save the record, since it says that it can't update the identity column 'ID'. I need to find out how to make sure that datatables isn't trying to change the primary key. Then I also need to get it to display the name when when the popup box first shows.
Here is a demo using Select2: http://live.datatables.net/layonado/67/edit
I ended up using Select2 as it simply works. I honestly couldn't see how to get jQuery UI's AutoComplete to display the label at all times rather than the value. Which seems completely redundant as a
selectreplacement to me, but there we go... Are you okay with the switch to Select2 - are you using jQuery UI's AutoComplete elsewhere in your code base?In the demo I've got both the label and the value showing in the table - that's just to demonstrate that the value is correctly there. I've also got it logged the data to console so you can see it there as well.
I wouldn't recommending writing to the primary key at all. If that is happening then the field name is probably pointing at the primary key column rather than the column that references the pkey.
Could you show me the code for your two models and also the SQL schema for the two tables please?
Thanks,
Allan
Which field in your example is autocomplete? I see a dropdown, a date, currency, and two text fields. I use jQuery autocomplete quite a lot in the code, but I can use the Select2, maybe just for these views.
I can truncate down the SQL, but the tables are quite long, with multiple keys.
I don't know why its trying to write the primary key.
Models in my code
The SQL tblWinLoss
tblCompany
My code for the view
Controller code
Its the "Office field" - I suppose its less auto complete in that example and more a filtering list for a select dropdown. I'll give jQuery UI auto complete another bash and get back to you - if you are using it elsewhere it makes sense to keep using it.
And thanks for the code! I think it might get getting upset about the ID readonly field. Its readonly in Javascript, but it still gets submitted to the server and thus attempted to be written.
Add this to your C# Editor code:
which should do it.
Regards,
Allan
This is the closest I've been able to get in the last hour of tinkering and googling with jQuery AutoComplete: http://live.datatables.net/layonado/20/edit .
It does actually work as needed when you start typing, but I haven't found a way to have it programmatically show the label when you set the value, so it looks rubbish when you first click edit! There are a ton of threads about this on the web, but I've not found a definitive answer about it, nor is it clear from the jQuery UI docs how this could be done.
You noted that you use jQuery UI AutoComplete elsewhere in your code base, how do you handle this there?
Thanks,
Allan
In most of my code, the ID is stored in a hidden field, and (in MVC form submit) is bound to the field. So, the ID and search are separate.
The problem with the Datatables editor is that the source of the autocomplete doesn't seem to be able to be separate from the ID. What I thought I could do was make tblWinLoss.CustomerID hidden, and then run the autocomplete in a separate field, but that didn't work, since it couldn't bind the autocomplete.
Well, I tried to be cute, and used the autocomplete API and that worked, but then I tried to set the returned value to the value of the element, but that didn't pass through to the controller:
Snippet of the autocomplete function
So, this fills in the customer name field properly with the result of the API call. It won't save, though, because the value of tblWinLoss.CustomerID is null (verified that through debug). I guess setting the value of ''DTE_Field_tblWinLoss.CustomerID" doesn't do much.
Also, when I try to open an existing record, CustomerName is empty.
The autocomplete returns a JSON with "id" and "label".
I wonder if somehow I could:
1. When the dialog box is opening, inject the name of the current customer into the customer field.
2. When the autocomplete is selected, inject the id of the current customer into tblWinLoss.CustomerID.
I may have figured it out, need to test more, but its getting late. I still haven't gotten it to have the name listed in the popup form when that loads.
That's the bit that I just cannot get - going from the value to the label programmatically. Given that you are using Ajax for the source, I suspect that it will require an Ajax call to the server in the
setfunction for the plug-in that will get the label for the selected value.Allan
Why doesn't
Populate the box?
By "box" do you mean the auto-complete input?
In the above it looks like it should fill in the value of
Customers.CustomerNameinto the the field of the same name. If that isn't happening try removing thetype: 'autoComplete'to see if the issue is coming from there.Note that if your user submitting that form, they could edit up editing the linked table's customer name column. Is that want you want? Rather than just selecting a different customer? If so, then you need to make sure that you also submit the primary key value of the Customers table in a hidden field.
Allan
Nope... changed the type to text, and then monitored the val, Title and tblWinLoss.CustomerID had a val, but Customers.CustomerName was null in the sete function (the log is so I can set a breakpoint). There must be something simple I am missing. Note that in the displayed table, there is a name for the Customer.
Heh....had the name a bit off under the editor constructor. I will keep on trying, but I think we are close. One thing that bothers me is that putting the ajax request in the autocomplete is sort hardwiring the solution. Obviously I can put in some if-then statements for multiple autocompletes to trigger the right ajax call, but it may work ...we will see.
Okay, its working. Key lessons:
Autocomplete text field needs to be separate from the ID field. You need list the ID in the editor constructor, or it doesn't exist, preferably set it to type 'hidden'. The display field should be of the autocomplete type. Notice how I have the type as being autoCompleteCustomer? The reason why is I have a second autocomplete for the city, and its just easier make a separate function for each one.
In the DataTable constructor, you just need to put in the entry for the autocomplete string.
Inside the create portion of the autoComplete, which is custom for each of of these, since you need a separate AJAX call, you need to set the hidden ID.
Hi @airmaster ,
Thanks for reporting back, that will be useful,
Cheers,
Colin
Hi,
I have scenario to get 2 values from the datatable and pass to the MVC controller to get the customer details.
How we can get values from other values and pass to the Action ? also How do we make the action as POST Method ?
create: function (conf) {
conf._input = $('<input type="text" id="' + conf.id+ '">')
.autocomplete($.extend({}, conf.opts, {
source: '@Url.Action("GetCompanyAutoComplete", "WinLoss")',
select: function (event, ui) {
editor.val('tblWinLoss.CustomerID', ui.item.id);
}
}));
return conf._input[0];
},
managed to get the POST Method working, but I am unable to reference the editor.
i have nested data tables. the editor is enabled on inner datatable when the outer is expanded.
any idea how i can refer the innerTable in the autocomplete ?
thanks found other posts and managed to do it
Thanks for the update - good to hear you've got it working. I wonder if you would be willing to post your solution so others can benefit from it?
Thanks,
Allan
INR, please! POST correct way)