Jquery Datatable RowOrder Drag&Drop and Id Problem?
Jquery Datatable RowOrder Drag&Drop and Id Problem?
Please help me to solve problem row order drag and drop and sequence problem? Friends
https://stackoverflow.com/questions/59556297/asp-net-mvc-jquery-datatable-roworder-dragdrop-and-id-problem
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Its preferable that you post your question here so others don't need to leave the site to find what you are asking.
This is expected and described in the RowReorder docs.
Basically it is stating that the column used for the data source is to be sorted and that values are swapped in order to keep the table in the reordered order.
You have this:
If you don't want the
QuestionIdcolumn to change then you will need an additional column to server of therowReorder.dataSrccolumn. You can either generate the index in your server response or you can use something like this example to have Datatables initially generate the column: You can also hide this column.Kevin
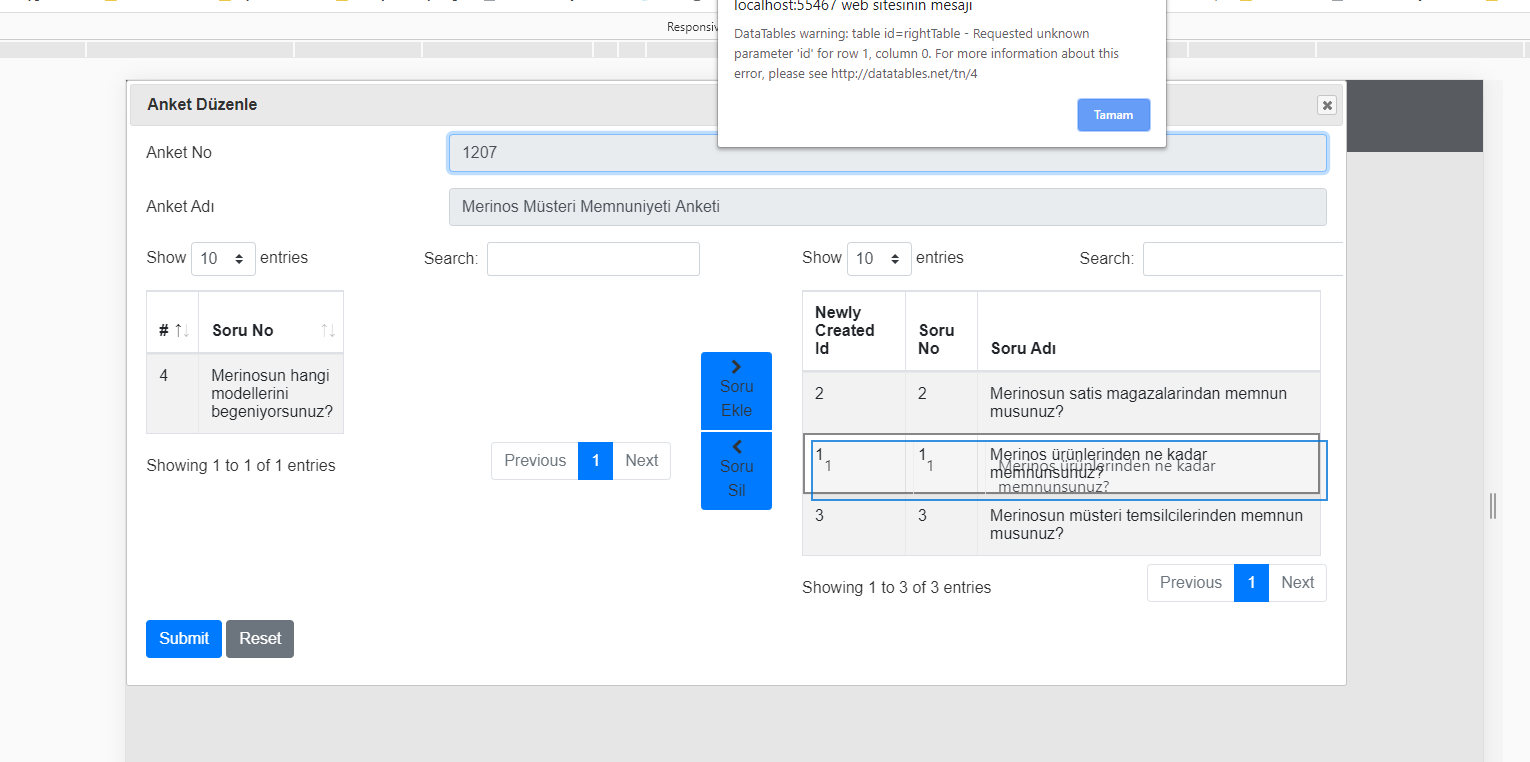
I applied but I am getting an error like; DataTables warning: table id=rightTable - Requested unknown parameter '' for row 0, column 0. For more information about this error, please see http://datatables.net/tn/4
How did you apply this? Please post your updated Datatables code along with and example of your JSON data.
Kevin
@kthorngren Brother, I need your immediate help. I haven't made any progress in two days. I've dealt with both reordering the rows in the same table and moving the table from any table to another table. They're both possible at the same time. Sorting will only be done on the right table. But transport can be between two tables. How can I do that. Or is there an alternative way. Please, I'm waiting for your immediate help. I'm attaching the necessary files.
Datatables(left &right)
$(document).ready(function() {
var leftTable = $("#leftTable").DataTable({
select: true,
responsive: true,
//"order": [[0, "asc"]],
//"scrollX": true,
//"scrollY": "auto",
"columnDefs": [
{ width: '20%', targets: 0 }
],
"columns": [
{ "data": "QuestionId" },
{ "data": "QuestionName" }
],
"ajax": {
"url": "/Survey/GetAllQuestions",
"type": "POST",
"data": { "surveyId": surveyId },
"datatype": "int"
},
"language": {
"emptyTable":
"<b>No questions to be associated with the survey.</b>"
}
});
Json Data
the error I get
@kthorngren Brother, I need your immediate help. I haven't made any progress in two days. I've dealt with both reordering the rows in the same table and moving the table from any table to another table. They're both possible at the same time. Sorting will only be done on the right table. But transport can be between two tables. How can I do that. Or is there an alternative way. Please, I'm waiting for your immediate help. I'm attaching the necessary files.
Datatables
Json Data
}
The error I get on browseronce I drag and drop line
The Column Index example I pointed you to won't directly work because it updates the HTML not the Datatables data cache. Also it is executed each time the table is sorted or searched which won't work with using RowReorder. It will need to be changed to update the Datatables data cache with something like
cell().data(), for example:Also it will need to be executed after Datatables initialization and each time you move rows between tables. I created an example using your example data.
http://live.datatables.net/gexikuwe/1/edit
I created a function to reindex the index column.
In your rightTable you have:
The
{"data":"id"},is causing the alert message because you don't have anidin your data. Instead you can usedefaultContentfor this column. In my example I set it toaso the rows moved from left to right are sorted to the bottom of the table. Change thedefaultContentto""if you want to sort the moved rows to the top.You will need to decide how you want to handle selecting rows and what you want to allow to be clicked for RowReorder. In the example I used
select.selectorto ignore the first column in the right table and RowReorder only uses the right column for ordering. You can remove theselect.selectorand let the row be selected while reordering. Another option would be to use Checkbox Selection.As a bonus I added a button to manually reindex the index column when you move rows from left to right. After you move them click the
Reindex reorder columnbutton. This will show you how the reindexing works.http://live.datatables.net/duwodapi/1/edit
Kevin
@kthorngren this worked for me, but when the default content is all 'a', it stops reordering. By the way, I don't use the reindexing button.
I'm assuming you are referring to the second example. The second example with the reindex button is just to show you how the sorting process works. Its not meant to be the solution.
Kevin