The z-index did not help. I believe there is some bootstrap4 css that is controlling the width of the modal. It would be difficult to give you access to the page as it is an internal application for a law enforcement agency.
I am using flexbox, bootstrap4 and a custom style for the editor form.
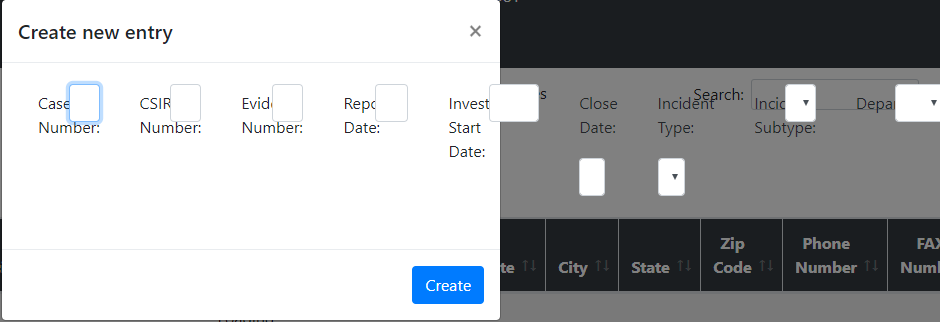
Ok Colin. Clicking on the New button will show you the width that I can't change however it displays on top of the table as I would like it.
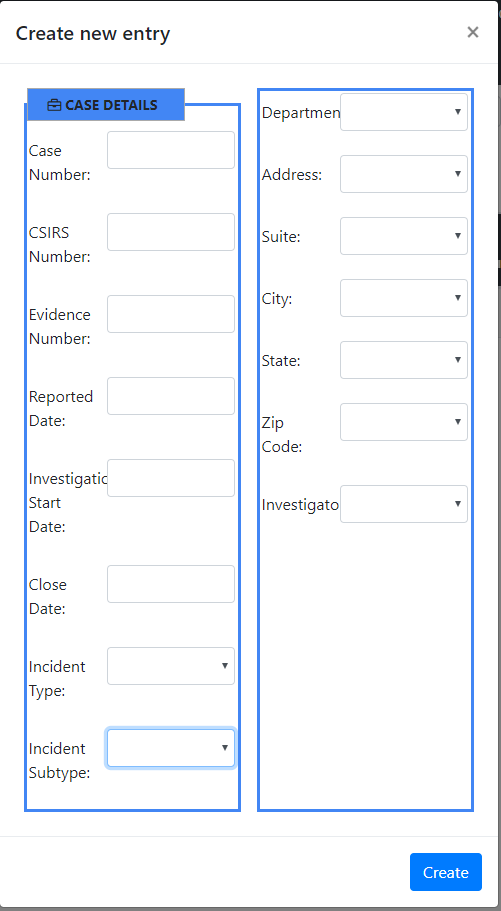
Commenting out "display: 'lightbox' in editor shows the form at a width I would like but it displays at the bottom of the table instead of over it like the above when using the bootstrap display.
Answers
Oh yea, I'm using bootstrap also.
If you mean the lightbox container, this example here should help.
Colin
That may be what I'm looking for colin. I'll try that out tomorrow when I get to work.
Unfortunately that didn't change the width of the editor form displayed. I tried both lightbox and envelope. I'm not sure if bootstrap4 uses either.
I am using a custom form also...
This code produces a form like so...

If I comment out the custom form for the editor instance I end up with this...

The width of the form never changes. I think it has to do with bootstrap4 styling.
Looks like I needed to set display in editor for the lightbox css to take affect.
Just to check, is this fixed now?
C
Sorry Colin. Yes. Setting display: lightbox and the css fixed my problem. Thank you for pointing me in the right direction.
So the form looks the way I'd like but it opens under the table instead of over it. Is there an easy fix?
That's probably something to do with the z-index - this thread might help.
If not, would you be able to link to your page, please.
Colin
The z-index did not help. I believe there is some bootstrap4 css that is controlling the width of the modal. It would be difficult to give you access to the page as it is an internal application for a law enforcement agency.
I am using flexbox, bootstrap4 and a custom style for the editor form.
Understood. Could you see if you can modify this example here to demonstrate the issue with your custom form, please? That's also BS4
Colin
I'll give it a shot Colin.
Ok Colin. Clicking on the New button will show you the width that I can't change however it displays on top of the table as I would like it.
Commenting out "display: 'lightbox' in editor shows the form at a width I would like but it displays at the bottom of the table instead of over it like the above when using the bootstrap display.
my_example
Thanks for the link - the Bootstrap CSS contains:
which is what is constraining the width of your modal. You can override that with something like:
http://live.datatables.net/bimudaha/3/edit
Allan
That did the trick Allan. Thank you.
Colin thank you too for your help. I truly appreciate your help and Allan on this.